Inhaltsverzeichnis
Der Google Web Designer ist installiert und die Erstellung Eures Werbebanners kann losgehen. In diesem Teil geht es um das Anlegen des Banners und die Handhabung des Text- und Stift-Tools. Eine Übersicht der grundlegenden Funktionen im Google Web Designer könnt Ihr in dem vorherigen Artikel nachlesen.
Neuen Banner anlegen
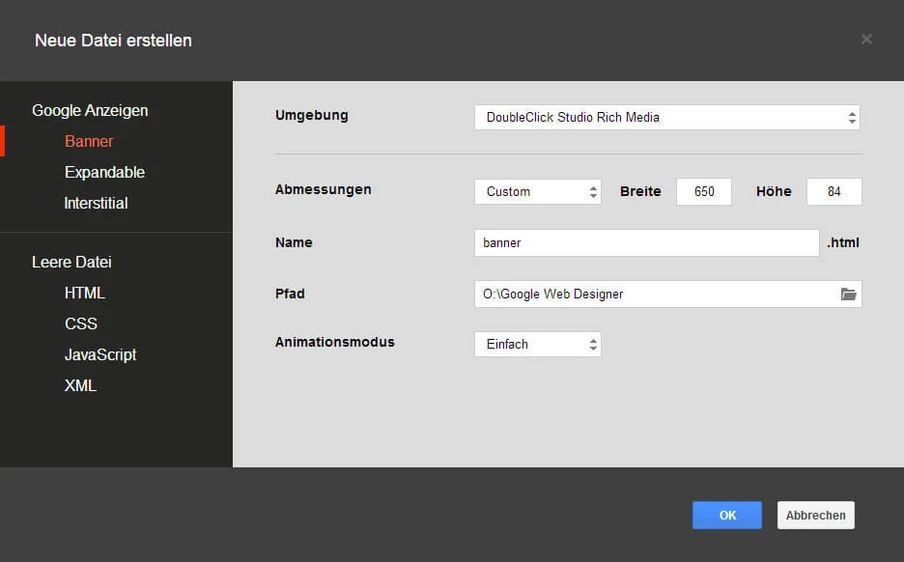
Nach dem Öffnen des Google Web Designer wählt Ihr oben links "Datei -> Neue Datei" aus. Da die Bannererstellung automatisch auf der linken Seite gewählt ist, könnt ihr direkt das Format Eures Banner festlegen. Euch stehen dabei Standard Bannergrößen zur Verfügung oder Ihr definiert die Größe selbst. Vergebt danach noch schnell einen Namen für die Bannerdatei und wählt den Ordner zum Speichern aus, damit es endlich losgehen kann.

Texte einfügen und bearbeiten
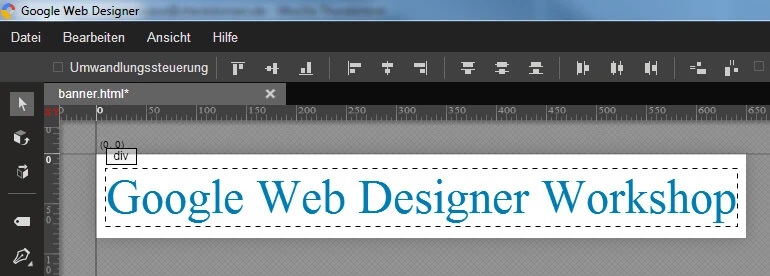
Wählt jetzt das Texttool (Stift-Symbol) im linken Menü aus und klickt auf eine beliebige Stelle in der Arbeitsoberfläche. Das erste Ergebnis ist damit ein Banner mit einem zu kleinen, langweilig aussehenden Text. Hier muss also noch was passieren.
Als Erstes könnt Ihr die Schriftgröße, -art und -farbe in der oberen Menüleiste anpassen. Verlinkungen im Text sind ebenfalls möglich. Vergesst dabei nicht den Text zu markieren, sonst passiert nichts. Da die Bearbeitung gleich mit der in vielen anderen Programmen ist, gehe ich hierauf nicht genauer ein.
F+
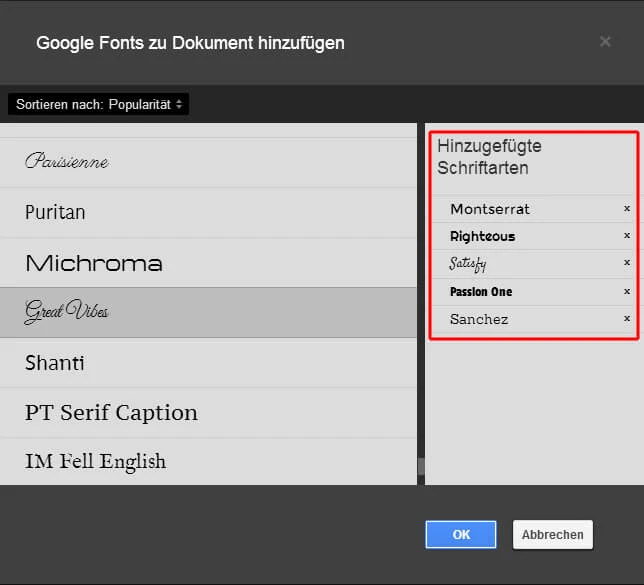
Rechts neben den Schriftarten findet Ihr noch eine Schaltfläche "F+" (oberes Bild). Über diese könnt Ihr euch die Google Fonts aufrufen und mit einem Doppelklick auf die Schriftart weitere hinzufügen. Nachdem Ihr die Schriftarten hinzugefügt habt, werden diese unter Webfonts aufgelistet (unteres Bild). In der Beta-Version gibt es zurzeit nur diese Fonts. Später sollen darüber auch alle auf Eurem PC gespeicherten Fonts eingebunden werden können.



Die richtige Stelle finden
Nun über das Auswahl-Tool (Pfeil-Symbol) auf der linken Seite den Text noch an die Stelle verschieben an der dieser später erscheinen soll. Nach Euren Anpassungen sollte der Banner ähnlich, wie im unteren Bild aussehen.
Tipp für Euch:
Feinjustierungen könnt Ihr noch mit den Pfeiltasten auf Eurer Tastatur vornehmen.

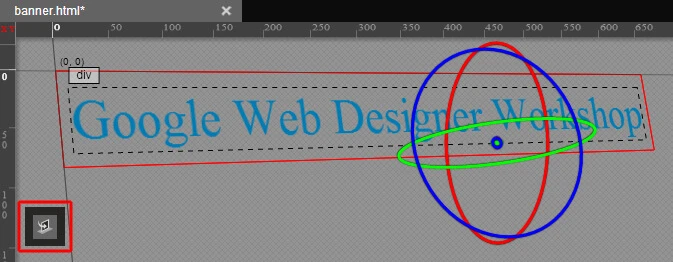
Die dritte Dimension
Mit dem 3D-Rotationstool (unten links im Bild) könnt Ihr euren Text frei auf der X, Y und Z-Achse bewegen. Den Ausgangspunkt der Rotation könnt Ihr mit dem Kugel-Symbol das auf der Arbeitsfläche erscheint festlegen. Die Rotation selbst erzeugt Ihr, indem Ihr einen der farbigen Ringe anklickt und dabei die Maustaste gedrückt haltet. Bewegt Ihr jetzt die Maus rotiert der Text auf der Achse, die Ihr angeklickt habt.

Ein Video, mit einer Übersicht zu den Funktionen des Text-Tools, könnt Ihr euch hier anschauen:

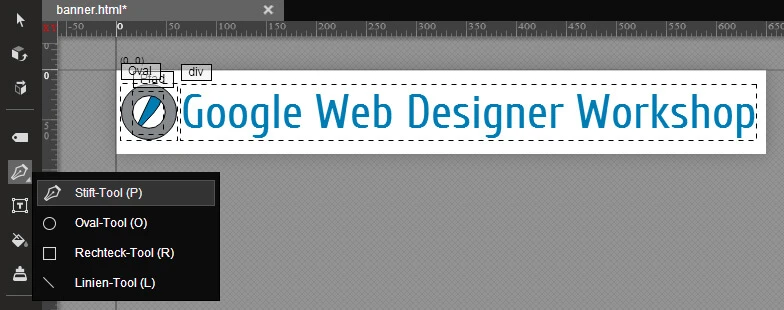
Formen und Zeichnen
Über das Stift-Tool gelangt Ihr zu weiteren Bearbeitungsmöglichkeiten, um Ovale, Rechtecke oder Linien zu erstellen. Kreiert mit diesen Hilfsmitteln Euer eigenes Logo oder was immer Ihr sonst darstellen wollt.

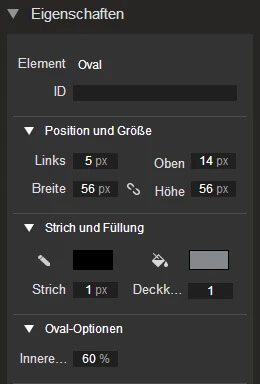
Vom Oval zum Kreis
Habt Ihr Euer Oval oder Rechteck markiert, könnt Ihr über die Einstellungen auf der rechten Seite auch einen Kreis oder ein Viereck erstellen. Passt dazu die Werte für Breite und Höhe einfach auf die gleiche Pixelanzahl an. Zusätzlich könnt Ihr beim Oval-Tool ein inneres Oval/Kreis erstellen. Beim Rechteck-Tool gibt es die Funktion leider nicht, stattdessen könnt Ihr die Ecken stufenlos abrunden.

Design, Code und Vorschau

Unter der Arbeitsoberfläche findet Ihr eine Menüleiste über die Ihr jederzeit zwischen der grafischen Design- und der Codeansicht umschalten könnt. Die Vorschau könnt Ihr getrost außer Acht lassen, wenn Ihr irgendetwas mit dem 3D-Tool geändert oder Videokomponenten einbaut. Wollt Ihr das Ergebnis ansehen, müsst Ihr die Datei veröffentlichen und auf Eurem Webspace hochladen. Dort könnt Ihr anschließend mit dem Smartphone oder Eurem Tablet die Datei aufrufen.
Im nächsten Tutorial gehe ich genauer auf das 3D-Tool und einige andere Funktionen ein. Euch wünsche ich bis dahin viel Spaß beim Testen und Ausprobieren. Falls Ihr bereits Erfolgserlebnisse oder Probleme habt, teilt mir diese gerne im Blog mit.


