In unserer Webinar-Reihe stellen wir regelmäßig Tools zur Suchmaschinenoptimierung vor. Eines der mächstigsten Werkzeuge ist die Google Search Console. Das kostenlose Tool wird von Google permanent aktualisiert und überarbeitet. Damit man da als Anfänger noch den Überblick behält, stellen Euch Timo und Krystof das Tool in unserem Webinar genauer vor und unterstützen Euch bei der Einrichtung der Search Console.
Inhaltsverzeichnis:
- Video Transkription
- Was ist die Google Search Console?
- Auswertungen in der Google Search Console
- Einblick in die Google Search Console
- Fragen & Antworten Part I
- Einrichtung der Google Search Console
- Fragen & Antworten Part II
- Nutzer der Search Console hinzufügen
- Verknüpfung mit Google Analytics
- Fragen & Antworten Part III
Video Transkription
Worum geht es heute? Wir erklären kurz, was ist überhaupt die Search Console. Wir zeigen die wichtigsten Auswertungen. Ich habe dazu meine eigene, private Volleyball Seite mit einer Search Console versehen. Da kann ich Daten zeigen zu Suchbegriffen, zu Positionen. Wir können zum Beispiel schauen, gibt es spezielle, ausgezeichnete Seiten, wie zum Beispiel AMP. Das ist ein spezielles Format für Google Seiten, Anzeigen bei Google, Stellenanzeigen, FAQs.
Wir können auswerten, ob wir Verlinkungen haben. Wir können die Mobiltauglichkeit überprüfen. Wir können die Sicherheit und manuelle Maßnahmen einsehen. Das sind alles Dinge, die Google uns gibt in der Search Console. Damit Sie das auch alles selbst machen können, zeigen wir auch, wie wir eine Search Console einrichten. Wie wir in der Search Console Sitemaps einrichten.
Kurzer Hinweis. Wir werden hier zwangsweise ein paar Fachbegriffe nutzen. Wir haben das beim ersten Mal schon bemerkt, nicht jedes Wort ist jedem klar. Das ist uns auch klar. Wir versuchen, dieses Webinar, diese Schulung möglichst auf Deutsch zu halten. Aber leider gibt es teilweise für Wörter wie Sitemaps nicht wirklich eine deutsche Übersetzung. Eine Sitemap ist einfach eine Seite, die ist maschinenlesbar und in der sind alle Adressen einer Website enthalten. Dann zeigen wir, dass es sinnvoll ist, zum Beispiel eigene Search Console Auswertung für Ordner anzulegen. Wir zeigen, wie man eine Adresse, eine URL überprüft in der Search Console, um gleich Feedback von Google zu bekommen, ob diese auch lesbar ist. Und wir fügen einen Nutzer hinzu, was interessant ist für Agenturen, die zum Beispiel mit mehreren Kunden arbeiten und in deren Search Consolen Daten reinschauen möchten, ohne das jedes Mal selbst aufzusetzen.
Und am Ende, wenn Zeit ist, versuchen wir eine Verbindung zu Google Analytics herzustellen, beziehungsweise ich zeige, wie es hergestellt werden kann. Das alles, versuchen wir in einer Stunde abzufrühstücken. Sollte zu schaffen sein.
Was ist die Google Search Console?
Die Google Search Console ist ein kostenloses Tool von Google. Es zeigt uns, wie Google unsere Seiten sieht. Und gleich vorweg, die Frage kam schon im Anmeldeprozess. Wir können nur unsere eigene Seite sehen, also nur Seiten sehen, auf die wir selbst Zugriff haben, oder zu denen wir über die Nutzerverwaltung eingeladen sind, die uns anzuschauen. Die Search Console zeigt uns aus der Google Sicht die Seite und ist somit ein wichtiges Werkzeug für Suchmaschinenoptimierung. Google weiß viel mehr über unsere Seiten, die wir so im Netz haben, aber die Search Console ist schon mal ein guter Ansatzpunkt, um da rein zu schauen.
Auswertungen in der Google Search Console
Was sehen wir in der Google Search Console? Ganz wichtig.
Wichtige Keywords erkennen
Welche Keywords, also welche Suchbegriffe werden von meiner Seite eigentlich überhaupt angezeigt im Suchergebnis? Und welche werden angeklickt? Und auf welchen Positionen ungefähr, stehen diese Keywords, diese Suchbegriffe? Also man hat damit quasi eine kostenlose Monitoring Software, die überwacht, auf welchen Suchbegriffen, auf welchen Seiten und auf welchen Positionen meine Suchbegriffe sind.
Also es ist quasi eine kleine Statistik. Ich sehe die normalen Benutzer, die über die Suchmaschine kommen, organische Benutzer, wie viele davon auf meine Seite kommen und auf welche Seiten sie kommen.
Fehler in der Website erkennen
Ich kann auch sehen, ob es Fehler gibt in der Website. Ich hatte eine Frage im Anmeldeprozess von einem Kunden gesehen. Da ging es darum, wie er es schafft, mehr Seiten anzumelden in der Google Search Console, weil er wohl nicht alle Seiten rein bekommt, würde ich jetzt mal schätzen. Man kann über die Fehler sehen, ob Google überhaupt in der Lage ist, alle Seiten zu lesen und warum zum Beispiel Seiten nicht eingelesen werden können. Auch das kann man dort sehen. Also sprich, sind alle Seiten im Index überhaupt enthalten?
Sind die Seiten sauber, oder ist eine Schadsoftware zum Beispiel installiert. Das kann auch passieren. Das kann Google auch erkennen. Google zeigt dann entsprechende Warnungen und schickt auch E-Mails, dass eine Schadsoftware installiert wird. Die Seite wird dann nicht mehr im Suchergebnis angezeigt und man bekommt als Inhaber der Search Console und der Seite entsprechend den Hinweis „Achtung Schadsoftware ist auf deiner Website installiert“.
Oder zum Beispiel, was auch wichtig ist, ein altes WordPress installiert, oder eine andere alte Software. WordPress ist ein Blogsystem, mit dem auch Seiten ganz normal erstellen kann, es muss nicht immer ein Blog sein. 30 Prozent aller Websites sind auf WordPress realisiert und Google sieht, ob eine WordPress Version, die da installiert ist auf einer Seite, alt ist. Und wenn man weiß, dass Google immer versucht, dem Nutzer das beste Ergebnis zu geben und Google weiß, dass hier eine alte WordPress Version ist, die vielleicht angegriffen werden kann, oder sogar wurde, wird Google das Ergebnis nicht ausspielen. Also WordPress sollte immer aktuell sein. Bei Google kann das automatisiert ausgelesen werden und auch die Nutzer natürlich davor gefeit werden sollen, eine schädliche Seite zu besuchen.
Interne und Externe Verlinkungen
Ein weiterer großer Teil. Welche Seiten sind verlinkt, von welchen Seiten sind sie verlinkt. Intern und extern. Das heißt, wenn eine andere Seite, Wikipedia zum Beispiel, meine Seite verlinkt, kann ich das da sehen. Nicht alle Links werden aufgeführt, aber die wichtigsten und größten Seiten werden da aufgeführt. Und wie sind meine Seiten intern verlinkt. Auch das kann man sehen.
Mobile Nutzbarkeit
Sind alle Seiten mobil nutzbar? Hört sich einfach an und vielleicht auch nicht wichtig, aber ist natürlich sehr wichtig, weil Google mittlerweile automatisiert auslesen kann, ist eine Seite mobil nutzbar? Wenn ein Nutzer kommt mit einem Handy und etwas sucht und Google weiß, dass das Ergebnis, was es anzeigen möchte, nicht gut mobil funktioniert, wird das Ergebnis nicht anzeigen. Das heißt, wenn man eine mobil optimierte Seite hat, dann kann man das hier prüfen, ob die Seiten auch wirklich mobil nutzbar sind. Google sieht so etwas, wie zum Beispiel der Text ist zu klein, oder die Buttons sind zu eng beieinander. Das ist für Google ein wichtiger Faktor, um zu sagen, die Seite ist mobil und auch auf normalen Rechnern gut nutzbar, ich kann sie gut anzeigen.
Rich Snippets – Angereicherte Suchergebnisse
Zum Beispiel auch-, hatte ich schon mal kurz erwähnt, Stellenanzeigen, Produkte und so weiter. Das sind sogenannte Rich Snippets. Auch wieder ein Fremdwort, aber es geht einfach darum, dass es einen Standard gibt, mit dem man zum Beispiel Produkte in einem Shop auszeichnet. Das ist im Quelltext, also im Programmiercode hinterlegt. Man sagt, das ist der Produktname, das ist der Preis, hier ist der Text zum Produkt und hier ist das Bild. Und das kann Google automatisiert erkennen und so entstehen dann auch so spezielle Ansichten im Google Suchergebnis, wo dann schon Preise drinstehen, oder drin steht, ist auf Lager und so weiter. Das gleiche gibt es auch für Rezepte zum Beispiel und Stellenanzeigen mittlerweile auch. Und auch für Fragen und Antworten.
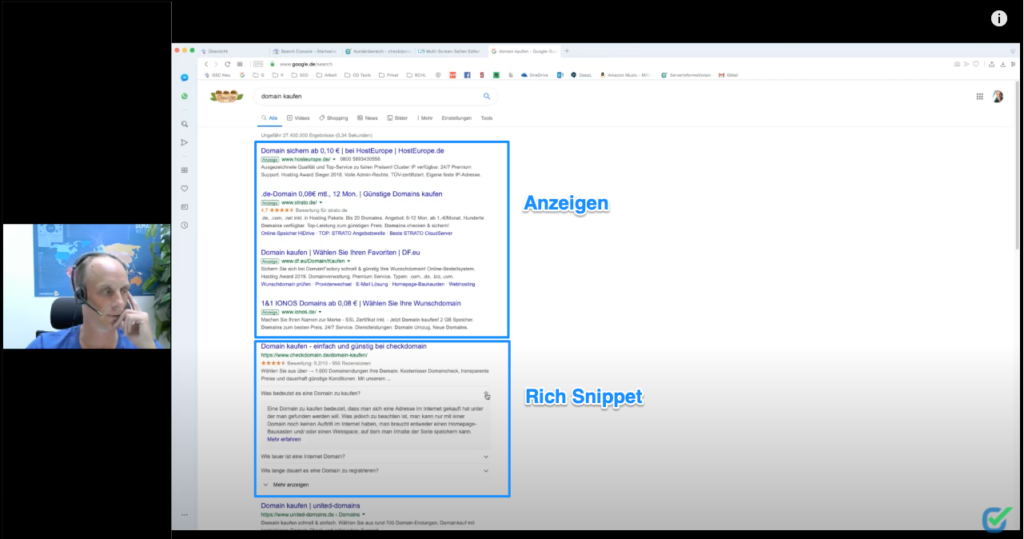
Kann ich mal zeigen, wir haben das für unsere eigenen Seiten kurzfristig integriert. Da kann man dann zum Beispiel nach Domain Kaufen suchen bei Google. Wir sind relativ weit oben mit unserem Ergebnis für checkdomain und da erscheinen dann zusätzlich zu dem Suchergebnis auch noch entsprechende FAQs. Und diese FAQs, diese häufigen Fragen und Antworten, erscheinen dann im Suchergebnis.
Ich kann kurz nochmal diese Snippets zeigen.

Also wenn man Google.de aufruft und dort zum Beispiel nach „Domain kaufen“ sucht, dann sieht man hier das erste sind Anzeigen. Und der relativ große Bereich ist unser Suchergebnis und hier haben wir diese FAQs eingebaut, die sieht dann so aus. Wo man dann relativ prominent viel Platz einnehmen kann auf der Suchergebnisseite. Bewertungen sind auch Rich Snippets. Das heißt, da kann man sehen, wie oft etwas bewertet wurde. Also hier ist Rich Snippet, Ergebnis bestehend aus Sternen, aus Bewertungen und aus FAQs. Das nur zu dieser Geschichte.
Einblick in die Google Search Console
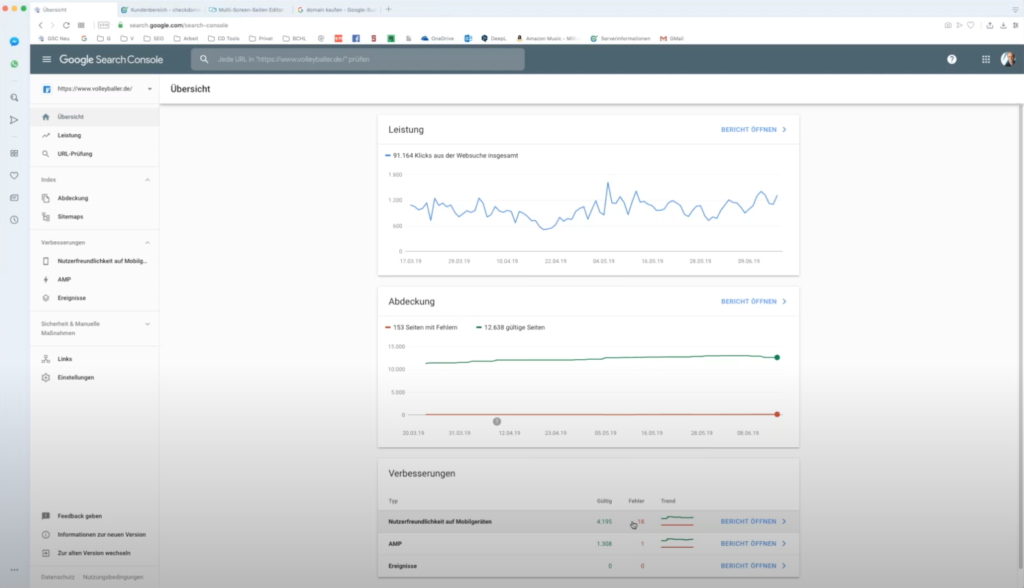
Was sehen wir hier? Das ist jetzt der Eingangsschirm für die Domain Volleyballer.de. Ich habe hier auf der linken Seite verschiedene sogenannte Propertys eingestellt. Propertys sind immer Auswertungsbereiche einer Website, oder eine ganze Website. Zum Beispiel https://www.volleyballer.de. Und jetzt sehen wir hier in der Mitte die Leistungen für die Website. Die Abdeckungen und Verbesserungsvorschläge. Und hier sieht man schon. Nutzerfreundlichkeit auf Mobilgeräten, wenn man das lesen kann. Hier unten ganz klein. 18 Fehler. 4195 sind okay. 18 Fehler. Das ist ein Verhältnis, damit kann ich leben als Website Betreiber.

Fangen wir hier oben an in der Leistung. Das ist eine Kurve, da sieht man, wie viele Klicks in einem bestimmten Zeitverlauf auf diese Website, aus dem Suchergebnis bei Google auf der Zielseite gelandet sind. Wenn man da weiter reingeht in diesen Bericht, sieht man weitere Daten. Nicht nur die Klicks zum Beispiel, sondern auch wie oft wurde das Suchergebnis angezeigt. Das ist jetzt diese türkisfarbene Kurve. Das ist korreliert miteinander. Das heißt, es sind mehr Impressionen, auch mehr Klicks, mehr Ansichten. Und man sieht hier halt auch so einen Verlauf. Da geht es mal runter im April 14, so ab Mai geht es wieder hoch und da kann man schauen, wie verhält sich die ganze Seite.
Hier unten drunter, sehe ich die Suchanfragen. Volleyballregeln hat in dem Zeitraum, hier oben steht die letzten drei Monate, 861 Klicks erzeugt und wurde fast 15 Tausend Mal angezeigt. Man kann sich hier oben noch die Durchschnittsposition anschauen. Und jetzt kann man auch hier sehen zum Beispiel die Durchschnittsposition in der Tabelle. Da steht 4,71 und 1,5. Das sind Durchschnittspositionen. Wenn ein Suchergebnis mehrfach angezeigt wird, dann werden diese Platzierungsergebnisse addiert, also auf Platz zwei und auf Platz vier, ist im Durchschnitt dann Platz drei. Also nicht sehr aussagekräftig, aber zumindest ist es ein Indiz dafür, was gut funktioniert. Und ich kann jetzt hier auch reinschauen und mir die Seiten anschauen, die angezeigt wurden. Und natürlich ist hier zum Beispiel Volleyball Turnier Gesamtliste, Spieler und hier sind die Regeln und das Training.
Und man kann natürlich auch Filtern. Ich kann jetzt sagen, ich möchte jetzt zum Beispiel nur Keywords, Suchbegriffe sehen, die den Begriff Regeln enthalten. Also Suchanfragen mit Regeln anzeigen. Jetzt habe ich hier unten in der Auswertung und auch in der Kurvendarstellung gefiltert nach Suchbegriffen, die das Keyword Regeln enthalten. Das kann man noch weiterspinnen. Man kann auch Vergleiche anführen zum Beispiel. Wenn ich jetzt auf den Monatsvergleich gehe, kann ich hier sagen. Vergleiche die letzten drei Monate mit dem vorigen Zeitraum, oder die letzten sieben Tage und so weiter. Dann bekommt man hier noch Vergleichszahlen angezeigt. Also auch eine Entwicklung, wenn man Jahresvergleiche machen möchte und so weiter. Ziemlich umfangreich. Kann man viel mit herumspielen.
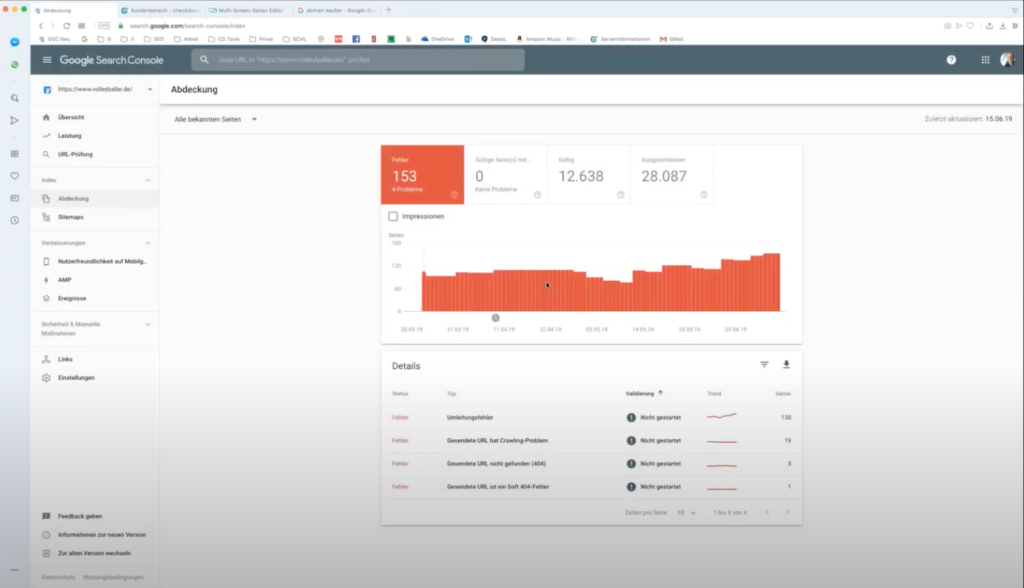
Gibt es Fehler in der Website? Hier links habe ich den Punkt Abdeckung. Das sieht hier ziemlich fies aus. Ziemlich viel rot, aber es ist relativ.

Hier haben wir zum Beispiel 153 Fehler bei 12.000 gültigen Seiten, das ist okay. Ich habe noch keine Website gesehen, die mehr als hundert Seiten hat und Null Fehler hat. Also so etwas gibt es kaum. Man kann dann auch reinschauen, was für Fehler das sind. Also hier zum Beispiel sind nur vier Fehler. Das heißt, Seite nicht gefunden. Das heißt, diese Seiten hier sind einfach nicht vorhanden. Und das hat Google erkannt und zeigt das hier entsprechend an. Das ist schon wichtig, dass man sich das auch entsprechend anschaut und das auch betrachtet. Gerade wenn man eine Seite neu aufsetzt, also einen Relaunch zum Beispiel macht, etwas neu hinzufügt, neue Bereiche einsetzt oder so, sollte man sich schon diese Fehler hier anschauen, weil das schon wirklich wichtig ist, dass das alles entsprechend gut funktioniert. Auch hier kann man sich wieder ein Overlay rauf legen, also Impressionen, also die Ansichten der Seiten kann ich mir anschauen. Wie häufig tatsächlich die Fehlerseiten angezeigt wurden.
Was haben wir noch? Nutzerfreundlichkeit, hatte ich gerade schon kurz angesprochen. Hier scheint irgendetwas im Argen zu sein, da geht es gerade hoch. Aber auch hier, ist jetzt wieder eine Auswertung, es gibt fast 4200 gültige Seiten ohne Probleme in der mobilen Ansicht. Und es gibt hier 18 Fehlerseiten mit drei Problemen. Zum Beispiel ist der Text zu klein. Wenn ich jetzt hier wieder drauf klicke, sind 18 Seiten, auf denen ist der Text zu klein. Klicken wir drauf und hier zeigt er mir an, das sind alles Seiten, bis auf diese News, Seiten die Vereinseinträge sind. Also auf der Seite ist eine Datenbank mit Volleyballvereinen und anscheinend habe ich da irgendetwas programmiert, was dazu führt, dass der Text auf diesen Seiten tatsächlich zu klein ist. Das ist ganz klar ein Systemfehler. Das heißt, das müsste man sich mal anschauen, was ist da programmiert. Man kann das wahrscheinlich relativ schnell ändern, weil irgendein Button zu dicht dran ist, oder zu klein ist.
Je nachdem. AMP, Accelerated Mobile Pages. Das ist eine spezielle Google Funktion, mit der man auf Smartphones im Suchergebnis direkt Ergebnisse mit Inhalten sieht. Es klingt jetzt ein bisschen abstrakt, also ich gebe etwas ein. Eine Abfrage und bekomme zum Beispiel vom Stern sofort einen Auszug, wo ich drauf klicken kann und die Seite erscheint sofort. Das sind sogenannte Accelerated Mobile Pages. Die werden von Google quasi zwischengespeichert und sind dadurch sehr schnell. Accelerated, also beschleunigt. Und mobil sind sie halt auch. Mobile. Das gibt es bei mir auch. Ich habe 1300 Seiten. Das ist ein spezielles Format, was man extra programmieren muss und extra auch anmelden muss bei Google. Und er kann mir hier sagen, wie viele er gefunden hat, wie viele sind gültig, wie viele Pages und wie viele davon haben irgendwelche Fehler.
Ereignisse sind in diesem Fall Turniereinträge. Jedes Turnier ist ein Ereignis, ein Termin. Wie auch zum Beispiel Konzerte können ein Ereignis sein. Also ein Termineintrag ist ein Ereignis. Auch das sind wieder speziell ausgewiesene Inhalte in einer Seite, die speziell markiert werden und die Google hier erkennt und hier auch entsprechend anzeigt. Das gibt es auch entsprechend hier in der Seitennavigation für diese Fragen und Antworten, für Stellenanzeigen und für Rezepte und so weiter.
Sicherheit und manuelle Maßnahmen. Sicherheitsprobleme, das wäre jetzt so ein Fall, da würde drinstehen. Ihre Seite wurde gehackt. Sie haben irgendeine Schadsoftware auf Ihrer Seite. Ihr WordPress blog ist nicht mehr up to date. Irgendetwas ist da kaputt. Das würde hier erscheinen und Sie bekommen auch normalerweise dazu eine entsprechende E-Mail.
Manuelle Maßnahmen. Wenn da etwas drinsteht, ist es richtig übel. Weil dann hat Google tatsächlich manuell, also per Hand, Ihre Seite abgestraft. Das heißt, Sie haben irgendetwas gemacht auf Ihrer Seite, was Google dazu veranlasst, einen Menschen hinzusetzen, der sagt: So, diese Seite wird nicht mehr angezeigt. Das sind manuelle Maßnahmen. Habe ich noch nicht gesehen in der Wildnis auf anderen Seiten. Zum Glück. Es sollte auch nie so etwas drinstehen.
Dann haben wir den ersten Schwung hier durch und ich schalte mal zu Krystof. Haben wir Fragen Krystof?
Fragen & Antworten Part I
K: „Ja. Ein paar Fragen sind schon hereingekommen. Zum Beispiel die erste Frage. Kann man einen allgemeinen Export aus der Google Search Console ziehen für ein zero reporting?“
T: „Sehr gute Frage. Das können wir gleich mal zeigen, wie das geht. Unter Leistung habe ich zumindest, oder Abdeckung muss es eigentlich sein, habe ich zumindest alle gültigen URLs, die Google gefunden hat. Das heißt nicht, dass es wirklich jede URL ist, oder jede Adresse ist in meiner Seite. Und hier kann ich die jetzt entsprechend runter laden, kann die Daten exportieren. Ob das jetzt hier allerdings nur die Fehler sind, das müsste man tatsächlich mal ausprobieren. In der alten Accelerated Mobile Pages auf jeden Fall. Wir gehen mal in Gesendet und Index. Genau. Das sind die grünen guten Seiten. Die kann ich jetzt hier runterladen. Tatsächlich es funktioniert. Aber es sind auch nur die Seiten, die Google erkannt hat. Aber wenn man da Dinge machen möchte, dann ist das hier der Weg, um da die Seiten entsprechend herauszuziehen. Auch die kaputten Seiten kann man sich herausziehen, um das zu beackern. Wenn das die Frage war. Man kann alles Mögliche herunterladen. Man kann auch tatsächlich Berichte frei geben. Also man kann zum Beispiel hier den Bericht auch teilen. Hier oben ist ein Teilen Button. Wenn man da draufdrückt, dann kann man diesen einen Bericht freigeben und jemandem zur Verfügung stellen, der auch ein Google Konto hat. Man muss ein Google Konto haben. Man kann es entsprechend dann nutzen.“
K: „Dann haben wir noch eine Frage, oder eine Anmerkung. Bei vielen wird Links unter Verbesserungen die AMP Funktion nicht angezeigt. Warum ist das so? Warum wird das bei dir angezeigt?“
T: „Das wird bei mir angezeigt, weil ich diese AMP Seiten programmiert habe. Das AMP ist ein extra Format. Ich kann das mal im Code anzeigen. Es geht um diese Volleyballseite hier. Ich rufe jetzt mal hier eine News auf und ich zeige jetzt mal das Stück Quelltext, was dazu führt, dass diese AMP Seiten auch kommen. Ich weiß, das ist auf dem Bildschirm, den Sie sehen, ein bisschen klein. Und zwar ist hier oben im Quelltext drin, verwiesen auf Volleyballer.de/amp/34289.html. Das ist die URL in dem AMP. Wenn ich das anklicke, sehen Sie eine ganz einfache Seite, wo nicht viel drin ist. Das ist eine mobil optimierte Seite. Das ist diese AMP Seite. Aber wie man sieht, muss die auch speziell entsprechend angelegt und programmiert sein und in dem Quelltext, wie gerade eben gezeigt, muss auf diese AMP Seite verwiesen werden. Mit link rel AMP html. Und dann erkennt Google diese AMP Seite und zeigt sie eventuell im Suchergebnis und auch in der Search Console an. Das gleiche gilt auch für Stellenanzeigen. Wenn ich eine Stellenanzeige habe, oder meine Seite, mobilfreudig, sollte eigentlich immer angezeigt werden. Oder Ereignisse sind speziell programmierte Codefragmente in der Seite, die dann hier angezeigt werden können. Wenn man das nicht hat, wird es nicht angezeigt. Oder wenn man es nicht programmiert hat. Also um das abzuschließen. Wenn man einen Shop hat und man hat dort keine Produkte stehen, dann macht ihr schon etwas falsch.“
K: „Dann war noch die Frage. Sollte eine extra Property für www Punkt und https www Punkt angelegt werden?“
T: „Ja. Also Expertenfragen heute. Finde ich sehr gut. Theoretisch braucht man nur eine einzige, weil es soll nur eine einzige Version vorhanden sein. Für alle, die das nicht wissen, es gibt natürlich http, https. Es gibt, das kann ich auch hier zeigen, ich habe in meiner Property Sammlung auch noch eine http Volleyballer.de drin stehen. Das kann man entsprechend anlegen und sollte es auch tun. Einmal für www und ohne www gibt es auch noch eine Version. Es gibt also http ohne www, http mit www. Https ohne www, https mit www. Also vier verschiedene Möglichkeiten eine Website aufzurufen. Davon sollte wirklich nur eine einzige bei Google im Index erscheinen. Das macht also Sinn, das einzutragen in die Google Search Console als eigene Property, um zu sehen, ob da irgendetwas passiert. Man kann hier an dieser Auswertung schon sehen, ich habe hier 38.000 Seiten ausgeschlossen. Das heißt, die werden einfach nicht angezeigt. Das ist auch genau richtig. Ich möchte, dass nur eine Version meiner Website bei Google erscheint. Warum ist das so? Weil Google sonst immer alle Website Variationen mit www ohne https und http scrollt, also liest und einfach nicht mehr weiß, was ist jetzt das aktuelle? Was ist das wichtige? Kann man machen, sollte man machen. Wenn man sich nicht ganz sicher ist, ob alles auf eine Version umleitet.“
K: „Dann hat hier noch jemand gefragt, ob wir bei Verbesserungen noch ein Beispiel für Produkte hätten. Aber ich glaube, da haben wir leider gerade kein Beispiel, oder?“
T: „Nein. Wir haben es in unserer eigenen checkdomain Property, die ich aber nicht zeigen möchte, darf. Also wir haben unsere Domain Detailseiten muss man sagen. Wir haben für jede Domainendung, also Punkt de, Punkt com und so weiter, alle tausend, die wir da haben eine eigene Unterseite gebaut und da ist jeweils das Produkt als, weil die Domain als Produkt ausgezeichnet. Können wir leider nicht zeigen. Aber wenn man wissen möchte, wie der Quelltext aussieht, einfach bei uns mal reinschauen in den Quelltext. Da ist das entsprechend ausgezeichnet.“
K: „Dann noch eine allerletzte Frage zu dem Thema eben mit https. Da fragte man, welche soll man denn am besten anmelden? Also welche soll nachher die einzige Domain sein?“
T: „Das ist ja jedem selbst überlassen. Normalerweise natürlich https, weil verschlüsselt und verschlüsselt ist gut. Was Google auch möchte, dass Seiten verschlüsselt werden. Ob das nun ein www hat oder kein www, das ist Geschmackssache.“
K: “ Okay. Das war es soweit.“
Einrichtung der Google Search Console
Vielen Dank, gute Fragen. Dann richten wir jetzt mal eine Search Console ein. Ich hoffe, es funktioniert alles, so wie ich es mir vorstelle. Ich habe so einen Kontrollmonitor neben mir stehen. Da sehe ich immer, was Sie so sehen. Das ist ganz praktisch.
Wir wollen für die Seite Checkdemo, das ist unsere Demo Seite von checkdomain, da ist irgendein Inhalt drauf, eine Search Console einrichten. Inhalt ist erst mal Banane. Das Ding sieht so aus.
Property bestätigen
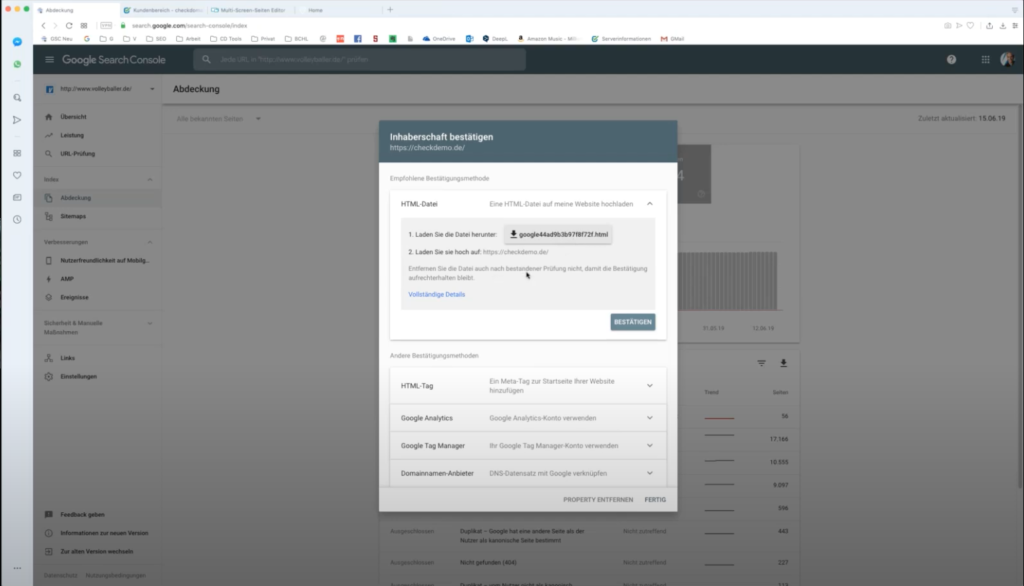
Dazu gehe ich hier oben rein in die Property Auswahl – ich habe hier ganz viele und erkläre noch, warum das so viele sind, und sage hier Property hinzufügen und schmeiße hier eine URL rein und dann muss ich eben mal das Handy ausschalten. Also ich habe jetzt die URL reinkopiert und jetzt kommt das, was ich eigentlich zeigen muss und möchte. Ich muss jetzt bestätigen, dass ich der Inhaber dieser Domain bin. Und zwar kann ich das tun, indem ich eine html Seite hochlade.

Das ist hier oben, dieses Google 44 Ad und so weiter .html. Das heißt, ich muss per FTP darauf zugreifen und das hochladen. Machen wir jetzt nicht. Die Seite, die wir da bearbeiten, ist ein Baukasten von uns. Wir machen das mit html tag. Dieser html tag, das ist dieses kleine Codefragment. Das kopiere ich mir in meine Zwischenablage mit Steuerung C, oder ich drücke hier drauf und füge das in meine Seite ein. Beim Baukasten sieht es so aus. Ich öffne jetzt gleich den Baukasten und dann kann ich seitenübergreifend diesen html tag rein schmeißen. Wenn Sie den WordPress-Blog haben, kann man das über Plugins lösen.
Es gibt auch noch andere Möglichkeiten, wie zum Beispiel über Google Analytics. Wenn man Google Analytics installiert hat und die Konten sind gleich, dann kann das die Google Search Console auch abgleichen. Es gibt also verschiedene Möglichkeiten, das zu verifizieren. Google Tag Manager, ist so ein bisschen komplexer, oder über den DNS. Das ist noch mal eine Nummer komplexer. Geht aber auch.
Das einfachste ist das hier, beziehungsweise wenn man FTP Zugriff hat, dann diese Datei hochladen, beziehungsweise dieses Fragment hier in den Quelltext rein schmeißen. Ich sage jetzt hier mal. Bestätigen. Ich habe es bei mir noch nicht gemacht. Jetzt überprüft Google das und sagt „Nein, das geht nicht“. Okay. Jetzt öffne ich den Baukasten, ich muss ein bisschen warten, weil der Baukasten noch nicht angezeigt wird auf Ihrem Bildschirm. Jetzt wird er angezeigt. Klicke auf Einstellungen und auf header html. Und da füge ich jetzt diesen Schnipsel ein. Das ist dieses Stück Quelltext, das Google jetzt gleich abrufen und schauen wird, ist es denn da. Ich speichere das Teil ab. Ich muss jetzt im Baukasten den noch mal erneut hochladen, veröffentlichen. Das dauert so fünf Sekunden. Und fertig. An der Seite hat sich optisch jetzt nichts geändert. Sieht noch genau so schön aus wie vorher. Aber ich kann jetzt hier zum Beispiel nochmal reingehen in den html Tag und jetzt sagen. Bestätigen. Und jetzt, wenn alles geklappt hat, ist die Meldung, es hat funktioniert, fertig, Property. Und jetzt habe ich das Ding eingerichtet. Das ist schon die ganze Magic.

Das gleiche kann man auch für Unterverzeichnisse machen. Ich habe das hier, haben Sie vielleicht schon gesehen, in der Auswahl wie vorhin auch schon gezeigt, Unterordner zum Beispiel für den Ordner Regeln. Das wird genau so eingestellt. Wenn ich einmal die Property für Volleyballer.de bestätigt habe, kann ich auch die Unterordner ohne weiteren Bestätigungscode einrichten. Jetzt habe ich den falschen ausgewählt. Ich bin gerade schon geschockt, warum ist hier kein Traffic drauf. Das war für mich http und nicht https. Ab und zu muss man auch mal so eine Konsole aufräumen. So. Jetzt sehe ich quasi nur die Auswertung für den Unterordner und die Ordner, die dazu gehören. Volleyball.de/regeln. Alles gefiltert nur in diesem einen Ordner.
Und klar sind natürlich die Keywords entsprechend auch Volleyball Regeln, Libero, Position, Rotation, technische Auszeit, Volleyballfuß, Aufschlag und so weiter. So kann man verschiedene Propertys, also verschiedene Auswertungen auch entsprechend für die einzelnen Unterordner anlegen, oder http, https.
Sitemap einreichen
Was ich noch zeigen wollte, wie man eine Sitemap einfügt. Wir haben ja jetzt hier die Checkdemo gerade angelegt, die jetzt noch leer ist. Und das ist auch ein guter Hinweis, weil normalerweise sind natürlich Daten zu sehen. Aber wenn man eine Property ganz frisch anlegt, dann sind erst mal so ein, zwei Tage- das steht da jetzt auch, bitte versuchen Sie es in ein paar Tagen noch einmal, keine Daten vorhanden. Google braucht ein bisschen, bis dann Daten angezeigt werden. Aber dann haben wir auch historische Daten. Das heißt nicht, dass er jetzt erst anfängt, Daten zu sammeln, sondern es sind auch historische Daten da. Solange Google diese Domain kennt, werden Daten gesammelt und die werden dann auch hier angezeigt.
Ich möchte mir das Sitemap einrichten. Bei unserem Baukasten ist es so. Das Sitemap liegt eigentlich bei vielen Seiten unter der URL sitemap.xlm. Ich kopiere mir das mal. So sieht das Ding aus. Also eine relativ nüchterne Seite mit Adressen.

Das heißt, hier wird beschrieben, welche Unterseiten in dem Auftritt Checkdemo, in der Seite checkdemo enthalten sind. Wenn ich wissen will, ob die alle bei Google auch zu finden sind, dann gebe ich die Sitemap hier an und speichere die hier ab. Google liest jetzt ein und sagt. Okay. Sitemap gefunden. Status erfolgreich. Zwölf gefundene URLs. So sieht das aus. Sitemap hat keine Fehler. Gefundene URLs. Und später kann man sich anschauen, wie viele denn von diesen zwölf URLs auch wirklich vorhanden sind. Man kann auch mehrere Sitemaps einstellen. Und mit den Sitemaps kann man auch neue Seiten anmelden. Deshalb ist es wichtig, dass die Sitemaps immer aktuell sind. Normalerweise wird das vom System generiert. Also unser Baukasten erzeugt die automatisch. Auch wenn man neue Seiten hinzufügt, dann wird diese Seite aktualisiert. Neuer Eintrag rein. Die Seite kommt raus aus der Sitemap.
WordPress kann das auch über Plugin. Das Yoast Plugin zum Beispiel, da kann man einstellen, was passieren soll mit der Sitemap, wo die zu finden ist. Es macht aber auch Sinn, das habe ich bei meiner eigenen Seite, der Volleyball Seite, gemacht, mehrere Sitemaps einzurichten. Gehen wir mal in die Sitemaps von Volleyball de. Das bringt mich zum Beispiel Vereine, Regeln, Turniere. Das sind immer eigene Sitemaps, wo man auch sieht, wie viel URLs hier immer drin sind. Dann macht das schon Sinn, das entsprechend auch zu fragmentieren. Das heißt, man teilt das einfach ein. Wir haben jetzt zum Beispiel 8200 Einträge in der News Sitemap und so weiter. Und dann kann man auch sehen. Okay, von diesem Verein, wenn ich jetzt hier auf diesen Button gehe, Indexabdeckung ansehen, sehe ich auch tatsächlich, wie viele davon gültig sind, wie viele ausgeschlossen sind, weil die ein Problem haben, oder weil es Duplikate sind, oder sonst etwas. Also da kann man sehr schön sehen, auch gerade durch diese Fragmentierung in einzelne Bereiche, wenn man eine große Seite hat. Bei einem Shop könnt ihr zum Beispiel Herrenschuhe, Damenschuhe und so weiter, oder Schuhe generell, oder Damenbekleidung, Herrenbekleidung, jeweils als eigene Sitemap einreichen, damit man sieht, wie viele von den einzelnen Bereichen auch entsprechend eingelesen werden. Das gleiche steht auch nochmal in der Präsentation drin. Das habe ich quasi nur vorgelesen. Das wird dann in dem pdf drin sein, was Sie entsprechend erhalten. Also macht total Sinn, Sitemaps einzureichen, um zu sehen, wie viele Seiten sind in meinen Sitemaps enthalten. Und es macht total Sinn bei großen Seiten, das wirklich auch entsprechend zu fragmentieren.
Ich hatte eine Frage im Anmeldeprozess von einer Seite, die hat Autoteile verkauft. Ich weiß nicht, ob der Kollege heute dabei ist. Ich habe den Namen jetzt nicht parat. Ist der Autoteileverkäufer im Seminar, bitte einfach mal in das Fragefeld ein Hallo rein schreiben? Dann kann ich vielleicht die Frage beantworten. Da ging es darum, wie kann ich mehr URLs anmelden über die Search Console. Und das geht tatsächlich auch über die Propertys, beziehungsweise kann ich dann auch sehen, wenn ich mehrere Sitemaps habe, wo der Schuh da drückt und welche Seiten nicht eingelesen werden, weil man sonst nur eine Ansicht hat von allen Seiten. Irgendwelche Seiten werden nicht eingelesen, aber wenn man das so ein bisschen herunterbricht auf Verzeichnisse entsprechend, dann kann man sehen, wo da Seiten ausgeschlossen sind. Hat der Kollege geantwortet Krystof? Hat er nicht? Okay. Das war das zum Thema Sitemap. Und jetzt haben wir wieder Platz und Zeit für Fragen.
Fragen & Antworten Part II
K: „So wir haben ein paar Fragen. Noch nicht so viele. Nochmal zu Property. Wenn ich alle vier Propertys angelegt habe, wie sollten die drei falschen dann aussehen? Sollten die immer komplett leer sein?“
T: „Ja. Also das kommt darauf an. Wenn man eine ganz neue Seite erstellt und noch nie etwas im Index hatte, dass noch nie etwas von Google gespeichert wurde, dann sollten die tatsächlich leer sein. Wenn man so etwas wie ich hier habe, also ich hatte natürlich auch meine http Version meiner Seite. Dann sieht es halt ein bisschen anders aus. Ich mache jetzt mal die http Version auf. Da sieht man schon, da ist irgendetwas. Hier sind noch 475 gültige Seiten. Muss man sich mal anschauen, was das für Seiten sind. Das kann man dann auch entsprechend auswerten. In der Regel sollten die entsprechend leer sein. Im Optimalfall sind die sauber. Da ist nichts drin. Da ist nur eine Property dann entsprechend die https Version im optimalen Fall, die dann Daten beinhaltet. Oder halt die anderen enthalten dann Fehlerdaten. Das ist aber auch okay. Aber das hier ist zum Beispiel jetzt ein Fall, da müssen wir mal gucken, warum hat der jetzt hier eine http Seite gecrawlt. Und zwar am 14.6., also ist nicht so lange her. Da habe ich wahrscheinlich irgendeinen Schrott programmiert. Kann mal passieren. Muss man mal gucken, wo der Link falsch sitzt.“
K: „Alles klar. Dann haben wir noch eine Frage. Braucht man Propertys für weitere Domains, die auf eine Hauptdomain verweisen?“
T: „Macht keinen Sinn, weil diese Verweise dazu führen – also wenn man jetzt mehrere Domains hat und die alle auf ein Ziel schiebt, umleitet, dann werden diese Domains bei Google nicht angezeigt und somit macht es auch keinen Sinn, die in der Search Console einzurichten, weil die umgeleitet werden und keine Daten bei Google dafür gespeichert sind.“
K: „Dann noch die Frage. Ist Property gleichzusetzen mit registrierter Domain, mit Seiteninhalten auf dem Server?“
T: „Nein. Ja, registrierte Domain, das ist die oberste Stufe und eine Unterstufe wäre zum Beispiel ein Ordner, wie wir es gerade gesehen haben mit den News oder mit den Regeln. „
K: „Wenn Seiten noch nicht im Index sind, kann ich die dann selbst rein stellen? Schöne Frage.“
T: „Sehr schöne Frage. Das kann man tatsächlich. Das macht man nämlich, indem man eine Search Console einrichtet und die Sitemap einreicht. Zum einen das, oder zum anderen, indem man halt zum Beispiel eine ganze neue Seite hat, dann macht das Sinn, dass über die Search Console zu machen. Das kann es beschleunigen, dass Google die sieht. Also Google ist mittlerweile sehr schnell. Das dauert vielleicht ein, zwei Tage. Wenn es eine ganz neue Seite, je nachdem wie groß sie ist, im Index bei Google erscheint. Wir haben es teilweise bei Änderungen schon gesehen, dass wir Änderungen vorgenommen haben und in einer halben Stunde war das Thema bereits bei Google im Suchergebnis zu sehen. Wenn man einzelne Seiten verändert, das machen wir ja auch. Also wenn wir eine Seite verändern, zum Beispiel diese FAQ Seiten mit einbauen, dann melden wir das hier über diese Funktion hier oben, URL überprüfen, an. Kopieren da oben die URL rein aus der jeweiligen Property, senden das ab und jetzt geht Google auf diese gesendete Seite und schaut, okay, ich habe die Seite, die URL zeigt auf Google an, dass es eine neue URL ist, dann sagt er, habe ich nicht und man kann hier die Indexnummer eintragen. Und dann indexiert Google quasi diese Seite mit Vorrang entsprechend neu. Also ganz neue Seiten mit der Sitemap und der Search Console schon mal einreichen und bei Änderungen, die wichtig sind, machen wir eigentlich ständig hier, weil wir viel auf unseren Seiten herumdrehen, über diese Funktion, über diese URL Überprüfungsfunktion entsprechend anmelden. Also neu indexieren lassen.“
K: “ Dann noch eine Frage in Bezug zur DSGVO. Muss man da irgendetwas beachten bei der Search Console wegen der DSGVO?“
T: „Nein muss man nicht. Also in dem Fall ist s so, dass Google die Daten sowieso sammelt und wir keine persönlichen Daten speichern und auch nicht sehen. Also DSGVO ist immer dann relevant, wenn es darum geht, ich sehe irgendwelche IP-Adressen, oder ich speichere IP-Adressen ab. Also ich übergebe an Google den Auftrag, Daten zu speichern. Diese Daten hat Google sowieso und zeigt sie mir nur an. Also ich habe da keinen Auftragsdatenverarbeitungsvertrag mit Google abgeschlossen, oder sonst irgendetwas. Die Daten sind eh vorhanden, werden eh gesammelt. Wir sehen auch keine persönlichen Daten, wie zum Beispiel eine E-Mail-Adresse, oder eine IP-Adresse. Von daher ist die DSGVO hier nicht relevant. Gute Frage. Die kam auch schon im Anmeldeprozess.“
K: “ So, dann wurde noch gefragt. Wo sehe ich, warum die Seiten ausgeschlossen sind?“
T: “ Das ist eine gute Frage, aber das lässt sich leider nicht so sagen, weil Google es nicht genau anzeigt. Also wenn man etwas findet, wo man sieht, die Seite wird nicht gecrawlt, dann zeigt Google schon mal an – lass uns mal schauen, ob wir hier etwas finden, irgendwie Fehler uns mal anschauen, Umleitungsfehler. Also hier ist zum Beispiel Umleitungsfehler. Da klicke ich drauf und sehe ich hier die einzelnen URLs. Da sehe ich schon, weil ich es selbst programmiert habe, dieses CMS, also diese Seite auch, dass es komische alte Adressen sind. Ich kann mir jetzt die Seite öffnen, indem ich auf den Pfeil klicke, dann geht das Ding auf und es passiert gar nichts, wie man hier sieht. Die ist also irgendwie kaputt die Seite. Das kann aber auch sein- keine Ahnung. Da müsste man jetzt mal tiefer reingehen in diese Seite. Es kann sein, dass sie gelöscht wurde zum Beispiel. Das kann auch möglich sein. Es kann auch bei der hier jetzt wahrscheinlich genau das gleiche sein. Es ist auch eine weiße Seite. Das sind gelöschte Seiten. Deswegen hat er die nicht entsprechend gecrawlt. Aber da muss man halt im Fall mal schauen. Hier weiß ich, bei diesen URLs mit diesen Nummern dran, das sind gelöschte News, die ich gelöscht habe. Man kann auch Seiten löschen und die als Sitemap einrichten. Das ist ein bisschen verquer, aber funktioniert ganz gut. Man kann nämlich sehen, wenn ich jetzt hier einen weiter schalte, nein kann man nicht. Ist er hier drin? Ja. Genau. Man kann auch quasi Seiten löschen. Praxisbedarf bei mir hier ist zum Beispiel, ich habe seit 2001 dieses Volleyball Portal und da haben sich so einige News angesammelt. Und ich habe mal einen ganzen Schwung, nämlich 12000 quasi fast gelöscht. Und diese URLs, die ich gelöscht habe, in eine Sitemap eingetragen und die Sitemap bei Google in die Search Console hochgeladen, um zu schauen, wie der Löschprozess vonstatten geht. Und das kann man nämlich hier sehen. Also er kann die Sitemaps sehen und er sagt hier, gefundene URLs, und von diesen gefundenen URLs, sind keine im Index, sonst könnte ich hier nämlich draufklicken. In der alten Search Console wird das auch anders angezeigt, aber hier kann man sehen. Er hat die Seiten gesehen und die Seiten sind alle gelöscht. Die Seiten senden aber auch, es ist ein bisschen technisch jetzt. Wenn man die Seite aufruft, das sind diese leeren Seiten gewesen, die senden einen Status 410. Man kennt vielleicht 404 als, Seite nicht gefunden, aber 404 heißt technisch gesehen nur, ich bin gerade nicht da. Vielleicht komme ich wieder. Gucke nochmal später nach, liebes Google. 410 heißt, ich bin gelöscht, ich komme nicht mehr wieder. Und damit fliegen die aus dem Index raus bei Google. Warum macht man das? Um Google auf die aktuellen Seiten zu schieben und nicht den alten Kram immer indexieren zu lassen. Was war die Frage? Ich hoffe, sie ist damit beantwortet.“
K: „Ich denke schon. Das war es auch erst mal mit den Fragen.“
Ich bin hier in meiner Präsentation schon ein bisschen vorgeritten, aber das macht nichts. Das ist alles normal auch mit den Propertys und mit den Ordnern und mit der URL Überprüfung in der Präsentation vorhanden. Die schieben wir nachher mal durch hier.
Nutzer der Search Console hinzufügen
Nutzer hinzufügen. Das ist eine gute Funktion, wenn man zum Beispiel anderen Nutzern Zugriff auf die Search Console geben möchte. Dann kann man das hier entsprechend einstellen und ich kann jetzt einfach hier oben einen Nutzer hinzufügen. Und da kann ich jetzt einen Nutzer hinzufügen, dem ich den Zugriff geben möchte. Ich kann hier noch einstellen, was er denn darf. Eingeschränkt und uneingeschränkt. Eingeschränkt heißt, er darf es sich anschauen. Und uneingeschränkt heißt, er darf auch löschen, anlegen und so weiter. Je nachdem, was man da möchte, kann man das entsprechend dann einstellen. Die Nutzer E-Mail Adresse, wie es da auch steht, wenn man es lesen kann, muss ein gültiges Google Konto sein. Also man braucht ein Google Konto, der andere Nutzer und dann kann man den hinzufügen. Macht Sinn, wie gesagt, bei Agenturen oder jemand, der mehrere Seiten von Kollegen und Freunden verwaltet mit der Search Console, kann das hier entsprechend machen, oder machen lassen, dass er überall darauf Zugriff hat. Das ist das Ding. Dann ist es auch schon der letzte Schritt. Dann haben wir es geschafft.

Verknüpfung mit Google Analytics
Man kann auch die Search Console Daten im Analytics anzeigen lassen. Ich zeige jetzt mal mein Analytics von der Volleyballer de Seite. Ob das Sinn macht, sei dahingestellt. Zumindest funktioniert das, wenn es funktioniert. Ah, jetzt passiert etwas. Ich dachte schon, jetzt hängt hier wieder etwas.
Das ist also die Live Statistik gerade von der Volleyballer de und ich habe jetzt hier in Akquisition einen Punkt, der heißt Search Console. Also ich habe die Daten hier schon verbunden und sehe hier Landing Pages.
Was ich jetzt hier noch an mehr Daten erhalten, als in der Search Console, sehen wir gleich, sind Dinge wie Absprungraten zum Beispiel. Das heißt, wie viele Nutzer springen gleich wieder ab, wenn sie dort gelandet sind. Also das ist eine interessante Zahl und wie viele Seiten schauen sich diese Nutzer an, wenn sie da ankommen. Auch Geräte natürlich. Das hatte ich noch nicht gezeigt. Man kann in der Search Console auf Geräte und Länder filtern. Das kann man natürlich auch noch anzeigen. Hier kann man zum Beispiel sehen, wie wichtig es ist, die Seiten mobil zu optimieren. Also für das Smartphone. Ich habe mittlerweile mehr in dem Zeitraum jetzt, gut das sind nur ein paar Tage, ich mache jetzt mal einen längeren Zeitraum, mehr Nutzer, die per Smartphone auf die Seite kommen, als per normal am Rechner. Das ist ja schon ziemlich erstaunlich, finde ich. Also hier sieht man zum Beispiel. Mobil in diesem Zeitraum 566.000 Impressionen und 32.000 Klicks und fast nur die Hälfte der Klicks über Desktop. Und das ist schon sehr interessant. Also wichtig. Mobil optimieren. Unser Baukasten macht das übrigens automatisch.
Wie kann ich das entsprechend verbinden? Ich klicke hier unten auf Verwalten und sehe dann entsprechend in den Property Einstellungen, das heißt, bei Google ist es auch so, hier unten den Button Search Console. Wenn ich darauf klicke, öffnet der quasi meine Ansicht, zeigt mir hier Volleyball de an, weil das schon verbunden ist. Sonst würde ich alle meine Propertys sehen, die mit diesem Google Konto, mit dem ich mich hier bei Analytics bewege, eingerichtet sind und kann die hier entsprechend verbinden. Also jeweils eins natürlich. Aber hier ist wichtig, www, wie man hier sieht, oder ohne www. Je nachdem, wie man es gerne möchte. Das ist die ganze Magie in dem Verbinden von Analytics und der Search Console.
Und damit sind wir durch. Haben wir noch ein paar mehr Fragen? Wir haben noch sechs Minuten Zeit. Off-topic ist auch gut.
Fragen & Antworten Part III
K: „Da hat jemand gefragt, wie funktioniert das mit den FAQ Seiten?“
T: „Ich überlege gerade, wo man das – ja, am besten mal den Quelltext anschauen. Also es gibt dazu eine Dokumentation unter schema.org und dort kann man dann zum Beispiel, ich glaube, nach FAQ suchen tatsächlich. Da kann man entsprechend die verschiedensten Implementierungen sich anschauen und gucken, wie kann ich jetzt zum Beispiel ein Produkt auszeichnen. Wie kann ich mir FAQ aufzeichnen und so weiter. Das kann man hier alles entsprechend nachlesen. Wenn man sonst Interesse hat, einfach mal unsere URLs aufrufen. Also Domain kaufen, hatten wir als Beispiel gehabt und sich da mal den Quelltext angucken. Da kann man sich das auch herauslesen. Das ist jetzt nicht so zick zack erklärt. Das ist ein bisschen komplexer das Thema. Und bitte nicht unseren Konkurrenten weitersagen.“
K: “ Ja, dann hatte ich- hier sind noch ein paar Fragen. Die können wir aber gerade so nicht beantworten. Hier fragt noch jemand, ob das vielleicht ein eigenes Seminarthema wäre mit den Snippets?“
T: “ Ja. Sehr technisch. Aber klar. Wenn da Interesse besteht, kann man das gerne machen. Ist ein bisschen nerdig, aber gutes Thema.“ –> Link zum Rich Snippets Webinar