- Darum ist eine gute Website-Konzeption so entscheidend
- Darum ist eine gute Website-Konzeption so entscheidend
- In 10 Schritten zur erfolgreichen Website
- Website-Konzeption mit KI: Gratis Anleitungen und Prompts sichern!
- Expertentipp von Jens Polomski
- Typische Fehler bei der Website-Konzeption – und wie du sie vermeidest
- Alle Prompts für die Website-Konzeption im Überblick
- Dein Shortcut zur eigenen Website: Der Homepage-Baukasten von checkdomain
- Noch mehr KI-Wissen für deine Website
Darum ist eine gute Website-Konzeption so entscheidend
Nur wenn Aufbau, Inhalte und Nutzerführung sinnvoll aufeinander abgestimmt sind, kann eine Website ihre Ziele erfüllen – sei es Reichweite, Conversion oder Markenaufbau. Damit Besucher schnell ans Ziel kommen, Inhalte performen und technische Grundlagen stimmen, braucht es ein solides Konzept. Eine gute Website-Konzeption verbindet Struktur, Strategie und Nutzererlebnis. Sie legt den Grundstein für klare Navigation, durchdachte Inhalte, messbare Erfolge – und eine Seite, die mit deinem Business wachsen kann. Wenn Du im Rahmen der Website-Konzeption ein Mockup erstellen möchtest, solltest Du auf eine klare Struktur und Benutzerfreundlichkeit achten.

Darum ist eine gute Website-Konzeption so entscheidend
Nur wenn Aufbau, Inhalte und Nutzerführung sinnvoll aufeinander abgestimmt sind, kann eine Website ihre Ziele erfüllen – sei es Reichweite, Conversion oder Markenaufbau. Damit Besucher schnell ans Ziel kommen, Inhalte performen und technische Grundlagen stimmen, braucht es ein solides Konzept. Eine gute Website-Konzeption verbindet Struktur, Strategie und Nutzererlebnis. Sie legt den Grundstein für klare Navigation, durchdachte Inhalte, messbare Erfolge – und eine Seite, die mit deinem Business wachsen kann.
In 10 Schritten zur erfolgreichen Website
Die folgenden zehn Schritte zeigen dir, wie du methodisch und effizient das Konzept deiner Website erstellst.
1. Ziele definieren
Bevor Design, Inhalte oder Technik ins Spiel kommen, steht eine zentrale Frage: Was soll deine Website leisten? Nur, wenn die Zielsetzung klar definiert ist, kann die Konzeption darauf aufbauen.
Typische Website-Ziele können sein:
- Produkte verkaufen (z. B. in einem Onlineshop)
- Leads generieren (z. B. über Kontaktformulare oder Whitepaper)
- Informationen bereitstellen (z. B. bei redaktionellen Angeboten oder Service-Seiten)
- Marke aufbauen oder stärken
Dabei gilt: Der Weg zur gewünschten Aktion – also zur Conversion – muss so einfach und intuitiv wie möglich sein. Jeder unnötige Klick kann potenzielle Nutzer kosten. Überprüfe daher regelmäßig, ob deine Maßnahmen tatsächlich auf das Hauptziel einzahlen – oder dich in unnötigen Details verlieren.
Tipp: Bei längeren oder komplexeren User Journeys, z. B. im B2B-Bereich, sind auch Zwischenziele (Mikro-Conversions) sinnvoll. Diese helfen, Vertrauen aufzubauen und Nutzer schrittweise zur Hauptconversion zu führen – z. B. über kostenlose Beratungsgespräche, Newsletter-Anmeldungen oder Downloads von Whitepapern.
2. Zielgruppe definieren
Die beste Website nützt wenig, wenn sie an der Zielgruppe vorbeikommuniziert. Deshalb ist es essenziell, deine Zielgruppe genau zu kennen – inklusive ihrer Wünsche, Herausforderungen, ihres Nutzungsverhaltens und ihrer bevorzugten digitalen Kanäle.
Zentrale Fragen für die Zielgruppenanalyse:
- Wer sind die typischen Nutzer deiner Website?
- Welche Probleme oder Bedürfnisse haben sie?
- Welche Tonalität spricht die Nutzer an?
- Über welche Kanäle kommen sie auf die Seite?
Neben der Zielgruppe solltest du auch sogenannte Personas erstellen – also fiktive Einzelpersonen, die ein typisches Mitglied deiner Zielgruppe repräsentieren. Eine Persona hat einen Namen, ein Gesicht, konkrete Lebensumstände, Ziele und Herausforderungen. Das macht es leichter, Inhalte, Struktur und Design gezielt auf reale Nutzungssituationen auszurichten.
Beispiel:
- Zielgruppe: „Männer zwischen 30 und 45 Jahren, urban, sportaffin.“
- Persona: „Tobias, 38, lebt in Berlin, ist Projektmanager, geht dreimal pro Woche joggen und sucht eine Möglichkeit, seine Ernährung zu optimieren.“
Tipp: Gute Personas helfen nicht nur beim Schreiben passender Texte, sondern auch bei der Auswahl von Bildern, beim Design – und sogar bei der Entwicklung neuer Funktionen.

3. Benchmarking mit dem Wettbewerb
Benchmarking heißt: Du analysierst systematisch vergleichbare Websites deiner Wettbewerber und bewertest diese nach definierten Kriterien. Ziel ist es, Best Practices zu identifizieren – aber auch Lücken zu entdecken, die du gezielt besetzen kannst.
So gehst du vor:
- Wettbewerber auswählen:
- Definiere 3 bis 5 direkte Wettbewerber (z. B. aus deiner Branche, mit ähnlichem Angebot oder gleicher Zielgruppe).
- Ergänze ggf. inspirierende Websites aus angrenzenden Bereichen („Best-in-Class“-Beispiele).
- Analyse-Kriterien festlegen:
Vergleiche nicht einfach nur „nach Gefühl“, sondern arbeite mit klaren Bewertungskriterien:Startseite: Wie werden Hauptbotschaft, USPs und Einstiegspunkte präsentiert?
Navigation: Ist sie intuitiv, verständlich, logisch aufgebaut?
Inhalte: Welche Formate werden genutzt (Text, Video, Download, FAQ etc.)?
SEO: Wie ist die Keyword-Strategie aufgebaut? Was rankt gut?
Design und UX: Ist die Seite modern, mobilfreundlich, barrierearm?
Conversion-Pfade: Wie einfach gelangt man zum Kontaktformular, zur Bestellung, zur Beratung?
Tools nutzen für datenbasiertes Benchmarking:
Ergänze deine manuelle Analyse durch datengetriebene Tools:SEO-Analyse: Mit Tools wie SEMrush, SISTRIX oder Ahrefs lassen sich Sichtbarkeit, Keyword-Rankings und Backlink-Profile vergleichen.
Heatmap-Vergleiche: Services wie Hotjar, Microsoft Clarity oder Mouseflow zeigen dir, wo Nutzer auf deiner Seite (oder der Konkurrenz – sofern öffentlich einsehbar) klicken, scrollen oder abspringen.
Content-Analyse & KI: Nutze Tools wie ChatGPT oder Frase, um typische Fragen aus der Zielgruppe zu simulieren oder relevante Themenstrukturen zu entwickeln. So erkennst du, welche Inhalte fehlen oder verbessert werden können.
Bewerten und Learnings ableiten:
- Erstelle eine übersichtliche Vergleichstabelle.
- Markiere, wo du mithalten, übertreffen oder dich bewusst abgrenzen willst.
- Übertrage die Learnings in konkrete Handlungsempfehlungen für deine eigene Website.
4. Domain sichern und Markenauftritt planen
Der Domainname ist oft der erste Kontaktpunkt deiner Marke. Er sollte kurz, einprägsam, thematisch passend und gut lesbar sein. Hier ein paar Tipps:
- Verzichte auf Bindestriche
- Vermeide Zahlen
- Kurze Domains lassen sich leichter tippen
- Sicher dir Varianten der Domain, um deine Marke zu schützen
Kreative Domains finden – mit KI-Unterstützung
Du suchst nach einem einprägsamen und verfügbaren Domainnamen, der zu deinem Angebot passt? Dann nutze den KI-Domain-Generator von checkdomain. Das Tool kombiniert Keywords mit semantisch passenden Begriffen und schlägt sofort verfügbare Domains vor. Es ist ideal für die kreative oder SEO-optimierte Namensfindung.

5. CMS oder Homepage-Baukasten auswählen
Nicht jedes Website-Projekt erfordert ein vollwertiges Content-Management-System (CMS). Die Wahl hängt stark von Komplexität, Budget, technischer Expertise und Zukunftsplänen ab. Grundsätzlich gibt es zwei Optionen: Homepage-Baukasten oder CMS – beide mit klaren Vor- und Nachteilen:
| Kriterium | Homepage-Baukasten | CMS (z. B. WordPress, TYPO3, Webflow) |
| Bedienung | Intuitiv, ohne Programmierkenntnisse | Technisches Know-how empfohlen |
| Startaufwand | Gering, sofort einsatzbereit | Höher, Einrichtung oft komplexer |
| Individualisierung | Anpassung an CI möglich | Sehr flexibel (Design, Funktionen, Code) |
| SEO & Performance | Grundfunktionen vorhanden | Feineinstellungen möglich, technisch steuerbar |
| Wartung & Updates | Inklusive, automatisch | Selbst zu übernehmen oder extern betreuen |
| Kosten | Monatlicher Fixpreis (inkl. Hosting) | Variabel: Hosting, Plugins, ggf. Agentur |
| Ideal für | Kleine bis mittelgroße Websites, Landingpages, MVPs | Große Websites, Projekte mit Wachstumsperspektive |
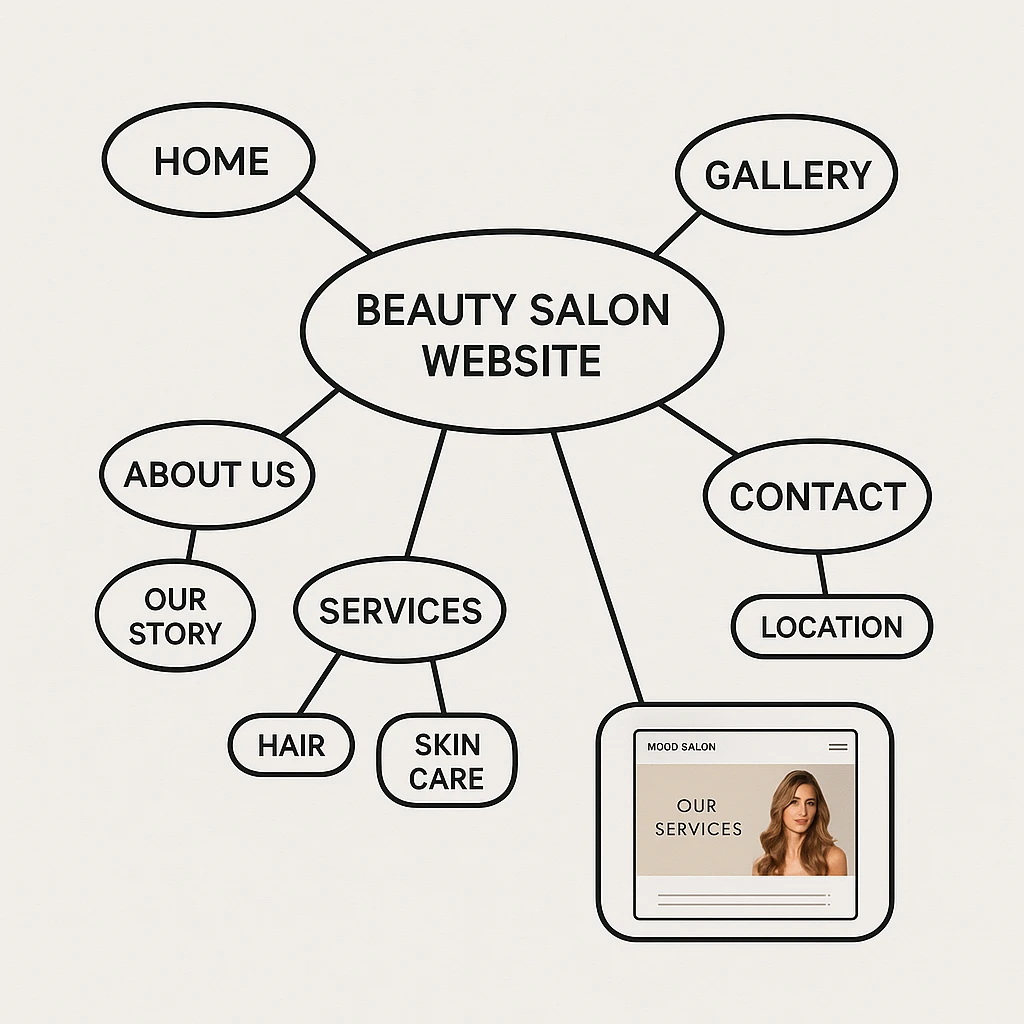
6. Navigation und Seitenstruktur planen
Eine intuitive Seitenstruktur ist das Rückgrat deiner Website. Sie sorgt dafür, dass sich Nutzer mühelos zurechtfinden – und dass Suchmaschinen oder KI-Systeme deine Inhalte korrekt interpretieren können. Besonders die Navigation ist entscheidend: Sie zeigt, welche Inhalte wichtig sind und wie deine Seite aufgebaut ist.
Je prominenter ein Link in der Navigation platziert ist, desto relevanter stuft die Suchmaschine sie ein. Überlege dir daher genau, welche Seiten du in die Hauptnavigation aufnimmst. Zu viele Punkte können den Fokus verwässern – und die Nutzer überfordern.
Hilfreich bei der Planung sind Werkzeuge wie Sitemaps, Content-Architekturen oder User-Flows. Sie helfen dir, Inhalte logisch zu ordnen und Nutzerwege zu visualisieren.
Außerdem wichtig:
- Maximal 5 bis 7 Menüpunkte in der Hauptnavigation, um Klarheit zu bewahren
- Themencluster bilden: Verwandte Inhalte in Unterseiten strukturieren
- Wichtige Seiten oben oder links platzieren – dort erwarten Nutzer sie intuitivSprechende Seitentitel verwenden, z. B. „Leistungen“ statt „Seite 2“
- Footer sinnvoll nutzen, um ergänzende oder weniger zentrale Inhalte zu verlinken (z. B. AGB, Impressum, Newsletter)

7. Webdesign und Mockups entwickeln
Das Design deiner Website prägt den ersten Eindruck – und entscheidet oft darüber, ob Nutzer bleiben oder abspringen. Farben, Schriften, Bildsprache und Layout sollten nicht nur zur Marke passen, sondern auch die Usability, Barrierefreiheit und Zielgruppe im Blick behalten.
Gerade wenn du noch keine Design-Erfahrung hast, hilft ein schrittweises Vorgehen:
- Moodboard erstellen
Sammle visuelle Inspirationen, z. B. Farbkombinationen, Typografie-Beispiele, Bildstile oder Layouts. Tools wie Pinterest, Milanote oder Canva eignen sich gut dafür. - UX-Elemente definieren
Überlege dir: Wie soll die Seite genutzt werden? Welche Call-to-Actions sind sinnvoll? Wo sollen Nutzer zuerst hinschauen? Denke auch an mobile Nutzung und Barrierefreiheit. - Mockups erstellen
Mit Tools wie Figma oder Adobe XD kannst du klickbare Entwürfe deiner Website bauen – auch ohne Programmierkenntnisse. So testest du Aufbau, Navigation und Look-and-Feel, bevor es an die Umsetzung geht. - Design-Elemente finalisieren
Lege Farben, Schriftarten, Buttons und Icons fest – idealerweise als Styleguide oder Designsystem. Das sorgt für Konsistenz über alle Seiten hinweg. - Umsetzung vorbereiten
Auf Basis der Mockups kann die technische Umsetzung starten – egal ob per CMS, individuell programmiert oder mit einem Baukasten.
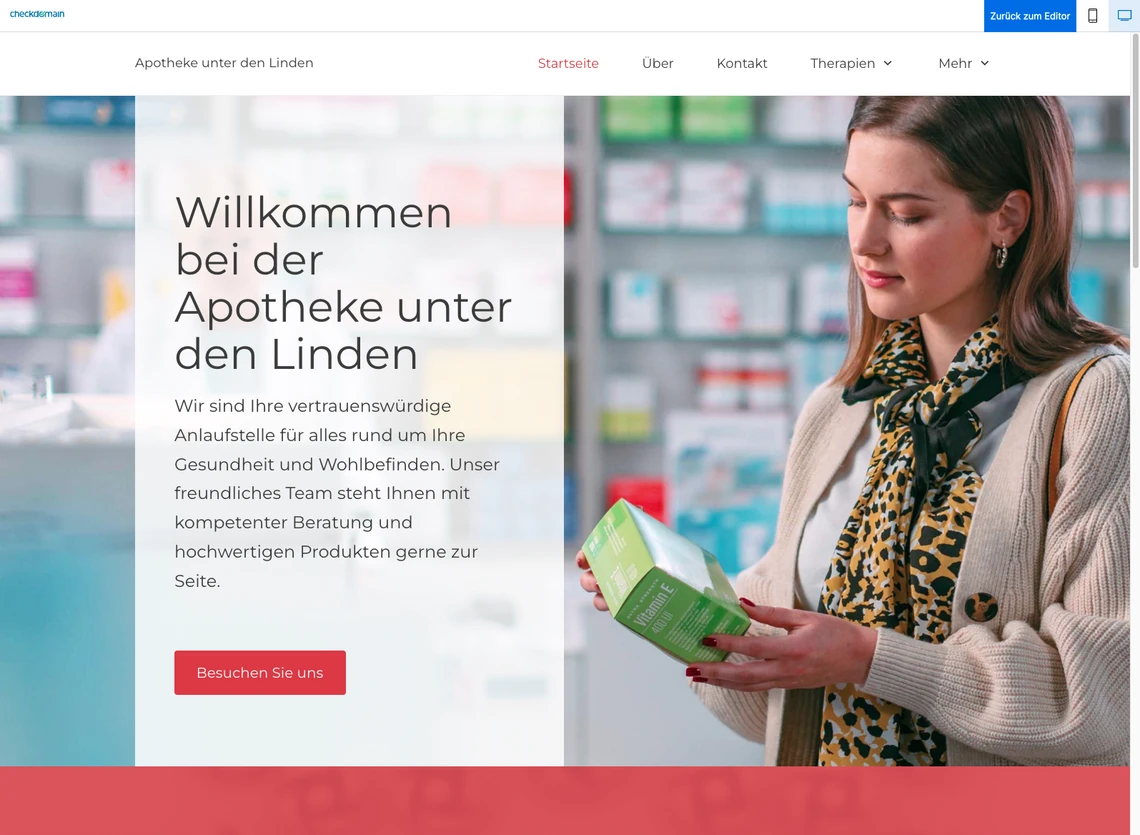
Tipp: Du musst nicht bei null anfangen. Der Homepage-Baukasten von checkdomain bietet dir über 150 professionelle Vorlagen für verschiedene Geschäftsmodelle – ideal für Einsteiger, Selbstständige oder kleine Unternehmen. Einfach Vorlage wählen, Farben und Inhalte anpassen – fertig ist dein erstes Design.

8. SEO von Anfang an mitdenken
Damit deine Seite bei Google gefunden wird, sollte Suchmaschinenoptimierung (SEO) ein fester Bestandteil deines Konzepts sein. Wir führen dich durch die wichtigsten Schritte.
- Keyword-Recherche und -Mapping: Wonach suchen deine potenziellen Kunden? Überlege, welche Begriffe sie in die KI oder in das Suchmaschinenfenster eingeben. Das kann von einzelnen Schlagwörtern bis hin zu ganzen Fragen reichen. Ein Beispiel: Wenn du Schuhe verkaufst, könnten diese Suchanfragen für dein Business relevant sein: „weiße Sneaker”, „coole Sneaker”, „Sneaker in der Nähe kaufen” oder „was sind aktuelle Sneaker Trends”. Mit Tools wie dem Google Keyword Planner kannst du herausfinden, wie häufig Begriffe gesucht werden.
- Website-Struktur: Wie bauen Seiten aufeinander auf? Stelle dir die Navigation und den Footer als Wegweiser vor. Von dort aus sollten Nutzer mit wenigen Klicks alle deine Inhalte erreichen können. Erstelle eine Mindmap, die deine potenzielle Struktur verdeutlicht. Vermeide Seiten, die nicht Teil dieser Struktur sind.
- Meta-Title und -Descriptions: Jede Seite benötigt einen Titel (50 bis 60 Zeichen) und eine Beschreibung (170 bis 180 Zeichen). Diese geben der Suchmaschine eine erste thematische Orientierung. Außerdem sind es die Texte, die du in der Google-Ergebnisliste siehst – vorausgesetzt, Google passt sie nicht an die Suchanfrage an.
- Ladezeiten und Mobile-Optimierung: Google bevorzugt Seiten, die schnell laden. Damit ist Google nicht allein: Wenn Nutzer zu lange auf die Ergebnisseite warten müssen, springen auch sie ab. Achte deshalb auf kleine Bilder und technische Kniffe wie Lazy Loading. Du kannst deine Website auch analysieren lassen und erhältst direkt Tipps, wie du sie schneller machen kannst: Zu den PageSpeed Insights.
- Interne Verlinkung: Achte darauf, dass wichtige neuer Landingpages sinnvolle Links von deiner Seite erhalten. Neben der Navigation und dem Footer kannst du auch innerhalb von Texten auf weitere Seiten verlinken. Vermeide dabei generische Wörter wie „hier“ und achte stattdessen darauf, mit den verlinkten Wörtern einen thematischen Bezug herzustellen.
9. Umsetzung: Inhalte erstellen und Website bauen
Nun geht es an die Umsetzung: Texte schreiben, Bilder einfügen, Seiten aufbauen. Hier fließen Design, Inhalte und Technik zusammen.
In der Konzeptionsphase deiner Website schreibst du vermutlich noch keine Inhalte, sondern erstellst zunächst nur ein Gerüst für die Umsetzung. Genau wie im Design sollte es auch für die Inhalte Brand Guidelines geben. Erstelle ein Handbuch, in dem du Kriterien festlegst, wie deine Marke kommuniziert. Hier einige Beispiele:
- Ansprache: Siezen oder Duzen? Wie gendert deine Marke?
- Tonalität: Formell oder salopp? Wie formulierst du Sätze?
- Schreibweisen: Wie schreibst du bestimmte Wörter, bei denen es mehrere Optionen gibt?
- Satzbau: Kurz und knackig? Oder lieber lang? Wie sollen deine Sätze aufgebaut sein?
- Contentstruktur: Welche Elemente hat deine Website und welche sollten in jedem Text vorkommen?
Die sogenannte Brand Voice hat eine große Bedeutung für die Erfahrung, die Nutzer mit deiner Website machen. Schließlich sind es nicht nur Bilder, sondern auch Wörter, die deine Website mit Leben füllen. Wenn du Texte mit Künstlicher Intelligenz erstellst, kannst du diese Kriterien dort hinterlegen.
10. Testing & Launch
Bevor deine Website live geht, ist ein umfassendes Testen essenziell:
- Funktionieren alle Links und Formulare?
- Sind die Seiten für mobile Geräte optimiert?
- Wie ist die Ladegeschwindigkeit?
- Gibt es Darstellungsfehler?
- Stimmen Tracking und Datenschutz?
Wir empfehlen dir, dich zunächst selbst durch die Website zu navigieren, und zwar nicht nur auf dem Desktop, sondern auch mobil. Versuche anschließend, jemanden Unbeteiligten zu gewinnen und schicke auch diese Person über deine Seite. So bewertet ein „normaler“ Nutzer, ob deine Inhalte verständlich sind und ob die Orientierung leicht fällt. Zum Schluss solltest du einen Crawl über deine Website laufen lassen, um technische Fehler zu identifizieren und zu beheben.

Website-Konzeption mit KI: Gratis Anleitungen und Prompts sichern!
Eine professionelle Website-Konzeption basiert auf strategischem Denken, klaren Zielen und einem nutzerzentrierten Aufbau. All das kann Künstliche Intelligenz nicht ersetzen. Sie kann jedoch Prozesse effizienter gestalten, kreative Impulse geben und bei wiederkehrenden Aufgaben Zeit sparen.
Website-Planung mit KI – Tools im Überblick
Welche Tools eignen sich wirklich? Hier findest du einen schnellen Überblick über einige beliebte KI-Tools für die Website-Planung:
| Tool | Vorteile | Nachteile | Kosten |
| Jasper | Einfache Textgenerierung, viele Vorlagen | Teurer bei umfangreicher Nutzung | Ab ca. 39 $/Monat |
| Frase | Fokus auf SEO-optimierte Inhalte, intuitive Bedienung | Eingeschränkte Designfeatures | Ab ca. 15 $/Monat (Basic-Plan) |
| Writesonic | Vielseitig (Texte, Landingpages, Ads) | Texte wirken manchmal generisch | Ab ca. 16 $/Monat |
| Neuroflash (deutschsprachig) | Speziell für den DACH-Raum optimiert, klare UX | Eingeschränkte kreative Vielfalt | Ab ca. 30 €/Monat |
| Copy.ai | Schnelle Ideengenerierung, große Template-Auswahl | Weniger Kontrolle über Textdetails | Ab ca. 36 $/Monat |
| ChatGPT | Vielseitig einsetzbar (Text, Ideen, Strukturierung), schnelle Anpassungen | Ohne externe Tools kein direktes Webdesign möglich | Meist kostenlos, Plus-Version ca. 20 $/Monat |
| Relume | KI-generierter Website-Aufbau (Struktur, Inhalte, Design), exportierbar in Webflow | Noch begrenzte Individualisierung im Feinschliff | Kostenloser Plan verfügbar, Pro ab 38 $/Monat |
Zielgruppenanalyse und Personas erstellen – in nur 10 Minuten mit KI!
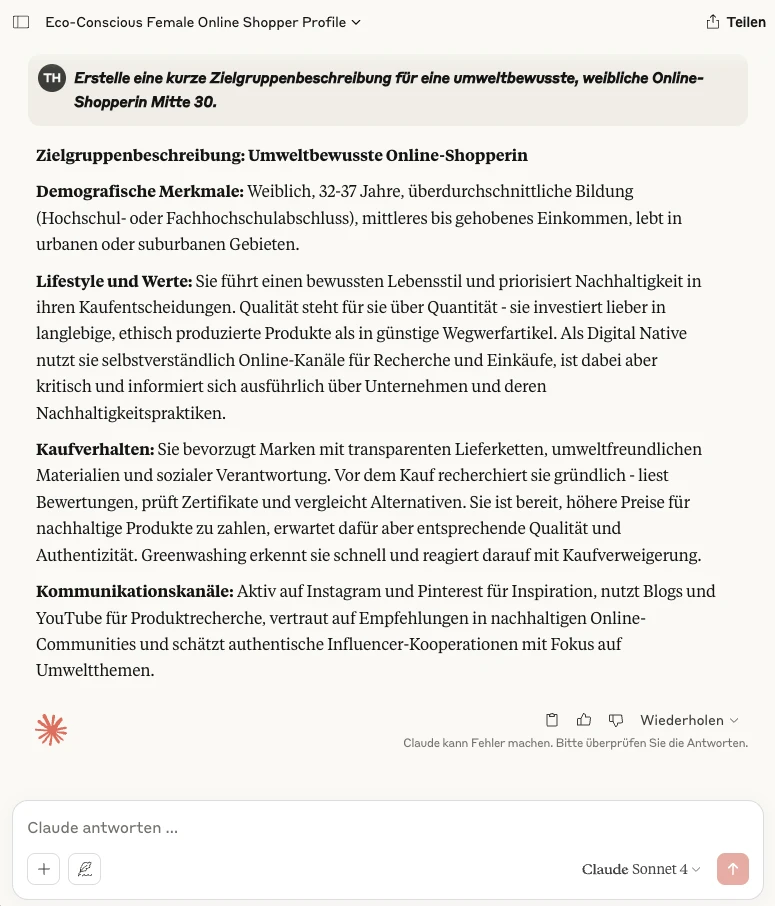
Mithilfe von künstlicher Intelligenz kannst du typische Zielgruppenmuster identifizieren und daraus Personas ableiten. Tools wie ChatGPT oder Claude erstellen auf Basis deiner Produkt- oder Dienstleistungsbeschreibung erste Zielgruppenskizzen oder typische Nutzerfragen, was ideal für die Content-Strategie ist. Hier findest du einen Prompt sowie Videos zur Anleitung.




Fasse die Ergebnisse in einem Dokument zusammen.
Expertentipp von Jens Polomski
„Ein gutes Website-Konzept spart dir später nicht nur Zeit und Geld, sondern gibt dir auch die Freiheit, kreativ zu sein, ohne dich in Details zu verlieren. Mit AI-Tools kannst du viele Grundlagen schneller abbilden und dich voll und ganz auf die User Experience konzentrieren.“

Typische Fehler bei der Website-Konzeption – und wie du sie vermeidest
Nicht die technische Umsetzung ist der Grund für das Scheitern vieler Websites, sondern eine fehlende Planung. Folgende Fehler treten dabei besonders häufig auf:
- Unklare Zieldefinition: Wer ohne klares Ziel startet, riskiert unstrukturierte Inhalte und eine Website, die die Nutzer nicht zur gewünschten Aktion führt.
- Mangelndes Verständnis der Zielgruppe: Inhalte, die nicht auf die Bedürfnisse und das Verhalten der Besucher abgestimmt sind, führen oft zu hohen Absprungraten und einer niedrigen Conversion-Rate.
- Unstrukturierte Navigation: Wenn Nutzer nicht intuitiv finden, was sie suchen, springen sie frustriert ab – die User Experience leidet massiv darunter.
- Fehlender SEO-Fokus in der frühen Phase: Wer SEO erst nachträglich berücksichtigt, verschenkt Potenzial. Vor allem die technischen Aspekte der Suchmaschinenoptimierung sind im Nachgang oft aufwendig anzupassen. Wichtige Aspekte wie die Seitenstruktur, die Keyword-Strategie und die Ladezeiten sollten deshalb von Anfang an eingeplant werden.
Künstliche Intelligenz kann hier wertvolle Unterstützung leisten: Sie hilft dabei, Zielgruppen besser zu analysieren, Content-Ideen zu entwickeln und eine nutzerzentrierte Struktur zu entwerfen. Trotzdem ersetzt KI keine strategische Planung, sondern ergänzt sie. Wer beide Komponenten klug kombiniert, schafft eine Website, die nicht nur ansprechend gestaltet ist, sondern auch nachhaltig erfolgreich.
Alle Prompts für die Website-Konzeption im Überblick
Damit du dein Website-Konzept direkt mit KI angehen kannst, haben wir dir fertige Prompts vorbereitet. So sparst du Zeit – und legst direkt los!
1. Ziele definieren und Zielgruppe verstehen
Wer seine Zielgruppe genau kennt, kann Inhalte, Funktionen und Tonalität perfekt auf deren Bedürfnisse abstimmen. Dabei hilft dir künstliche Intelligenz: Sie unterstützt dich schnell und strukturiert dabei, Personas zu entwickeln und typische Nutzerprofile zu identifizieren.
2. Webdesign und Mockups entwickeln
Visuelle Ideen lassen sich heute deutlich schneller umsetzen – besonders mit KI. Claude AI eignet sich beispielsweise ideal, um in kurzer Zeit erste Mockup-Konzepte zu skizzieren, mit denen sich das Look-and-Feel einer Website testen lässt.
3. Inhalte skizzieren & Content vorbereiten
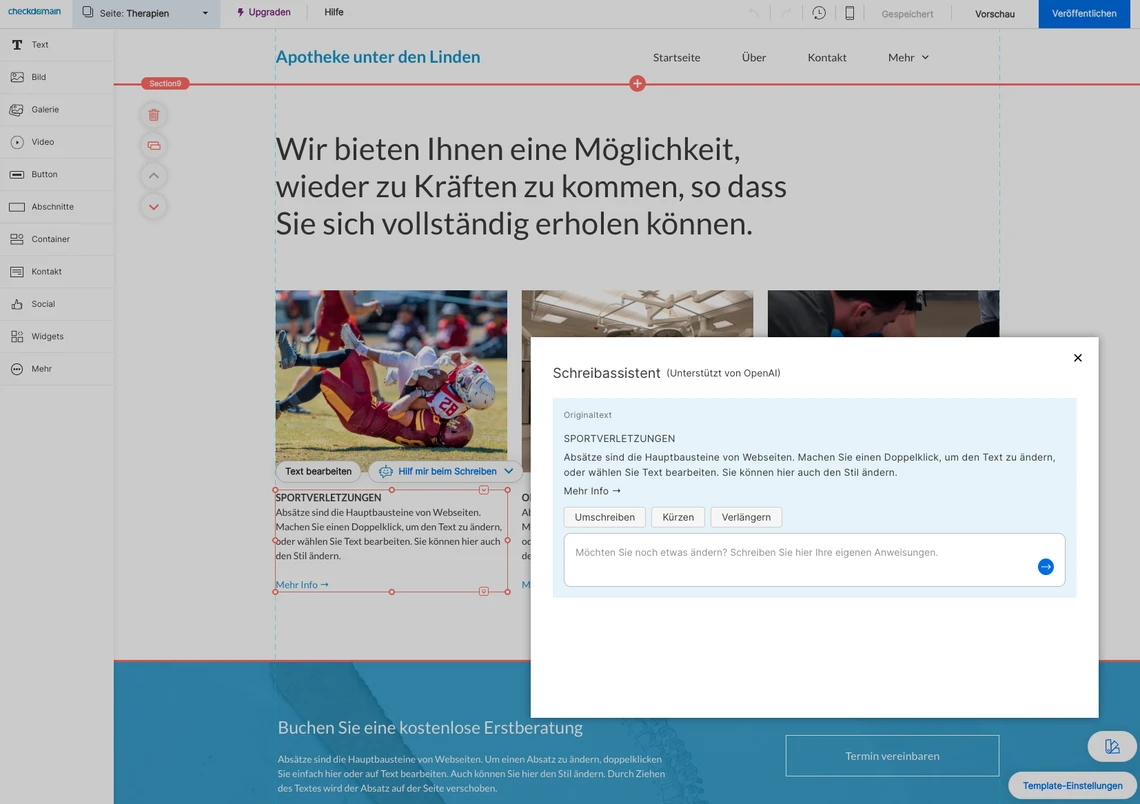
Sobald die Struktur und die Zielgruppe feststehen, geht es an die Inhalte. Mithilfe von KI kannst du erste Textentwürfe schneller erstellen, beispielsweise für Landingpages, Produkttexte oder Überschriften. Tools wie Framer KI ermöglichen es dir sogar, innerhalb weniger Minuten ganze Seiten inklusive Text, Design und Struktur direkt im Editor zu erstellen.
Dein Shortcut zur eigenen Website: Der Homepage-Baukasten von checkdomain
Die Konzeption deiner Website steht – jetzt geht es an die Umsetzung: Mit dem Homepage-Baukasten von checkdomain kannst du deine Ideen einfach, schnell und professionell online bringen. Du benötigst kein Programmierwissen und hast 100 % Flexibilität für deine individuellen Anforderungen.
Deine Vorteile auf einen Blick:
- Intuitive Drag-and-Drop-Bedienung
- Professionelle Designvorlagen für jeden Bedarf
- Optimiert für Desktop und Mobile
- Inklusive Domain und E-Mail-Adresse
- Jederzeit erweiterbar und anpassbar
Hier geht es zu unserem Homepage-Baukasten
Noch mehr KI-Wissen für deine Website
Du willst noch tiefer in die Welt der Künstlichen Intelligenz eintauchen und erfahren, wie KI deine Arbeit weiter erleichtern kann? Hier findest du weitere spannende Artikel, die dich auf deinem Weg unterstützen:
Tipps zur Nutzung von generativer KI in deinem Unternehmen
Erfahre, wie du KI-Technologien sinnvoll und sicher in deinem Business-Alltag einsetzt – inklusive praktischer Beispiele und Handlungsempfehlungen.
Zum Artikel
KI-Domain-Generator: Deine perfekte Domain finden
Mit Künstlicher Intelligenz schneller zur passenden Domain – entdecke, wie der KI-Domain-Generator deine Suche vereinfacht.
Zum Artikel
SEA-Kampagnen mit ChatGPT: Effizienter werben
Lerne, wie du mit ChatGPT gezielt Werbetexte für deine SEA-Kampagnen erstellst und damit Zeit sparst sowie bessere Ergebnisse erzielst.