Inhaltsverzeichnis
Die Beta-Version des Google Web Designer steht mittlerweile zum Download bereit. Grund genug sich das Tool genauer anzuschauen. In einer Workshop Reihe erkläre ich Euch die Handhabung des Google Web Designers und Stelle Euch vor, was bis jetzt möglich ist.
Sobald alle Funktionen zur Verfügung stehen und die Beta-Phase abgeschlossen ist, wird die Reihe natürlich weitergeführt, um Euch auch den letzten Kniff zeigen zu können.
Wofür ist der Google Webdesigner?
Mit dem Google Web Designer könnt Ihr Webseiten, Werbebanner oder Microsites auf HTML5 Basis erstellen. Voreinstellungen gibt es natürlich für Googles eigene Werbeplattformen DoubleClick und AdMob. Eure Entwürfe können aber auch problemlos für andere Plattformen genutzt werden. Die Beta-Version ist derzeit nur für die Erstellung von Werbebannern ausgelegt.
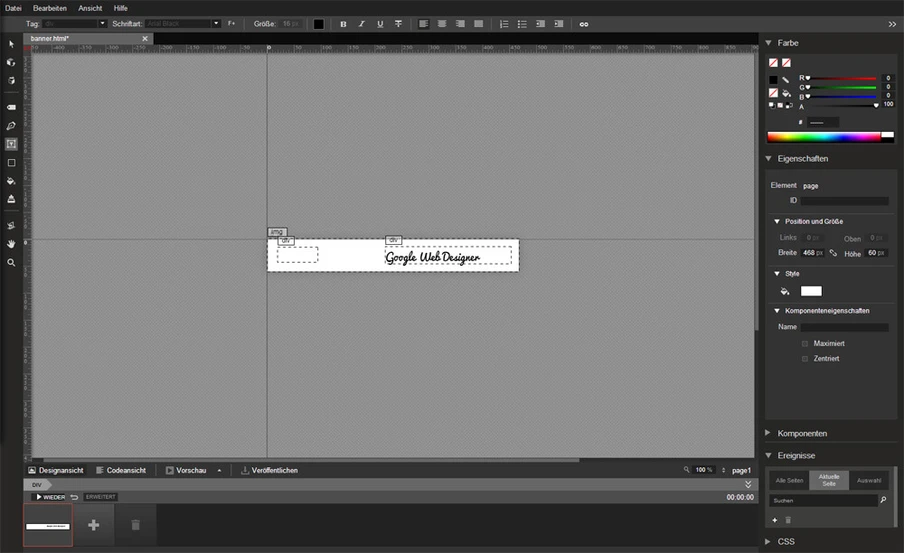
Die Bedienung
Nutzt Ihr bereits Photoshop wird Euch die Oberfläche des Google Web Designer sofort vertraut vorkommen. Auf der linken Seite findet Ihr z.B. Stift-, Text-, Füll- oder 3D-Tools. In der Mitte befindet sich die Arbeitsoberfläche, die Ihr auch jederzeit auf eine Code-Ansicht umschalten könnt. Rechts befinden sich Menü´s für die Farbwahl, Eigenschaften, CSS oder Ereignisse.

Beim Animieren der Inhalte könnt Ihr zwischen einem einfachen und erweiterten Modus wählen, was Anfängern und Profis gleichermaßen entgegenkommt. Wer von Euch schon mal mit Flash gearbeitet hat, wird sich hier schnell zurechtfinden.
Beim ersten Test konnte mich der Google Web Designer trotz früher Beta-Version schon überzeugen. In den folgenden Artikeln werde ich Euch Schritt erklären, wie Ihr einen Werbebanner erstellen und animieren könnt.
Damit Ihr den Schritten folgen könnt, solltet Ihr als Erstes den Google Web Designer herunterladen und installieren.
Grundlegende Funktionen von Google Web Designer
Über das Tag-Tool könnt Ihr Div-, Bild-, Video- oder beliebige andere Elemente einfügen. In der Arbeitsoberfläche zieht Ihr das Feld einfach auf die gewünschte Größe.

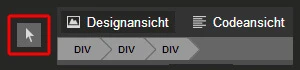
Verschachtelte Tags...
...sind ebenfalls möglich. Dazu klickt Ihr im linken Menü auf das Auswahl-Tool und macht einen Doppelklick auf den Tag, der übergeordnet sein soll. Der Tag bekommt dadurch eine rote Umrandung und kann nicht mehr ausgewählt werden. Jetzt einfach das untergeordnete Tag erstellen und den Vorgang so oft wiederholen, wie es für Euch notwendig ist.

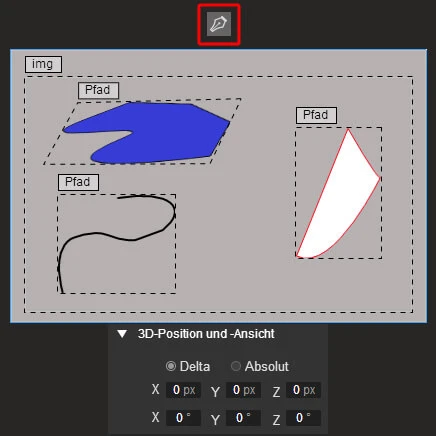
Mit dem Stift-Tool könnt Ihr Gerade- oder Kurvenlinien zeichnen. Über das Setzen von einzelnen Ankerpunkten könnt Ihr auch geschlossene Pfade erstellen. Bei den Eigenschaften auf der rechten Seite vergebt Ihr z.B. Füll- und Linienfarbe oder ändert die 3D-Position und Ansicht der Pfade.

Text, Form und Farbe
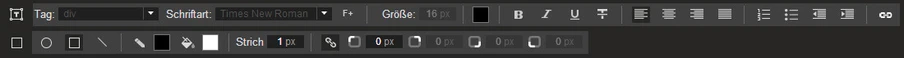
Bei dem Text- und Form-Tool stehen Euch die aus anderen Programmen bekannten Möglichkeiten zur Verfügung. Schriftart, breit, kursiv, Link einfügen alles kein Problem. Das Form-Tool hält hier auch keine Überraschungen bereit, bietet aber alles Notwendige.

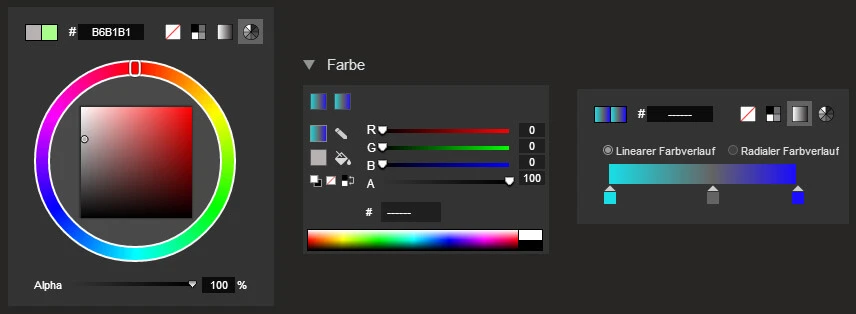
Zum Festlegen der Farben von Elementen könnt Ihr auf ein Farbrad, ein Farbsteuerfeld oder ein Farbverlauf-Tool zurückgreifen. Auch das sind bereits bekannte Elemente aus anderen Programmen, allerdings braucht es auch nicht mehr.

Alles bewegt sich
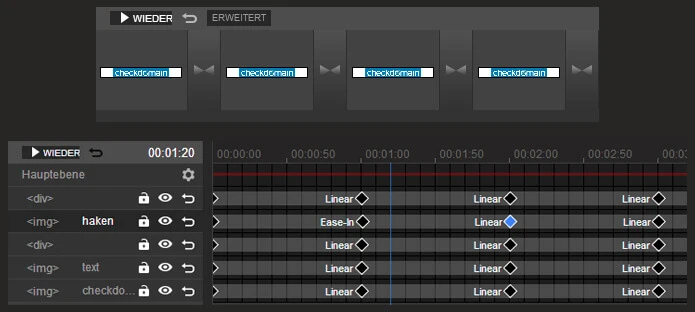
Für Animationen Eurer Werbebanner gibt es einen einfachen und erweiterten Modus. Im einfachen Modus braucht Ihr Elemente, die animiert werden sollen, nur verschieben, drehen oder die Farbe ändern, der Rest passiert halbwegs automatisch. Für komplexere Animationen müsst Ihr in den erweiterten Modus wechseln. Dort können alle Elemente einzeln animiert werden. Zusätzlich könnt Ihr deren Position in den einzelnen Layern bestimmen und auf die Übergangszeiten und Easing-Funktionen zugreifen.

Soweit der Überblick zu den einzelnen Funktionen im Google Web Designer. Beim nächsten Mal beginnen wir mit der Erstellung eines Werbebanners. Habt Ihr noch Fragen zum Google Web Designer, dann stellt Sie einfach im Blog.
Du suchst nach einer kostenlosen Homepage? Mit unserem Homepage-Baukasten bist Du in der Lage schnell ansprechende Websites zu erstellen.