Inhaltsverzeichnis
Nachdem wir die Grundlagen und ersten Schritte mit dem Text- und Stift-Tool hinter uns haben, geht es dieses Mal mit dem 3D-Tool weiter. Mit diesem kann man gute Effekte in einem Banner verwirklichen. Außerdem schauen wir uns das Tag-Tool einmal genauer an.
Als Grundlage für die weitere Bearbeitung verwende ich einen Banner mit mehreren Texten und einem Logo.

3D oder 3D?
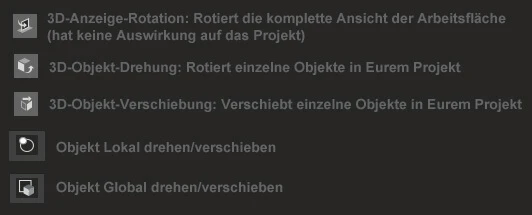
Beim 3D-Tool gibt es verschiedene Schaltflächen, die Ihr zum Bearbeiten Eures Banners verwenden könnt. Eine kurze Beschreibung findet Ihr im unteren Bild.

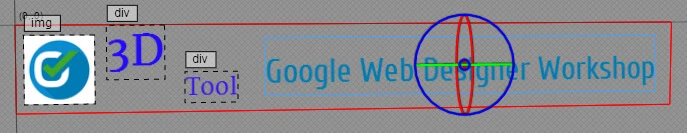
Um Objekte in 3D zu rotieren klickt Ihr das Objekt, dass bearbeitet werden soll auf der Arbeitsfläche an, sodass der Rahmen sich blau färbt. Aktiviert nun das Objekt-Drehungs-Tool in der linken Menüleiste. Auf der Arbeitsfläche erscheint nun die Kugel, die wir schon aus dem vorherigen Artikel kennen.

XYZ
Das Rotieren des Objektes erfolgt, in dem Ihr den jeweiligen Kreis anklickt und bei gedrückter Maustaste die Maus bewegt.
- innerer blauer Kreis: Verschiebt die komplette Kugel, um den Ausgangspunkt der Rotation festzulegen
- äußerer blauer Kreis: Rotiert das Objekt auf der Z-Achse
- roter Kreis: Rotiert das Objekt auf der X-Achse (horizontale)
- grüner Kreis: Rotiert das Objekt auf der Y-Achse (vertikale)
Sämtliche Objekte im Banner lassen sich so einzeln rotieren, dabei ist es egal ob es sich um ein Bild, Text oder Video handelt.

3D-Position und Ansicht
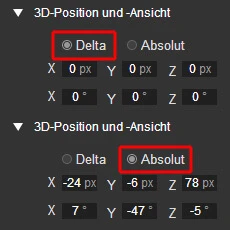
Habt Ihr ein Objekt markiert, könnt Ihr Feinjustierungen über die Eigenschaften auf der rechten Seite vornehmen. Dort finden Ihr 3D-Position und Ansicht (unteres Bild). Stellt Ihr als Anzeige "Delta" ein, werden alle Werte auf Null gesetzt. Der Ausgangswert dann die momentane Position des Objektes. Mit "Absolut" bekommt Ihr angezeigt, um wie viel Grad oder Pixel Ihr die Position des Objektes von den Ursprungswerten verändert habt.

Soviel zu den 3D Möglichkeiten im Google Web Designer. Weiter geht es mit dem...
Tag-Tool
Über das Tag-Tool könnt Ihr Div-, Image- oder Videoelemente in Euer Projekt einbauen. Das DIV-Element kann vielseitig genutzt werden. Innerhalb des Elementes könnt Ihr eigene Zeichnungen mit den jeweiligen Tools erstellen oder Texte einbinden. Diese Elemente können, wie in den Grundlagen erklärt, untereinander verschachtelt werden.

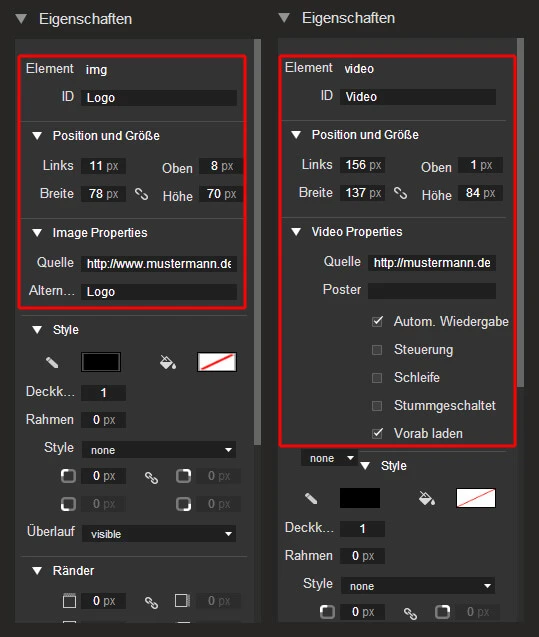
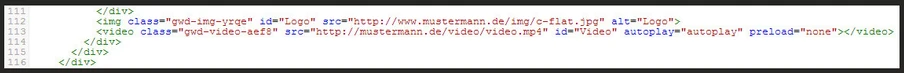
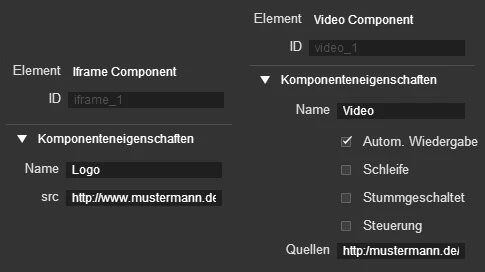
Bei Image oder Videoelementen werden diese nicht direkt eingefügt, sondern von einer anderen Quelle auf Eurem Hosting eingebunden. Die Funktion eignet sich daher nur für einen Banner, den Ihr ausschließlich auf Eurer eigenen Website verwenden wollt. Die jeweilige Quelle gebt Ihr über die Eigenschaften auf der rechten Seite an (oberes Bild). Dort könnt Ihr den Elementen auch eine feste Bezeichnung zuweisen, was die Bearbeitung später erleichtert, wenn Ihr in die Code-Ansicht wechseln solltet (unteres Bild).


Wichtig:
Es können nur Bilder und Dateien von Eurem Hosting eingebunden werden. Externe Daten müssen über "Komponenten" auf der rechten Seite eingebunden werden.

Video: Arbeiten mit dem Tag-Tool

Komponenten nutzen
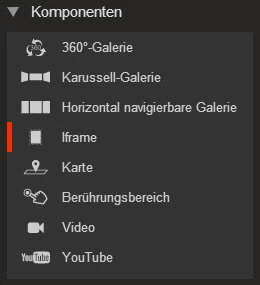
Ich gehe in diesem Artikel nur kurz darauf ein, wie Ihr die Komponenten in Euren Banner einbinden könnt. Im Detail erkläre ich Euch die einzelnen Komponenten in einem späteren Artikel.
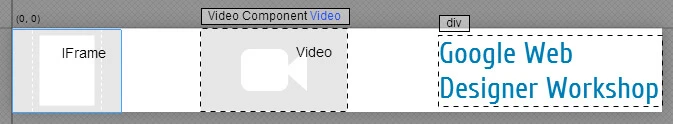
Klickt auf die gewünschte Komponente, sodass diese rot markiert ist (oberes Bild). Zieht die Komponente dann bei gedrückter Maustaste in den Arbeitsbereich, damit diese verwendet wird (unteres Bild).


Für einzelne Bilder verwendet Ihr die Iframe-Komponente. Bei Videos wird zwischen YouTube und allen anderen (Video-Komponente) unterschieden.
Einstellungen der Komponenten
Über die Eigenschaften auf der rechten Seite könnt Ihr wieder die Quelle der Komponente und andere Details festlegen. Nutzt Ihr die Iframe-Komponente für ein Bild, müsst Ihr darauf achten, dass das Bild der Quelldatei die gleiche Größe hat, wie das Iframe-Element in Eurem Banner. Die ID lässt sich bei den Komponenten nicht ändern und wird fortlaufend nummeriert, wenn Ihr die Komponente öfter verwendet. 3D-Position- und Ansicht könnt Ihr wieder, wie bereits vorher beschrieben, über die Eigenschaften bearbeiten.

Nun habt Ihr fast alles gesehen, was notwendig ist, um einen Banner mit dem Google Web Designer zu erstellen. Das nächste Mal erkläre ich Euch noch, wie Ihr einen animierten Banner erstellt. Wie sind Eure ersten Erfahrungen mit dem Google Web Designer? Habt Ihr schon Projekte fertig oder seid Ihr noch am Ausprobieren?


