Inhaltsverzeichnis
Du hast deiner Website einen kompletten Relaunch gegönnt? Puh… Das war viel Arbeit, oder? Aber es soll nicht nur alles auf deiner Website schön aussehen, sie soll auch gefunden werden, deine Besucherzahlen sollen nicht einbrechen und deine Shop-Verkäufe erst recht nicht. Doch wie stellst du das denn nun an? Hast du deine Analyse- und Trackingcodes in die neue Website integriert? Wird deine Domain bei Google & Co. gelistet oder hat ein Entwickler die Suchmaschinen ausgeschlossen? All das kann zu einem Worst-Case-Szenario führen… Und leider kommt das öfter vor als viele denken. In diesem Beitrag erfährst du, wie du auch nach dem Relaunch deiner Website einem Besucher- und Umsatzschwund vorbeugen kannst.
Website-Relaunch: Das musst du in Sachen SEO beachten
In der Vergangenheit kam es aufgrund missglückter Relaunches bereits zu Schadensersatzforderungen in Millionenhöhe, eben weil nicht alles bedacht und umgesetzt wurde. So klagte zum Beispiel die Autovermietung „Hertz“ die Agentur „Accenture“ in den USA auf 32 Millionen US-Dollar Schadensersatz wegen eines misslungenen Relaunchs. Siehe hier
Doch was heißt an dieser Stelle misslungen konkret? Es wurden nur etwa die Hälfte der abgesprochenen Funktionen umgesetzt, die mobile Version wurde mit mehreren hunderttausenden Dollar zusätzlich Kosten berechnet, der Fertigstellungstermin wurde nicht gehalten und Sicherheitslücken machten den Relaunch der Website regelrecht zum Desaster.
Auch in kleineren Dimensionen können Kundenwünsche und die Auslegungen dieser auf Agenturseite zu großen Problemen und Umsatzeinbrüchen führen. Hier kann ein sogenanntes Lastenheft für Klarheit auf beiden Seiten sorgen.
Wir können hier in diesem Beitrag natürlich nicht alle Punkte vollumfänglich anführen, da jede Website unterschiedliche Anforderungen erfüllen muss. Wichtig ist jedoch bei jedem Relaunch sehr wichtig:
Nach dem Relaunch sollte deine Website in den Suchmaschinen mindestens genauso gut sichtbar sein wie zuvor. Daher legen wir unser Augenmerk jetzt auf die SEO-relevanten Themen, die leider bei den Projektplanungen meist untergehen bzw. viel zu wenig Beachtung finden.
++++++++++++++++++++++++++++
Webinar + Buchverlosung
Relaunch deiner Website: Insights von SEO-Experten und Autor Timo Heinrich – inkl. Bucherverlosung seines SEO-Klassikers
„Projekt Website Relaunch – Das Praxis-Handbuch: SEO und Projektmanagement für einen erfolgreichen Relaunch-Prozess und mehr Besucher von Google und Co.“

Das Webinar findet am 16.09.2021 um 16 Uhr statt. Die Teilnahme ist wie immer kostenlos.
++++++++++++++++++++++++++++
Sichtbarkeit deiner Website
Das Land Schleswig-Holstein hatte im Juni 2015 einen Relaunch der Website www.schleswig-holstein.de durchführen lassen. In der Grafik ist deutlich zu sehen, wie der SISTRIX Sichtbarkeitsindex von ca. 7 auf 1.5 fiel. Mit einem solchen Abfall dieses Ausmaßes geht auch immer ein Verlust von Websitebesuchern und – wenn es sich um einen Online-Shop handelt – auch direkt Umsatzeinbußen einher. Mehr zum SEO-Tool „SISTRIX“ und dem Sichtbarkeitsindex findest du in der Website Boosting.

SEO-Lastenheft: Inhalt und Struktur
Vor Beginn des Website-Relaunches sollte der Auftraggeber (am besten) in Form eines SEO-Lastenheftes ganz klar die Ziele und Anforderungen formulieren. Gerade in der in der Software-Entwicklung hat sich die Kombination Lasten- und Pflichtenheft als zuverlässiges Werkzeug für eine optimale Angebots- und Arbeitsvorbereitung etabliert.
In dem Lastenheft definierst du den Ist-Zustand und deine Wünsche bezüglich deines Projektes. Anhand des Lastenhefts kann der Auftragnehmer bereits vorab den Aufwand abschätzen und dir mit dem von ihm erstellten Pflichtenheft ein differenziertes Angebot erstellen. Der initiale Aufwand ist hierfür selbstredend etwas größer, als es dir und der Agentur vielleicht lieb ist, jedoch zahlt sich dieser Aufwand für alle Parteien am Ende aus. Versprochen! Klarheit, definierte Ziele und Funktionen werden eindeutig beschrieben und können so später überprüft und abgenommen bzw. nachgebessert werden.
Ein weiterer Vorteil: Mit dem Lastenheft kannst du vergleichbare Angebote von verschiedenen Dienstleistern einholen, da die Angebote alle auf den gleichen Anforderungen basieren.
Ein Lastenheft sollte bestimmte Inhalte vorweisen, damit jeder potenzielle Auftragnehmer möglichst gut über dein Vorhaben und deine Ziele informiert ist. Ziel des Lastenheftes ist es jedoch nicht, dem Auftragnehmer jedes Detail bis ins Kleinste vorzuschreiben, sondern vielmehr soll er die Chance bekommen, eigene Lösungsansätze und Techniken vorzuschlagen und anzubieten. Sind die Vorgaben zu eng, dann kann es für dich schwer werden, die passende Agentur zu finden, da nicht jede Agentur alle Anforderungen ohne Weiteres erfüllen kann.
Die Einführung: Projektvorstellung & gewünschte Ziele
In der Einführung stellst du deine Firma und dein Projekt vor. Du wirst dich zuvor sicher auch über deine potenziellen Auftragnehmer informiert haben, von daher ist es nur fair, dass alle Beteiligten genauso wissen, mit wem sie es jeweils zu tun haben. Zusätzlich beschreibst du dein Vorhaben und deine groben Ziele, die du später detaillierter ausführst.
Der (SEO) Ist-Zustand – die Bestandsaufnahme
Je besser der Auftraggeber den Zustand deines Projektes kennt, desto besser kann er den Aufwand und die Gefahren abschätzen. Da es sich hier um den technischen Ist-Zustand deiner Website dreht, sollten die folgenden Daten ausgehändigt werden:
- Liste aller URLs als Excel-Liste oder CSV-Datei, mit Title und Description
- Liste aller Suchbegriffe inklusive der dazugehörigen URLs und Platzierungen, Export aus der Google Search Console und weiteren Keywordtools (z.B. „SISTRIX“ oder „ahrefs“, falls vorhanden)
- Liste aller Backlinks, Quell- und Ziel-URLs aus der Google Search Console und anderen Backlinktools
- Liste aller Landingpages, die aus Kampagnen, wie AdWords- und Facebook-Werbung aufgerufen werden
- Wenn vorhanden: Export eines gesamten Crawls aus Tools, wie z.B. „Screaming Frog SEO Spider“
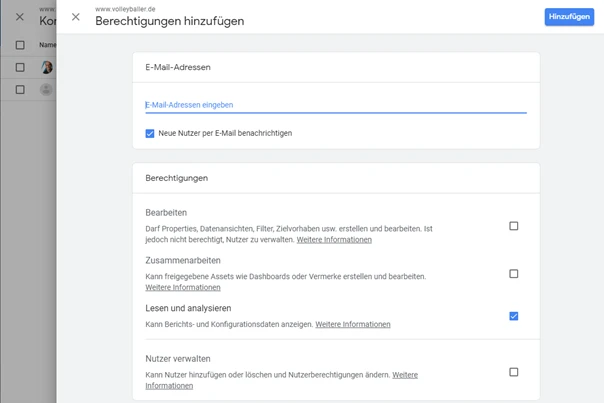
Bei dem Großteil der Tools kannst du zusätzliche Nutzerkonten einrichten, teilweise können diese beschränkt werden, sodass die Nutzer nur einen Teil der Auswertung sehen oder nur mit Leserechten ausgestattet werden können.
Gib den Auftragnehmern folgende Zugriffe:
- Leserechte auf Google Analytics oder andere Websitestatistiktools
- Leserechte auf die Google Search Console
- Leserechte auf weitere Tools wie zum Beispiel Sistrix, Xovi, Ahrefs, DeepCrawl usw.
Wenn du den Auftragnehmern nicht zu tief in deine Karten schauen lassen möchten, dann kannst du die Daten auch als Export zur Verfügung stellen:
- Besucherzahlen in einem Zeitraum von mindestens zwölf Monaten
- Exporte der Keywords, Verlinkungen, Statistiken über strukturierte Daten aus der Google Search Console
- Exporte aller Quellen aus dem Google-Analytics-Bericht
- Exporte aller Seiten aus dem Google-Analytics-Bericht
Mit diesen Daten und Zugriffen kann sich der Auftragnehmer schon ein sehr gutes Bild von deinem Projekt machen.
Ein kleiner Psychotrick:
Wenn du dem potenziellen Auftragnehmer Exporte aus Screaming Frog SEO Spider und/oder Zugriff auf Ahrefs gibst, dann weiß er, dass er es hier mit jemandem zu tun hat, der weiß, wovon er spricht, und begegnet dir auf Augenhöhe.
Möglicherweise erscheint es dir etwas befremdlich so viele Daten zu deinem Websiteprojekt zu teilen. Da der potenzielle Auftragnehmer damit direkten Einblick in deine Geschäftszahlen erhält. Die Bedenken sind gerechtfertigt – die Datenweitergabe aber auch!
Je mehr Transparenz du anfangs gewährst, desto besser werden die Angebote und schlussendlich auch das Endergebnis werden.

Zusätzlich übergibst du in Listenform folgende Daten und Inhalte:
- Welches Shopsystem oder CMS wird zurzeit eingesetzt?
- Welche Serverplattform, Datenbank und Scriptsprachen werden verwendet?
- Welche strukturierten Daten werden verwendet?
- Welche Tracking-Systeme werden eingesetzt?
- Werden Remarketing-Maßnahmen eingesetzt, wenn ja, wie sind diese technisch integriert?
- Werden in deiner Website-Statistik spezielle Events, Ziele und Conversions gemessen, wenn ja, wie und wo? Zum Beispiel Zieleinrichtungen in Google Analytics oder Conversion-Tracking in Google AdWords
Damit sollen spätere Überraschungen während der Realisierung vermieden werden. Denn je offener alle Auftraggeber und Auftragnehmer miteinander umgehen, desto besser und schneller wird sich ein für alle Beteiligten gutes Ergebnis einstellen, welches alle Seiten zufriedenstellt.
Der Soll-Zustand
Der Soll-Zustand stellt deine Wünsche an die neue Website dar. Diese müssen und können nicht bis ins allerkleinste Detail definiert werden, sondern können sogar auch etwas blumiger formuliert ausfallen. Verabschiede dich von dem Gedanken, das zu jedem Suchbegriff, jeder Funktion und zu jedem Pixel der Website klare Vorgaben gemacht werden können.
So kann deine Wunschliste aussehen
Diese folgende Liste enthält Beispielanforderungen. Sicher wirst du nicht alle Punkte in deinem nächsten Projekt benötigen und sehr wahrscheinlich werden deine ganz persönlichen Wünsche hier nicht berücksichtigt werden können. Wichtig ist: Einige Punkte sind schwammig oder beispielhaft definiert, Begriffe wie „einfach“ und „schnell“, sind nicht nur für Informatiker schlecht greifbar und sollten im Zweifel genauer definiert werden.
- Die Seite soll auch auf Smartphones gut aussehen und funktionieren.
- Die Seite soll auf allen Geräten schnell laden und einen Google-Page Speed-Wert von mindestens 80 Punkten erreichen (okay, schon ziemlich klar definiert, aber »schnell« wäre dann doch zu schwammig).
- Meine Top-Keywords (Platz 1–10) dürfen sich auf keinen Fall verschlechtern.
- Meine Conversion-Rate ist derzeit 1%, ich wünsche mindestens 2% (ein wirklich ambitioniertes Ziel).
- Wir haben eine neue Corporate Identity, die bitte im Design berücksichtigt werden muss.
- Alle externen Backlinks müssen auf eine passende Seite zeigen und eventuell angepasst werden.
- Ich möchte alle Seiten selbst pflegen können (Gib auch an, welche Seitentypen du pflegen möchtest - z.B. Kategorieseiten, Artikeldetailseiten usw.).
- Das Content-Management-System muss einfach zu bedienen sein und dem Stand der heutigen Technik entsprechen („Einfach“ ist natürlich ein dehnbarer Begriff, lass dir eventuell vorab das System zeigen, damit du dir ein Bild von „einfach“ machen kannst)
- Ich möchte nicht TYPO3 einsetzen (man kann ja auch mal sagen, was man nicht möchte).
- Ich möchte Google Analytics oder eine adäquate Alternative (falls noch nicht vorhanden) einsetzen.
- Die Seiten müssen per SSL verschlüsselt werden.
- Alle Inhalte sollen aus dem alten Auftritt in die neue Seite migriert (übertragen) werden.
- Ich möchte ca. 200 neue Produkte im Shop anbieten, für diese neuen Produkte benötige ich ausführliche Produkttexte, daher bitte ich um ein Angebot für die Texterstellung.
- Es dürfen innerhalb der neuen Seiten keine doppelten Inhalte (Duplicate Content) auftreten.
- Alle Shop-Produkte, Bestellungen und Kunden sollen im neuen Shop migriert werden.
- Die Seiten sollen auch auf Polnisch und Dänisch umgesetzt werden, daher bitte ich um ein Angebot für die Übersetzung und Dateneingabe.
- Ich möchte möglichst viele Zahlungsarten („viele“ könnte man auch mit spezifizieren und direkt die gewünschten Zahlungsmethoden auflisten) in meinem Shop anbieten.
- Ich benötige Schnittstellen zu eBay, Amazon und anderen Marktplätzen.
- Jede Seite muss einfach (mit einem Klick) auf den wichtigsten Social-Media-Plattformen geteilt werden können.
- Ich möchte regelmäßig Newsletter an ca. 50.000 Empfänger versenden.
- Ich möchte weitere innovative Kommunikationsmittel, wie z.B. Browserpush- oder WhatsApp-Benachrichtigungen einsetzen.
- Die Verfügbarkeit der Seiten muss mindestens 99,5% betragen, ich wünsche mir hierfür eine monatliche Statistik und Alarmierung per Mail bei einem Ausfall von mehr als 5 Minuten.
- Der Shop muss regelmäßig auf volle Funktion geprüft werden, dazu müssen automatisiert Bestellungen ausgeführt werden, die aber nicht in die Bestellstatistik verfälschen.
- Ich wünsche ein fehlertolerantes und intelligentes Suchsystem für meine Seite/meinen Shop (Intelligenz ist ja auch relativ, lassen dir die Systeme – wie auch das CMS – vorher zeigen) .
Du siehst schon, dass die Wunschliste sehr ausführlich werden kann, die Arbeit lohnt sich aber für dich. Eventuell denkst du bei einigen Punkten, dass es sich um Selbstverständlichkeiten handelt, die Erfahrung zeigt aber, dass gar nichts selbstverständlich ist. Der Punkt »Übernahme der Produkte, Bestellungen und Kunden« kann bei einem Wechsel des Shopsystems für den Auftragnehmer eine harte Nuss werden, für dich ist dieser Punkt jedoch einleuchtend und selbstverständlich und würde gegebenenfalls daher nicht in deinem Lastenheft aufgeführt werden.
Da es sich bei diesem Artikel vornehmlich um die technischen Aspekte und Herausforderungen eines Relaunchs dreht, findest du für diesen Bereich hier weitere detaillierte Tipps und Hinweise.
Anforderungen in Hinsicht auf die Onpage-Elemente
Dieser Punkt mag in vielen Lastenheften nicht separiert aufgeführt sein, es empfiehlt sich aber, hier noch mal etwas Arbeit hineinzustecken, da auch hier der Teufel im Detail steckt.
Title-Tag/Seitentitel
Der Seitentitel wird in den Suchmaschinenergebnissen als anklickbarer Link angezeigt. Der Inhalt des Title-Tags sollte daher nicht zu lang und nicht zu kurz sein. Jede Unterseite muss einen individuellen, auf den Inhalt der jeweiligen Unterseiten abgestimmten Text enthalten. Optimalerweise ist das für die Unterseite wichtigste Keyword im Title-Tag enthalten. Das Title-Tag sollte nicht über 50 Zeichen inklusive Leerzeichen lang sein.
Anforderung: Das Title-Tag muss manuell gepflegt werden können.
Der Screaming Frog SEO-Spider kann die Title-Tags separiert auswerten und auch gleich eine Vorschau des Snippets anzeigen.

Du kannst deine Seiten mit dem Screaming Frog SEO Spider auslesen und den Page-Title-Report einfach exportieren und dem Lastenheft beilegen. So können die bestehenden Title-Tags wieder für den Relaunch verwendet werden.
Meta-Description
Die Meta-Description taucht auch in den Suchmaschinenergebnissen auf. Sie ist die Beschreibung unter dem blauen Title-Tag und von daher ebenfalls sehr wichtig für die Klickrate. Sie stellt quasi gemeinsam mit dem Title-Tag den ersten Kontakt zu deinen Kunden her und sollte daher mit Bedacht getextet werden. Sollte es keine Meta-Description geben, dann nimmt sich Google irgendeinen passenden Textausschnitt aus der Seite und zeigt ihn im Suchergebnis an.
Die Meta-Description sollte nicht länger als (ungefähr) 230 Zeichen sein, da sie sonst im Suchergebnis von Google einfach abgeschnitten wird – und das möchte sicher niemand. Der Screaming Frog SEO Spider hat auch hierfür eine eigene Ansicht, die entsprechend ebenfalls exportiert werden kann.
Anforderung: Die Meta-Description muss manuell gepflegt werden und für jede Seite individuell angelegt werden können.
Die Zeichenlängen-Angaben sind nicht in Stein gemeißelt, im Gegenteil, Google experimentiert immer wieder mit der Anzeige in den Suchergebnissen. Auch wenn du dich an die Längenangaben hältst, so kann es zukünftig immer mal wieder zu kleineren Überraschungen kommen, wenn Google an den Längen und Darstellungsformen herumschraubt.
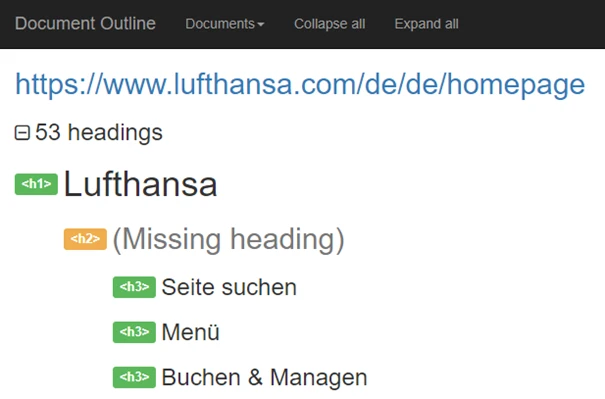
<Hx>-Überschriften
Ein gut strukturiertes Dokument enthält hierarchisch gegliederte Überschriften, in Word gibt es dafür entsprechende Formatierungen. Wenn du diese Überschriften sinnvoll einsetzt, dann kann das Textverarbeitungsprogramm automatisch anhand der Gliederung ein Inhaltsverzeichnis erstellen. Bei Internetseiten ist das ähnlich. Hier werden die Überschriften im Quelltext mit der Auszeichnung <h1> bis <h6> eingesetzt, wobei die <h1> die Überschrift der ersten Ordnung ist. Damit die Suchmaschinen deine Internetseite zumindest strukturell verstehen, solltest du die Überschriften in der richtigen Reihenfolge einsetzen. Das klingt zwar , wird aber leider trotzdem häufig falsch umgesetzt.

Anforderung: Überschriftenstruktur muss korrekt eingebunden werden. Alle Überschriften können editiert werden.
Pro Unterseite darf eine (einzige) <h1> eingesetzt werden. Alle anderen Überschriften müssen in der richtigen Reihenfolge darunter eingesetzt werden. Oftmals ist es sinnvoll, in der <h1> ein wichtiges Suchwort zu erwähnen, das lässt sich häufig auch gar nicht vermeiden. Im Ernst: Du solltest in den Überschriften relevante Wörter aufnehmen, aber bitte keine Aufzählungen. Schreib für den Menschen, nicht für die Maschine. Denn wenn zwar Google deine Website gut findet, aber kein Mensch sie gut und gerne liest, dann war die ganze Arbeit buchstäblich für die Katz.
Canonical-Tags
Das Canonical-Tag ist nicht zwingend notwendig, es kann aber den Suchmaschinen helfen, deine Seiten besser und schneller zu crawlen (auszulesen). Wobei auch das Canonical-Tag von Google hin und wieder ignoriert wird. Beispielweise kennen wir den Fall, dass das Canonical-Tag in einer Seite auf eine andere Seite verwies, da die Seite nicht im Suchergebnis erscheinen sollte. Die Seite war aber von externen Domains so stark verlinkt, dass Google sich die Freiheit nahm und die Seite trotz des Canonicals angezeigt hat.
Anforderung: Jede Seite kann ein Canonical-Tag enthalten, die Canonical-Tags können vom Auftraggeber editiert werden.
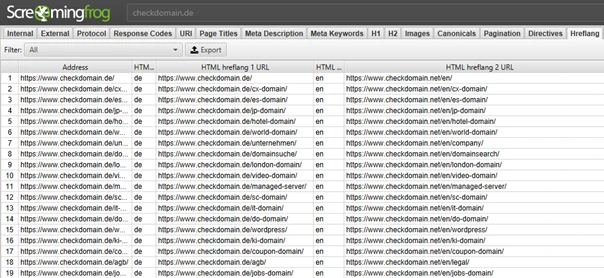
Hreflang-Tags
Wie die Überschrift vermuten lässt, handelt es sich hierbei um Spracheinstellungen für mehrsprachige Websites. Im Klartext: Wenn du deine Seiten in mehreren Sprachen anbietest, dann kannst du mit dem Hreflang-Tag die verschiedenen Sprachversionen untereinander verlinken und so den Suchmaschinen einen Hinweis auf die jeweils entsprechende anderssprachige Seite geben.
Im Screaming Frog SEO Spider gibt es mehrere Exportmöglichkeiten, mit denen du die Hreflang-Tags in Ihrer Seite analysieren kannst.

Anforderung: Das CMS oder die Shopsoftware müssen Hreflang-Tags automatisiert und korrekt einbinden.
URL-Schema
Mit dem URL-Schema werden zwei Dinge definiert: Wie sehen die Dateinamen aus und wie wird die URL samt Unterverzeichnissen aufgebaut? Die Zeit der langen URL-Ungeheuer ist zum Glück vorbei, immer seltener sieht man URLs wie diese:
www.ausdersteinzeit.de/1/1998/index?ID=2123&Kat=4&Lang=DE
Die Adresse ist kryptisch und nicht »sprechend«. Sogenannte sprechende URLs lassen den Nutzer schon vor dem Klick erahnen, welcher Inhalt sich hinter der Adresse verbergen könnte. Indirekt betreibst du mit klaren URLs Suchmaschinen-Optimierung, da Nutzer eher klicken, wenn das Risiko geringer ist. Dieses Verhalten hast du wahrscheinlich schon mal bei dir selbst beobachtet: Wenn du eine Suchergebnisseite scannst, dann bleibst du an den Ergebnissen hängen, die deine Schlüsselwörter enthalten.
Für die URLs gilt daher die Anforderung: Das System erzeugt automatisiert »sprechende URLs«. Der Auftraggeber muss die URLs bearbeiten können.
Die zweite zu definierende Eigenschaft der URLs ist die Verzeichnistiefe. Hier gilt der Grundsatz: je kürzer, desto besser, was nicht darin münden muss, dass sich alle Dateien auf der ersten Verzeichnisebene befinden. Sinnvoll in einem Shop sind beispielsweise Unterverzeichnisse für Shop-Kategorien.
Die folgende URL erfüllt beide Eigenschaften, Kürze und Verständlichkeit:
www.superschuheshop.de/herren/sneaker/adidas/
Die Adresse ist »sprechend«, du weißt wissen auch ohne Klick auf die URL, was sich dahinter verbergen wird. Wenn du nach »Adidas Sneaker für Herren« gesucht hast, dann wird dir dieser Shop das passende Angebot unterbreiten können.

Tipp: Verzeichnisstruktur sinnvoll gestalten
Früher hat sich die »SEO-Welt« an den folgenden Grundsatz gehalten:
Die URL muss möglichst kurz sein, damit die Suchmaschinen sie besser indexieren können. Das führte allerdings dazu, dass teilweise Verzeichnisse komplett entfernt wurden. Mittlerweile geht man dazu über, sinnvolle Verzeichnis- und Dateinamenstrukturen anzuwenden. Dies hat mehrere Vorteile: Zum einen ist eine URL mit den entsprechenden Verzeichnissen noch »sprechender«. Bei der URL https://einshop.store/sneaker/herren/adidas/ kann man sich schon anhand der Verzeichnisnamen vorstellen, was sich dahinter verbirgt, und ahnt, was einen erwartet. Zum anderen kannst du mit Verzeichnissen sehr viel besser externe Systeme wie Google Analytics, die Google Search Console oder zum Beispiel Sistrix einrichten, da viele dieser Systeme über die Verzeichnisse eigene Auswertungen erstellen. So kannst du in Sistrix beispielsweise die Sichtbarkeit auf Verzeichnisebene auswerten und in Google Analytics Inhalte in Verzeichnisse gruppieren und besser betrachten.
Strukturierte Daten
Strukturierten Daten helfen den Suchmaschinen, die Inhalte einer Website besser einordnen zu können. Du kannst beispielsweise Produkte, Veranstaltungen oder Videos mit diesen Auszeichnungen markieren. Da die Einbindung nicht immer zum Standardrepertoire der Agenturen gehört, ist es sinnvoll, auch diese Anforderung vorab im Lastenheft zu definieren. Durch die Vielzahl der möglichen Tags solltest du je nach Website-Typ dem Auftragnehmer bei der Auswahl helfen. Im Folgenden siehst du einige Beispiele für verschiedene Websites.

Allgemeine Rich-Snippets
Es gibt einige Tags, die unabhängig vom Website-Typ in jede Website gehören, sofern die entsprechenden Inhalte vorhanden sind.
Breadcrump/Brotkrumennavigation: Klingt merkwürdig, hast du aber sicherlich schon mal gesehen. Auf den Websites stehen meist oberhalb des Inhalts: »Du bist hier: Start > Herrenschuhe…«. Wie in dem Märchen von Hänsel und Gretel weisen diese Brotkrumen dir den Weg nach Hause.
Navigationselemente: Jegliche Navigation (zusätzlich zu der Brotkrumennavigation) kann entsprechend ausgezeichnet werden, Suchmaschinen können so besser Inhalt und Navigation voneinander unterscheiden und die Verlinkungsstruktur einfacher verstehen.
Firmendaten: Spätestens im Impressum und auf den Kontaktseiten solltest du deine Firmenadresse nennen. Gerade bei lokal agierenden Unternehmen hilft die Auszeichnung der Adressdaten den Suchmaschinen, das Unternehmen regional einzuordnen. Oftmals stehen die Kontaktdaten auch in der Fußzeile, auch hier sollten diese Daten mit den entsprechenden Tags angereichert werden.
Lokales Geschäft: Ergänzend zu den Firmendaten-Auszeichnungen kannst du mit dem Markup LocalBusiness und Store dein lokales Geschäft markieren. Wenn du lokal agierst und zum Beispiel einen Offline-Shop betreibst, machen diese Markups Sinn.
Du kannst hier noch viele weitere Geschäftstypen angeben, es gibt Tags für Anwaltskanzleien, Reisebüros, Kindergärten und vieles mehr. Eine Liste aller zurzeit verfügbaren lokalen Geschäftstypen findest du auf schema.org unter LocalBusiness: relaunch.pro/90
Videos: Wenn du mit Videos in deinen Seiten arbeitest, dann kannst du diese mit dem VideoObjekt-Tag markieren. Ganz egal, um welche Art von Video es sich handelt, ob du Image- oder Produktvideos veröffentlichst: Durch die Markierung mit dem VideoObject-Tag steigt die Chance, in den Suchmaschinenergebnisseiten mit seinem Video angezeigt zu werden.
Produkte: In Online-Shops kannst du mit diesem Tag Daten wie z.B. Namen, Beschreibungen, Bilder, Verfügbarkeit und Preis deiner Produkte auszeichnen. Diese Daten können als zusätzliche Zeile in den Suchergebnissen auftauchen.
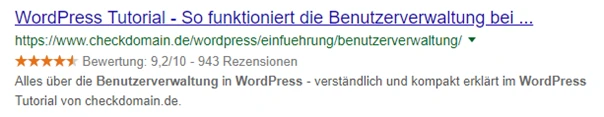
Bewertungen für Produkte und Dienstleistungen: Durch diese Tags kannst du Bewertungsergebnisse von Produkten, deinem Unternehmen oder zum Beispiel Blog-Beiträgen auszeichnen. Das Ergebnis der Implementierung ist in den Suchmaschinenergebnisseiten sehr auffällig. Die Snippets werden mit Sternen angezeigt, was das jeweilige Snippet sichtbarer erscheinen lässt und dadurch die Klickrate auf das Ergebnis beträchtlich erhöhen kann.

Blog-Artikel und News: Redaktionelle Inhalte wie Nachrichten und Blog-Artikel können im Hintergrund zusätzliche Angaben wie Veröffentlichungszeitpunkt, den Autor und weiteren Meta-Daten zur Verfügung stellen. Durch diese zusätzlichen Angaben könnte Google diese Inhalte zum Beispiel in Google-News platzieren.
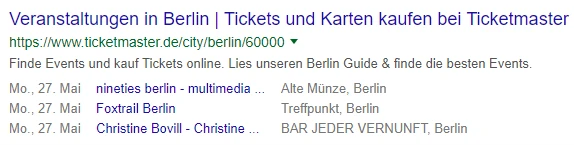
Events: Veröffentliche auf deiner Website Termine für Messen, Kongresse oder anderweitige Veranstaltungen, dann kannst du diese mit dem Event-Tag markieren. Die Events können dann bereits in einer übersichtlichen tabellarischen Form in den Suchergebnissen angezeigt werden.

FAQ – Häufige Fragen und Antworten
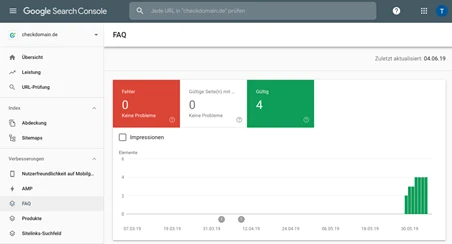
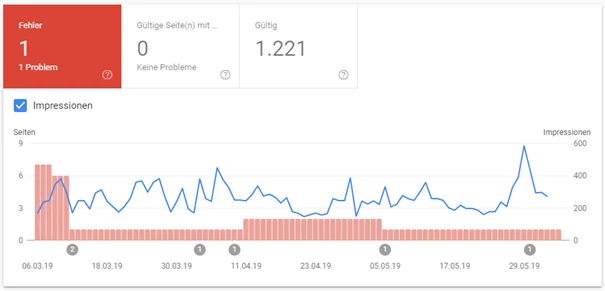
Wenn du auf deiner Website einen Support-Bereich mit häufigen Fragen und deren Antworten hast, dann können diese auch per Rich-Snippet ausgezeichnet werden. Findet Google diese Elemente, dann können die Fragen und Antworten schon direkt in der Suchergebnisseite angezeigt werden. Die Google Search Console hält für die FAQs eine eigene Auswertung bereit, diese siehst du auf Abbildung 10.

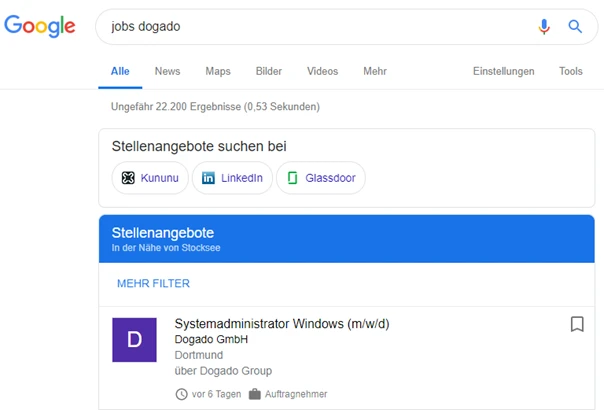
Jobs – Stellenangebote
Möchtest du, dass auch deine Jobangebote von Google erkannt und angezeigt werden? In diesem Fall kannst du auch hier mit Rich-Snippets arbeiten und dann darauf hoffen, dass Google deine Jobangebote prominent in der Suchergebnisseite anzeigt, wie auch Abbildung 11 zu sehen ist.

In deinem Lastenheft solltest du deine Anforderungen an die gewünschten Rich Snippets klar definieren.
Folgende Daten sollen per schema.org bei einem Online-Shop ausgezeichnet werden:
- Produktdetails
- Produktbewertungen
- Navigation
- Breadcrump-Navigation
- Bewertungen von Drittanbietern, wie z.B. Trusted Shops, Trustpilot oder ausgezeichnet.org
- Organisation
- FAQ – Häufige Fragen und Antworten
- Jobs/Stennangebote
Bei einer Seite mit News- oder Blogartikeln, sind mindestens folgende Rich Snippets im Lastenheft zu definieren:
- Bewertungen
- Navigation
- Breadcrump-Navigation
- Organisation
- Events (wenn vorhanden)
- Videos (wenn vorhanden)
Wichtiger Hinweis
Die Einbettung der entsprechenden Codes ist kein Garant für die Anzeige der verschiedenen Elemente in den Suchmaschinenergebnisseiten. Leider werden die wenigsten Elemente tatsächlich angezeigt. Zusätzlich experimentieren die Suchmaschinen immer wieder mit den Designs der Ergebnisseiten. Einige Zeit lang konnte man zum Beispiel Autorenbilder mit seinen Seiten verknüpfen, sodass nach kurzer Zeit die gesamten Ergebnisseiten voll mit kleinen Bildchen waren. Google hat daher diese Option wieder zurückgenommen. Du solltest daher nicht enttäuscht sein, wenn trotz all deiner Mühen nicht alle Tags die gewünschten Ergebnisse liefern.
Interne Suche – Sitelinks Searchbox
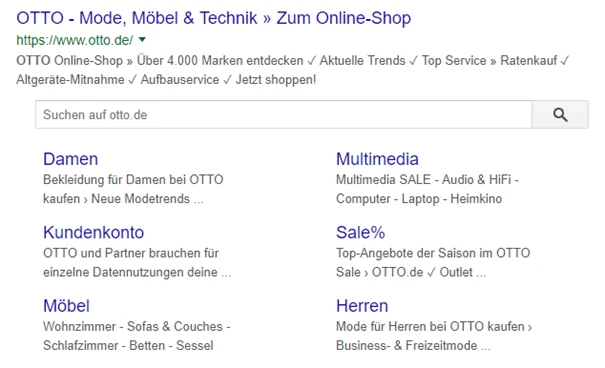
Auf vielen Seiten werden Suchfunktionen eingebunden, gerade in Shops ist eine gute Suche unverzichtbar. Eventuell ist dir schon einmal aufgefallen, dass bei Google in den Suchergebnissen teilweise schon direkt ein Suchschlitz integriert ist. Abbildung 12 zeigt das Suchergebnis bei Google für den Suchbegriff »Heise«.

Der Pfeil markiert den Suchschlitz. Wenn du dort eine Suchanfrage eingibst und auf das Lupensymbol klickst, landest du direkt im internen Suchergebnis bei heise.de. Durch den Suchschlitz wird das Ergebnis sehr groß und zusätzlich handelt es sich um eine sehr komfortable Funktion für den Nutzer.
Damit auch deine Seite mit einem Suchschlitz bei Google erscheint, müssen folgende Anforderungen erfüllt sein:
- Deine Seite muss über eine interne Suche verfügen.
- Du musst diese Suche mit einem speziellen Code auszeichnen.
- Deine Seite muss von sehr vielen Besuchern aufgerufen werden, wobei »viel« nicht näher von Google definiert wird.
Die Searchbox erscheint in der Regel bei großen Markennamen. Die Einbettung des Codes gibt dir also auch hierbei wieder nicht die Garantie auf Funktion. Aber: Testen kostet aber nichts, und wenn du möchtest, dass die Auftragnehmer die »Sitelink-Searchbox« integrieren, dann schreibe das in das Lastenheft:
Anforderungen: Integration des Codes für die Google-Sitelink-Searchbox erwünscht.
XML-Sitemap(s)
Je nach Umfang und Themengebiet deiner Domain macht es Sinn, mehrere themen- oder kategoriespezifische Sitemaps einzurichten. Der Vorteil mehrerer Sitemaps liegt darin, dass du diese einzeln in der Google Search Console anmelden kannst und dann für jede einzelne Sitemap den Indexierungszustand bei Google einsehen kannst. Diese Technik ist gerade bei einem Relaunch sinnvoll, da du so eine bessere Kontrolle über den Zustand des Crawlings durch Google hast.
Noch wichtiger, als einzelne Sitemaps für verschiedene Bereiche bereitzustellen, ist die automatische Aktualisierung bei Änderungen in deiner Seitenstruktur. Kommen neue Seiten oder Produkte hinzu oder werden Seiten gelöscht, dann müssen die Sitemaps vom jeweiligen Shop- oder Content-Management-System automatisiert auf den neuesten Stand gebracht werden.
Die Erstellung der Sitemaps muss also durch das System erfolgen, da nur so sichergestellt werden kann, dass hierbei auch Seiten in die Sitemaps eingetragen werden, die für die Suchmaschinen eventuell verborgen bleiben. Externe Tools wie der Screaming Frog SEO Spider sehen auch nicht mehr von deiner Website als eine Suchmaschine, da diese Tools nichts anderes machen als die Suchmaschinen-Bots: Sie folgen lediglich jedem (sichtbaren) Link und lesen dann die Seiten ein. Wenn du aber Navigationstechniken einsetzt, die von den Suchmaschinen und Tools nicht verstanden werden, weil sie eventuell per JavaScript umgesetzt wurden, dann finden die Tools diese Seiten nicht. Für das Lastenheft gibt es in Bezug auf die Sitemaps daher mehrere Anforderungen.
Anforderungen: Die Sitemaps sollen in Themengebiete (oder Produktgruppen) aufgeteilt werden. Die Sitemaps müssen automatisch durch das System erstellt werden. Die Sitemaps müssen stets auf dem neuesten Stand gehalten werden. Wenn Änderungen in der Seite erfolgen, dann müssen die Sitemaps automatisch aktualisiert werden.
AMP – Googles beschleunigte mobile Seiten
Falls du Inhalte veröffentlichst, die sich für dieses Format anbieten, dann solltest du diesen Wunsch in deinem Lastenheft äußern. Klassische Inhalte für AMP-Seiten sind News und Blogartikel. Shop-Produkte werden eher selten in den Suchmaschinenergebnisseiten als AMP-Snippet angezeigt.
Anforderungen: Das System muss automatisiert AMP-Seiten erstellen und über die entsprechenden Meta-Angaben in den Quellseiten verlinken.

Facebook Instant Articles
Was für AMP gilt, ist natürlich auch für Facebooks Instant Articles zu berücksichtigen: Soll diese Technik eingesetzt werden, muss dieses definiert werden.
Anforderungen: Das System muss automatisiert Facebook Instant Articles erstellen und per API an Facebook übermitteln.
OG-Tag – Open Graph und Twitter Cards
Wenn du sicherstellen möchtest, dass beim Teilen deiner Seite in Facebook sinnvolle Inhalte als Vorschau in der Timeline erscheinen, dann musst du diese sinnvollen Inhalte über die Open-Graph-Tags definieren. Ähnliches gilt für die Twitter Cards, auch hier müssen die für Twitter spezifischen Tags in den Kopf deiner Seiten eingesetzt werden.
Anforderungen für Facebook-OG-Tags: Das System muss automatisiert Facebooks OG-Tags für jede Unterseite erzeugen. Der Auftraggeber muss die Inhalte (Titel, Text, Bild) der OG-Tags bei Bedarf anpassen können.
Anforderungen für Twitter Cards: Das System muss automatisiert Facebooks Twitter Cards für jede Unterseite erzeugen. Der Auftraggeber muss die Inhalte (Titel, Text, Bild) der Twitter-Card-Tags bei Bedarf anpassen können.
RSS und andere Feeds
Diese versteckten Elemente werden gerne vom Auftraggeber, aber auch vom Auftragnehmer vergessen, da sie nicht unmittelbar in Erscheinung treten. Wenn dem Auftragnehmer diese Datenschnittstellen nicht bekannt sind, dann werden die Feeds mit an Sicherheit grenzender Wahrscheinlichkeit in deinem Relaunch nicht integriert. Wenn du also RSS-Feed und Datenfeeds nutzet, um zum Beispiel Google-Shopping-Anzeigen zu füttern, oder einfach nur einen Newsfeed anbieten, dann dokumentiere die Feeds im Lastenheft. Idealerweise nennst du auch ihre aktuellen URLs.
Anforderungen für RSS-Feeds: Aktuell können Nutzer unseren RSS-Feed unter der Adresse www.volleyballer.de/feed abonnieren. Dieser Feed muss vom Content-Management-System automatisch aktualisiert werden.
Shop-Feed-Anforderungen: Wir beliefern mit dem Produktfeed unter www.irgendeinshop.eu/artikel-export.txt das Google Merchant Center mit unseren Shopartikeln. Dieser Feed muss automatisiert vom Shopsystem aktualisiert werden.
Optimierung von Bildern
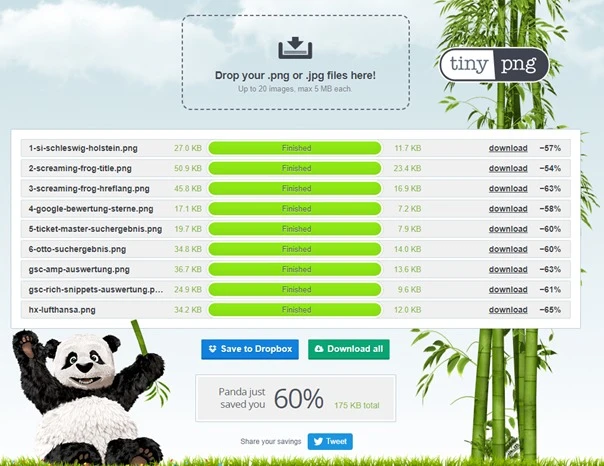
Die Seitenladenzeit ist ein Ranking-Faktor, Mensch und Maschine mögen schnelle Seiten. Achte auf eine optimale Komprimierung der Bilder, da diese einen hohen Einfluss auf die Ladezeiten haben. Mittlerweile gibt es eine ganze Reihe von Plugins für Content-Management- und Shopsysteme. Unter relaunch.pro/98 bekommst du beispielsweise das WordPress-Plugin von TinyPNG, das hervorragende Dienste bei der automatisierten Optimierung der Bilder leistet.
Anforderungen für die Bildoptimierung: Das System soll die durch den Auftraggeber eingepflegten Bilder ohne sichtbaren Qualitätsverlust auf eine möglichst kleine Dateigröße komprimieren.

Sichtbarer Text
Wichtiger Text, der von deinen Nutzern und von Google gleichermaßen gesehen werden soll, muss ohne weitere Klicks auf irgendwelche Reiter, Tabs oder Akkordeon-Elemente sichtbar sein.
Was bedeutet das für deine Seiten? Wenn du zum Beispiel einen Shop betreibst, dann solltest du die wichtigsten Inhalte zu deinen Artikeln gut sichtbar in deinen Seiten anzeigen. Die Produktbeschreibung gehört in den direkt sichtbaren Bereich, unwichtigere Inhalte, wie zum Beispiel Angaben zu Materialzusammensetzungen oder Inhaltsstoffen, kannst du hinter dynamischen Elementen, wie zum Beispiel einem Reiter, verstecken.
Anforderungen an die Text-Einbindung: Wichtige Textinhalte müssen direkt sichtbar sein und dürfen nicht hinter Tabs, Reitern und Ähnlichem versteckt werden.
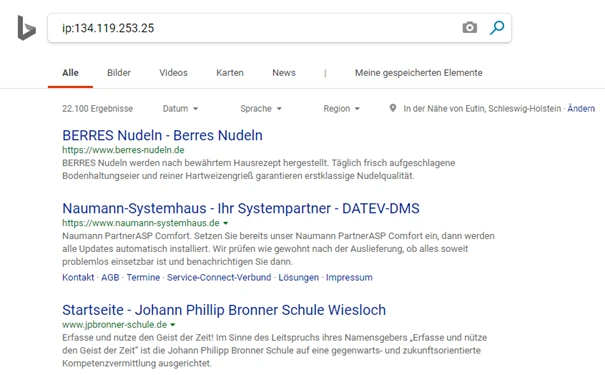
Achte auf gute Nachbarschaft
Viele Websites teilen sich mit anderen Domains einen Server. Oftmals sind dabei mehrere Tausend Domains auf einem Server unter derselben IP-Adresse erreichbar. Durch diese Zentralisierung der Domains und Websiteprojekte sparen Provider und Kunden Geld und Energie. Im Normalfall ist an dieser Technik nichts auszusetzen und sie ist daher auch marktüblich.
Für dich als Kunden könnte es aber zu Problemen kommen, wenn du dich auf einem Server befinden, auf dem:
- Sehr viele Domains mit hohem Besucheraufkommen gehostet werden, weil deine Seiten dann eventuell langsamer laden
- Domains mit rechtswidrigen und/oder pornografischen Inhalten verwaltet werden
- Internetseiten, die von Google abgestraft wurden, gehostet werden
- Websites, die gegen Google-Richtlinien verstoßen, abgelegt sind
- Viren- oder Malware-verseuchte Seiten gehostet werden
Die oben genannten Faktoren können deine Seite negativ beeinflussen: Deine Suchmaschinenergebnisse und die Performance deiner Seiten gehen bei schlechter Nachbarschaft in den Keller. Aber bitte keine Panik: Wenn eine fragwürdige Domain in deiner Hosting-Umgebung verwaltet wird, muss das nicht sofort bedeuten, dass deine Seite davon direkt negativ beeinflusst wird. Es soll hier lediglich darauf hinweisen, dass man über das Lastenheft dem Auftragnehmer einen entsprechenden Hinweis geben sollte.
Anforderungen an die Shared-Hosting Umgebung: Der Auftraggeber wünscht auf seinem Shared-Hosting keine rechtswidrigen oder pornografischen Inhalte, die gegen Googles Richtlinien verstoßen.

Anforderungen in Hinsicht auf Indexierbarkeit des Testsystems
Der Auftragnehmer wird die neue Seite in der Regel auf einem Testsystem entwickeln und von dir schrittweise einzelne Arbeitsabschnitte abnehmen lassen. Damit du deine neuen Seiten aufrufen und begutachten können, müssen sie über das Internet erreichbar sein, es sein denn, deine Agentur ist vor Ort und du kannst die Zwischenabnahmen direkt in der Agentur vornehmen. Wenn du aber über das Internet auf die Entwicklungsumgebung zugreifen musst, dann muss die Agentur dafür sorgen, dass die Seiten nicht öffentlich erreichbar sind. Zum einen möchtest du deine Seiten vor den neugierigen Mitbewerbern schützen und zum anderen sollen natürlich die Suchmaschinen nicht auf die Seiten zugreifen und diese womöglich auch noch indexieren. Der einfachste und sicherste Schutz ist ein Passwortschutz per HTTP-Authentifizierung (siehe auch relaunch.pro/113). Laut Google ist dies die einzig wirksame Methode, die Bots der Suchmaschinen auszuschließen. Es gibt noch weitere Techniken, die aber alle nicht zuverlässig funktionieren.
Anforderungen an das Testsystem: Sofern ein Testsystem zur Verfügung gestellt wird, ist von dem Auftragnehmer sicherzustellen, dass die Suchmaschinen die Seiten des Testsystems nicht indexieren können. Ebenso muss der Zugriff für Dritte gesperrt sein.
Mit den hier genannten Definitionen ist dein Lastenheft natürlich noch nicht vollständig. In Bezug auf die suchmaschinenrelevanten Themen gehst du aber schon mal auf Nummer sicher, wenn du so viel wie möglich dokumentierst.
Auf der Seite der Handwerkskammer Ostwestfalen-Lippe findest du unter folgendem Link eine PDF-Vorlage für die Erstellung eines Lastenhefts: relaunch.pro/102.
Checkliste: Diese Punkte solltest du für dein Lastenheft bedenken
- Je klarer deine Angaben zu deinem Projekt sind, desto besser können die Auftragnehmer Aufwand, Kosten und Produktionszeit einschätzen.
- Lass dem Auftragnehmer Freiraum für Kreativität und technische Umsetzung.
- Mit dem Lastenheft bist du in der Lage, vergleichbare Angebote einzuholen, da du deine klar Anforderungen definiert hast.
- Spiele mit offenen Karten, gib Zugriffe auf Statistiken und gegebenenfalls deine SEO-Tools frei.
- Definiere auch die Dinge, die auf den ersten Blick nicht sichtbar sind, wie z.B. die Einbindung von strukturierten Daten und Schnittstellen an Drittsysteme.
- Fordere eine saubere Hosting-Umgebung.
- Wenn du die technischen Anforderungen wie hier beschrieben definierst, weiß der Auftragnehmer, dass du weißt, wovon du redest, und wird dir auf Augenhöhe begegnen.
Fazit
Der Begriff „Lastenheft“ allein lässt schon viele Menschen in eine komatösen Schockstarre fallen, aber eventuell hat dieser Artikel gezeigt, wie wichtig eine saubere Dokumentation ist, um vor bösen Überraschungen gefeit zu sein. Nur wenn Auftraggeber und Auftragnehmer die gleiche Sprache sprechen, die Anforderungen und Wünsche gleichermaßen verstehen, kann das Ergebnis – die neue Website – optimal ausgeführt und gelauncht werden – ohne Absturz bei Google & Konsorten.
Webinar: Website-Relaunch + Buchverlosung
Noch mehr Infos zum Thema Website Relaunch und was du beachten solltest bekommst du in unserem kostenlosen Webinar mit SEO-Experten Timo Heinrich.
Die Teilnahme lohnt sich doppelt: Du bekommst exklusive Insider-Infos und du kannst das Buch von Timo Heinrich gewinnen, welches mittlerweile zum Standardwerk für Website-Relaunches avanciert:

Projekt Website Relaunch – Das Praxis-Handbuch: SEO und Projektmanagement für einen erfolgreichen Relaunch-Prozess und mehr Besucher von Google und Co. Link zum Buch bei Amazon

Alle Webinar-Teilnehmer haben die Chance auf eines von drei signierten Büchern!




