Inhaltsverzeichnis
Ihr habt Euch eure Wunschdomain mit Webhosting gesichert, aber der Start Eurer Seite dauert noch. Jetzt wollt Ihr Eure Besucher informieren, dass Eure Seite in Arbeit ist. Nur wie erstellt Ihr jetzt eine Baustellen-/ Coming Soon Seite?
Das Ganze soll natürlich so einfach wie möglich erstellt werden und gut aussehen, daher werde ich Euch hier auch nicht mit Programmiertechniken überhäufen, sondern Euch ein paar Vorlagen vorstellen, die Ihr nach Euren Wünschen anpassen könnt.
Das hier vorgestellte und weitere kostenlose Templates findet Ihr auf der Seite von Web/Success/In.
Das ist zu tun
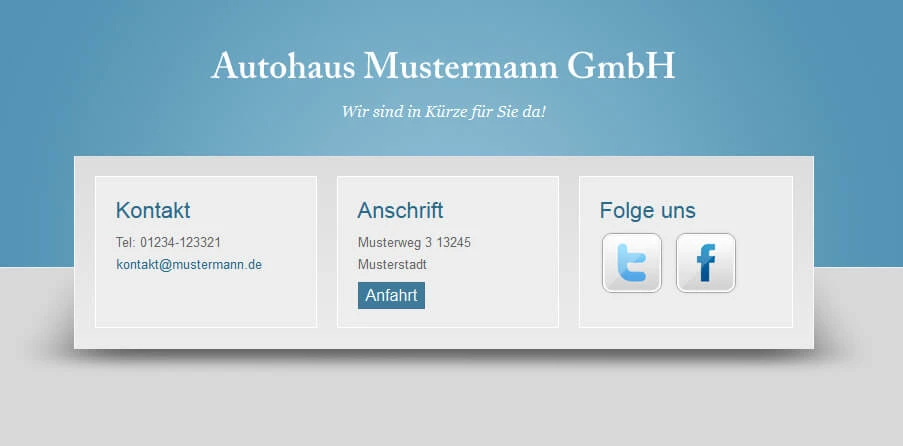
Hier seht Ihr erst einmal, wie Eure Coming Soon Seite aussieht, wenn Ihr das Template aus dem Beispiel nutzt.

Ladet Euch zuerst das Blue Horizons Template vom Hersteller herunter und entpackt die ZIP-Datei. Um die Daten auf dem Template zu bearbeiten, müsst Ihr die Datei "index.html" mit einem beliebigen Texteditor öffnen.
Tipp:
Zum Bearbeiten von HTML oder PHP-Dateien empfehle ich Euch Notepad++
Ihr seht nun den Programmiercode der index.html. Diesen müsst Ihr nur an einigen Stellen mit Euren Daten füllen und damit die Standarddaten austauschen.
Anpassen der linken Box
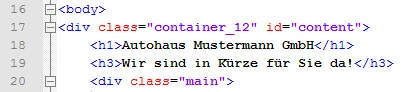
- Zwischen den Klammern h1 fügt Ihr den Titel Eurer Website ein.
- Zwischen den Klammern h3 fügt Ihr einen Untertitel ein (Wir sind in Kürze für Sie da! oder ähnliches).

Weiter geht es im Block darunter mit Euren Kontaktdaten.
- Zwischen den Klammern h2 könnt Ihr wieder eine Überschrift vergeben z.B. Kontakt, Kontaktdaten...
- Hinter dem <p> könnt Ihr z.B. eine Telefonnummer angeben. Falls Ihr noch eine Faxnummer angeben möchtet, kopiert einfach die komplette Zeile und fügt Sie nochmals darunter ein und tragt die Faxnummer ein.
- Die nächste Zeile ist für den E-Mail-Kontakt gedacht. Übernehmt Ihr die Angaben wie in dem unteren Bild, öffnet sich beim anklicken der Mail-Adresse direkt das genutzte E-Mail-Programm des Besuchers und er kann direkt eine E-Mail an Euch schreiben.

Weiter mit der mittleren Box
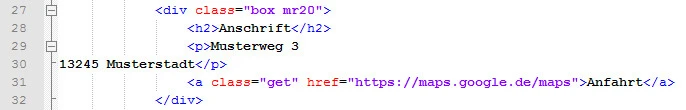
Eure Anschrift und eine Karte zum Standort könnt Ihr in dem nächsten Block der index.html hinterlegen.
- Zwischen den Klammern h2 wird wieder die Überschrift der Box vergeben.
- Hinter dem <p> tragt Ihr Eure Adressdaten ein.
- Um beim Anklicken den Buttons eine Karte zu öffnen auf der Eure Adresse angezeigt wird, öffnet Ihr z.B. Google Maps und lasst Euch Eure Anschrift anzeigen. Kopiert nun einfach den Link aus der Adressleiste des Browsers und fügt diesen zwischen href=" " ein. Achtet darauf, dass die " am Anfang und Ende nicht von Euch gelöscht werden.
- Zwischen > </a> am Ende fügt Ihr die Beschriftung des Buttons ein, über die die Besucher der Seite zur Karte gelangen soll.

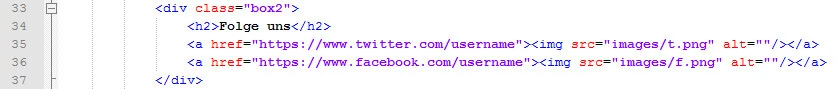
Social Media Box
Zu guter Letzt könnt Ihr noch auf Eure Facebook oder Twitter Seite verlinken.
- Zwischen den Klammern h2 vergebt Ihr wieder die Überschrift für die Box.
- In den weiteren Zeilen könnt Ihr zwischen den href=" " stellen die URL Eurer Facebook oder Twitter Seiten einfügen.

Nachdem Ihr alles angepasst habt, braucht Ihr die Datei nur speichern und anschließend alle Dateien und Ordner aus dem entpackten Verzeichnis /coming-soon-blue-horizons mit einem FTP-Programm, wie z.B. FileZilla in das Hauptverzeichnis Eurer Domain hochladen.
Als Tipp für unsere Kunden:
Seid Ihr euch nicht sicher, welches Verzeichnis das richtige ist, kann das aktuelle Hauptverzeichnis der jeweiligen Domain im Kundenbereich auf checkdomain.de eingesehen oder geändert werden: Webhosting -> Paketdomains verwalten
Es geht auch ohne Social Media
Wollt Ihr keine Verweise auf Facebook & Co haben, könnt Ihr den kompletten Block aus dem oberen Bild einfach entfernen. Damit Ihr jetzt keine große freie Fläche ohne Inhalt auf der rechten Seite habt, muss vor dem Hochladen der Dateien auf Euer Webhosting-Paket noch eine CSS-Datei angepasst werden.
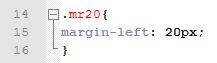
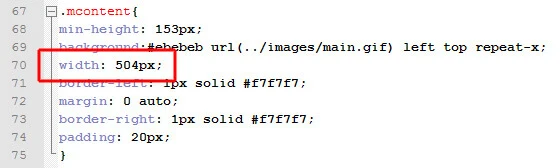
Also öffnet Ihr die Datei "/tools/style.css" in Eurem Texteditor. Dort passt Ihr die beiden Stellen, wie in den unteren Bildern zu sehen, an und speichert die Datei.


Habt Ihr alles richtig gemacht, sieht das Ergebnis so aus:

Weitere Templates
Auf der Website von Web/Success/In findet Ihr noch weitere Vorlagen. Ein paar weitere Beispiele seht Ihr im unteren Bild. Die Anpassungen sind sich bei den verschiedenen Vorlagen sehr ähnlich, sodass Ihr im Prinzip die gleichen Schritte für alle anderen durchführt.
Vorlagen mit Newsletter-Anmeldung
Bei diesen Vorlagen muss in der index.html noch Mailscript eingefügt werden. Hierzu sind allerdings ein paar Programmierkenntnisse notwendig. Es lassen sich im Internet Scriptvorlagen finden, die Ihr für Euch anpassen könnt.
Tipp:
Hilfestellung für solche Scripte findet Ihr z.B. auf php.net.
Nutzt Ihr eine Vorlage mit dieser Anmeldemöglichkeit, müsst Ihr das Double Opt-In Verfahren nutzen, um keine rechtlichen Probleme zu bekommen. Dadurch muss der Besucher, der seine E-Mail-Adresse eingetragen hat, in einem weiteren Schritt über einen Link in einer E-Mail, die er gesendet bekommt, noch mal zustimmen, dass er den Newsletter erhalten will. Ihr habt bestimmt schon selbst Erfahrungen mit diesem Ablauf gemacht.
Dadurch soll verhindert werden, das E-Mail-Adressen von Dritten unrechtmäßig hinterlegt werden. Für Euch selbst hat das Verfahren den Vorteil, dass Ihr am Ende wirklich nur Anmeldungen von potenziellen Interessenten habt und falsche E-Mail-Adressen aussortiert werden.
Ist ein Impressum notwendig?
Nutzt Ihr eure Website ausschließlich für den privaten Zweck, besteht grundsätzlich keine Impressumspflicht. Bei einer gewerblich genutzten Website sieht das Ganze schon anders aus. Sobald Ihr auf Eurer Seite in irgendeiner Form eine "geschäftliche Tätigkeit" anbietet, sollte ein Impressum bereits auf der Coming Soon Seite vorhanden sein. Unter "geschäftliche Tätigkeit" kann zum Beispiel bereits die Möglichkeit fallen, dass Eure Websitebesucher eine E-Mail-Adresse hinterlegen können damit diese informiert werden, wenn Euer Shop online ist, da dies dazu dient frühzeitig potenzielle Kunden an sich zu binden.
Weitere Informationen dazu, findet Ihr auf der Seite von eRecht 24.
Du suchst nach einer kostenlosen Homepage? Mit unserem Homepage-Baukasten bist Du in der Lage schnell ansprechende Websites zu erstellen.




