Inhaltsverzeichnis
---Update: März 2017---
Wir haben Euch bereits hier im Blog gezeigt, wie einfach Ihr als Wordpress-Nutzer Eure Blogartikel formatieren und strukturieren könnt. Möglich wird das durch den visuellen Texteditor von WordPress, der nach dem WYSIWYG-System funktioniert: What You See Is What You Get. In diesem Beitrag gehen wir ins Detail und stellen Euch den visuellen Texteditor ganz genau vor.
Der Texteditor ermöglicht ein weitgehend intuitives Gestalten und Bearbeiten Deiner Texte. Dieser Text liefert Dir Informationen und Anleitungen
- zur Werkzeugleiste
- zu Formatierung und Ausrichtung
- zu Tastaturkürzeln für eine noch schnellere Bedienung.
Rich Editing/WYSIWYG - was Du davon hast
WYSIWYG wird auch als Rich Editing bezeichnet. Einfach ausgedrückt bedeutet es, dass Dein Text durch den Rich Editor so formatiert wird, wie Du ihn tippst. Der Rich-Editor erzeugt dafür im Hintergrund einen HTML-Code (HTML steht für Hypertext Markup Language - eine Programmiersprache, mit der Dokumente für das Web erstellt werden können). Für Dich bedeutet das: Du kannst Dich ganz aufs Schreiben konzentrieren und musst Dir wenig Gedanken um die Technik machen.
Tipp: Wenn Ihr wissen möchtet, was da so alles im Hintergrund läuft, stellt Euren Editor von "Visuell" auf "Text" um (die entsprechenden Buttons finden sich rechts oben an der Textbox).
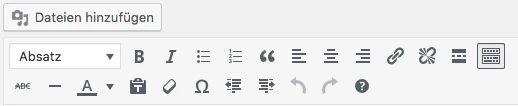
Die Werkzeugleiste
Die Werkzeugleiste befindet sich oberhalb der Texteingabebox und umfasst zwei Zeilen. Solltet Ihr nur eine Zeile sehen, geht Ihr auf das tastaturähnliche Symbol, dem Icon für Werkzeugleiste verstecken/Werkzeugleiste zeigen - die zweite Zeile klappt sich aus.

Die Werkzeugleiste unter die Lupe genommen
Welches Icon steht für welche Funktion? Mit unserer Übersicht werden alle Fragen geklärt:

- Absätze einfügen (Zwischentitel in verschiedenen Größen etc.)
- Bold / Fett
- Kursiv
- Aufzählung mit Bulletpoints
- Aufzählung in numerischer Reihenfolge
- Zitat (ein Zitat wird dadurch eingerückt und im Text hervorgehoben - auch eine Möglichkeit für die optische Auflockerung eines Blogartikels)
- Ausrichtung nach links
- Zentrierte Ausrichtung
- Ausrichtung nach rechts
- Link einfügen / ändern (bspw. ob beim Klick ein neues Fenster geöffnet werden soll)
- Link entfernen
- Weiterlesen-Link setzen
- Detaillierte Werkzeugleiste ausklappen / verstecken
- Text
durchstreichen - Horizontale Linie unter den Text einfügen
- Textfarbe ändern
- Text einfügen (sollte beim Einfügen von Texten aus Microsoft Word nicht aktiviert sein)
- Formatierungen entfernen
- Sonderzeichen einfügen
- Text nach links einrücken
- Text nach rechts einrücken
- Rückgängig machen
- Schritt wiederholen
- Tastaturkürzel für Formatierungen
Aufzählungen - für alle Listenfreunde
Die beiden Aufzählungs-Icons werdet Ihr vermutlich relativ häufig benutzen. Denn Listen sind ein wichtigstes Stilmittel für Webtexte. Sie helfen Euch, einen Text übersichtlich zu gliedern und machen ihn auch für Schnellleser einfach erfassbar.
Wie bei einem Textverarbeitungsprogramm solltet Ihr auch in WordPress die vorgesehenen Icons verwenden - nutzt Ihr stattdessen Spiegelstriche, sieht das vielleicht noch im Editor okay aus. Spätestens beim Veröffentlichen werdet Ihr aber merken, dass dadurch Textpassagen verrutschen können.
Ausrichtung und Blocksatz
Mit der Version 4.7 ist das Formatierungssymbol für den beliebten Blocksatz verschwunden. Die Funktion aber natürlich nicht. Es gibt aktuell mehrere Möglichkeiten, wie Ihr Absätze in Blocksatz formatieren könnt:
1.) Ihr markiert den Absatz und nutzt die Tastenkombination „Shift+ALT+j“
2.) Ihr schaltet in den Texteditor und nutzt <p style=“text-align: justify;“>
3.) Ihr erweitert Euren visuellen Editor bspw. mit dem Plugin TinyMCE Advanced
Solltet Ihr Euch für den Blocksatz entscheiden, müsst Ihr dabei auf eine Sache aufpassen: Es steht Euch in WordPress keine Silbentrennung zur Verfügung. Im Blocksatz kann es deshalb sehr große Lücken zwischen den einzelnen Worten geben, was nicht wirklich gut aussieht und auf Kosten der Lesbarkeit gehen kann.
Videos einbetten
Bewegte Bilder werden für Blogs ein immer wichtigeres Element. Als WordPress-Nutzer habt Ihr die Möglichkeit, Videos von verschiedenen Plattformen in Eurem Blog einzubetten. Dafür geht Ihr zum Beispiel auf YouTube, sucht Euch da das gewünschte Video heraus und geht dann auf den Button "Teilen":

Fügt Ihr diesen Link in Euren Texteditor ein, wird automatisch das Video eingebunden.
Schneller Zugriff: Tastaturkürzel
Mit Tastaturkürzeln klappt das formatieren oft schneller als per Maus - zumindest, sobald man sich die Kürzel komplett gemerkt habt. Auch für sämtliche Funktionen des visuellen Editors gibt es solche schnellen Griffe.
Headlines könnt Ihr zum Beispiel mit den Kombinationen strg bzw. cmd (für Macs) plus 1, 2 oder 3 erzeugen.
Mit strg/cmd plus c wird kopiert, mit plus b gefettet, mit plus z widerrufen. Einen vollständigen Überblick über alle Kürzel erhaltet Ihr über das Hilfe-Icon im Editor unter dem Fragezeichen.
So, damit habt Ihr den visuellen Texteditor und seine wichtigsten Funktionen kennengelernt. Ich hoffe, die Infos helfen Euch weiter und machen Euch das Schreiben leichter. Wenn noch Fragen offen geblieben sind, meldet Euch gerne bei uns - wir freuen uns über Eure Anregungen!
Einfache Suchmaschinen-Optimierung
Mit unserem Rankingcoach sind Sie in der Lage einfach und schnell SEO für Wordpress durchzuführen




