






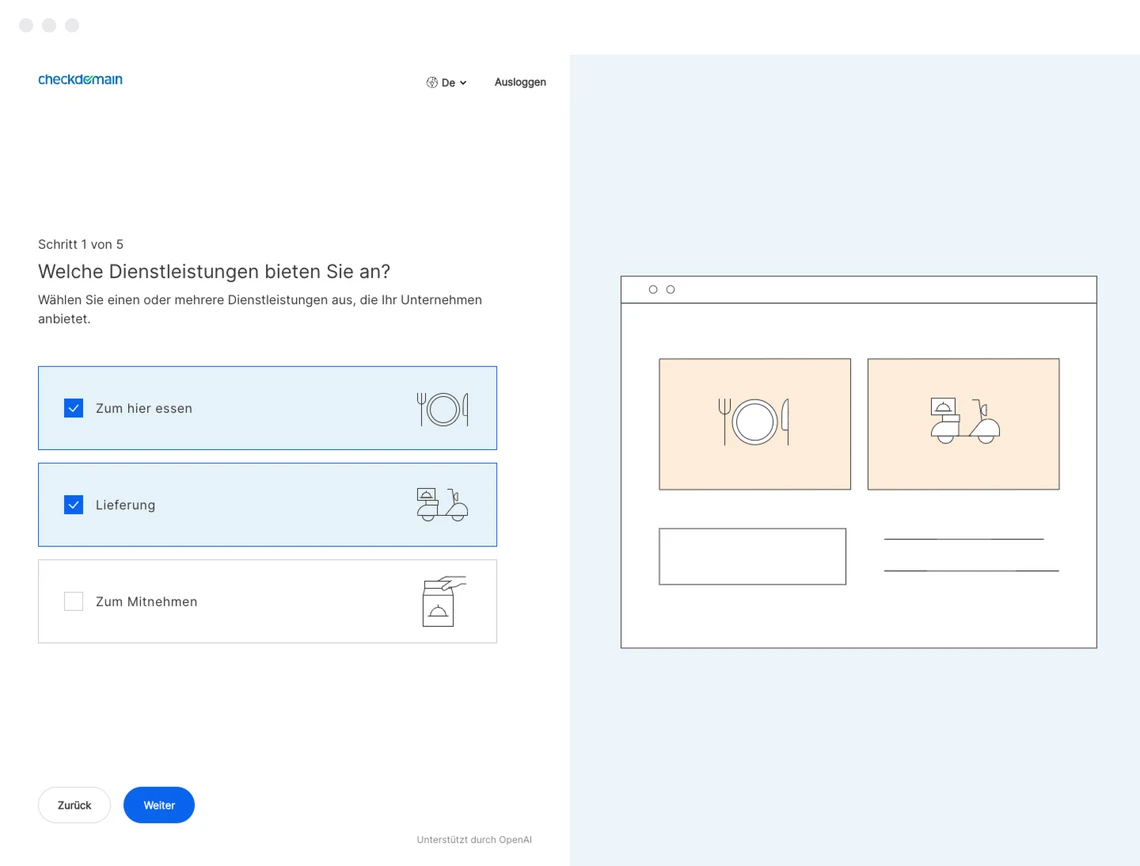
Starte mit KI und lasse deine Website in Sekunden erstellen. Anhand von ein paar kurzen Fragen, erstellt unsere KI eine Vorlage mit individuellen Texten und ausgewählten Bildern, die zu deinen Bedürfnissen passen.
Starte mit einer Webdesign-Vorlage, die zu deiner Branche passt. Du hast die Auswahl aus über 150 verschiedenen Vorlagen aus Bereichen wie z.B. Restaurant, Business und Kunst bis hin zu Portfolio und Hobbies. Sie sind auch für mobile Endgeräte optimiert.
Erstelle Deine Website schnell und einfach – ohne Vorkenntnisse! Mit flexiblen Designs, starken Funktionen und mobiler Optimierung hast Du alles, was Du für Deinen perfekten Webauftritt brauchst. Starte jetzt durch!

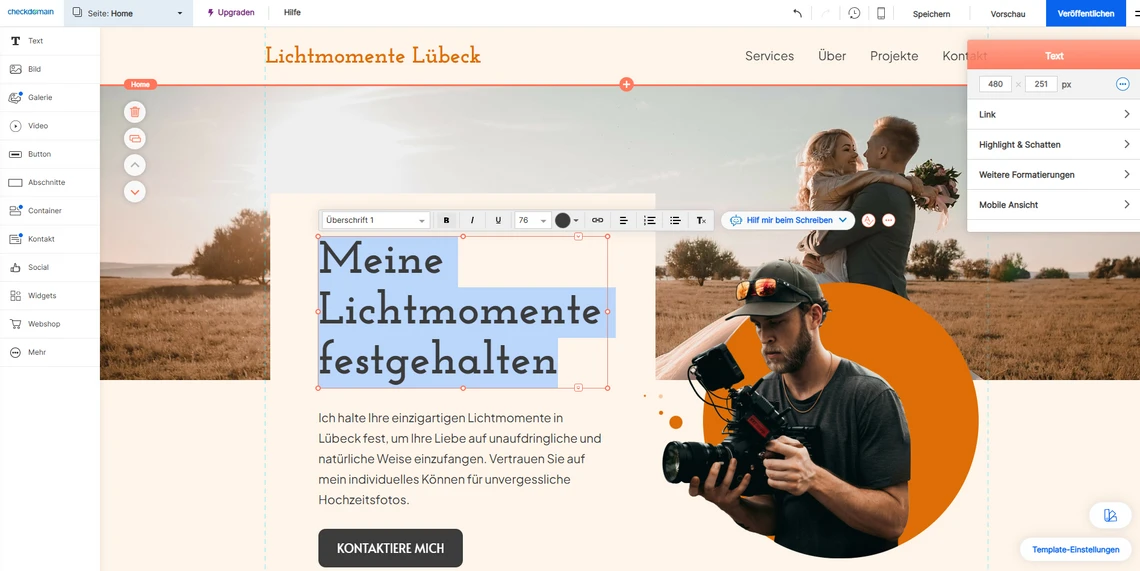
Mit unserem Homepage-Baukasten kannst Du Deine Website ganz nach Deinen Wünschen gestalten. Nutze anpassbare Vorlagen, um die perfekte Grundlage für Dein Projekt zu schaffen. Passe das Design mit Branding-Tools, einer breiten Farbpalette und vielfältigen Schriftarten individuell an. Rasterlayouts sorgen für ein professionelles Erscheinungsbild, während Plugins und Medienintegration zusätzliche Funktionen und Inhalte ermöglichen.
Erweitere Deine Website um Kontaktformulare und eine Kalender- oder Terminbuchungsfunktion, um Deine Besucher direkt einzubinden. Dank unserer modernen, responsiven Website-Vorlagen sieht Deine Seite auch auf mobilen Geräten immer perfekt aus. Mit dem mobilen Editor kannst Du Anpassungen speziell für Smartphones und Tablets vornehmen – so wird Deine Website auf allen mobilen Endgeräten optimal dargestellt.
Mit unserem Homepage-Baukasten machst Du Deine Website zu einem echten Geschäftstool. Richte einen Online-Shop ein, verwalte Terminbuchungen oder integriere einen Routenplaner – alles ganz ohne technische Vorkenntnisse.
Dank integriertem SEO-Tool wird Deine Website besser gefunden. Durch einen Scan Ihrer Website wird eine Liste spezifischer Maßnahmen erstellt, die Sie auf jeder Seite Ihrer Website ergreifen können, um Ihre SEO-Bewertung zu verbessern.
Marketingtools und Analysen zum Nutzungsverhalten und zur Website-Performance helfen Dir, Deine Zielgruppe gezielt anzusprechen. Nutze vorgefertigte Funktionen, um schnell Ergebnisse zu erzielen. Für reibungslose Kommunikation mit deinen Kunden stehen Dir Kontaktformulare und Terminbuchungsanfragen zur Verfügung.
Mit unserem benutzerfreundlichen Drag-and-Drop-Editor erstellst Du Deine Website kinderleicht – ganz ohne Vorkenntnisse. Wähle aus professionellen Designvorlagen und gestalte Deinen Webauftritt individuell nach Deinen Vorstellungen. Unser intuitiver Homepage-Baukasten bietet Dir zahlreiche Gestaltungsmöglichkeiten, von einzelnen Unterseiten bis hin zu kompletten Weblösungen.
Zusätzlich unterstützt Dich eine KI als Generator, die automatisch Designvorschläge macht und Dir hilft, Deine Website noch schneller fertigzustellen. Webhosting ist selbstverständlich inklusive, sodass Du Dich um technische Details nicht kümmern musst.
Eine optimale Darstellung auf mobilen Endgeräten ist heute unverzichtbar. Unser Baukasten sorgt dafür, dass Deine Website auf Tablets und Smartphones perfekt aussieht. Die responsive Vorlagen passen sich automatisch an jede Bildschirmgröße an und bieten dabei schnellere Ladezeiten.
Passe Deine Website zusätzlich mit dem mobile Editor speziell an die mobile Ansicht an. Deine Besucher profitieren von einer idealen Benutzererfahrung, während Du von maximaler Sicherheit und bester Performance profitierst.
Datensicherheit ist unser oberstes Gebot. Mit einem integrierten SSL-Zertifikat, verschlüsselter Datenübertragung und weiteren Sicherheitsmaßnahmen bleibt Deine Website und deren personenbezogene Daten stets geschützt.
Unsere Datenschutz-Tools, wie ein Cookie-Einwilligungs-Banner, unterstützen Dich, dass Deine Website rechtlich auf der sicheren Seite ist.
Bei uns bist Du nicht allein: Unser Support-Team und erfahrene Web-Designer stehen Dir mit Rat und Tat zur Seite. Nutze unsere Schritt-für-Schritt-Anleitungen und den checkdomain Hilfebereich, um Deine Website optimal zu gestalten.
Unser Angebot an professioneller Unterstützung, kombiniert mit Expertenwissen und Performance-Tipps, garantiert Dir eine reibungslose Website-Erstellung. Wir begleiten dich von der ersten Idee bis zur finalen Umsetzung – für Deine Erfolg online!
Es geht auch einfach: Starte deine Website in wenigen Minuten. Wir entwerfen und erstellen die perfekte Website für dich.

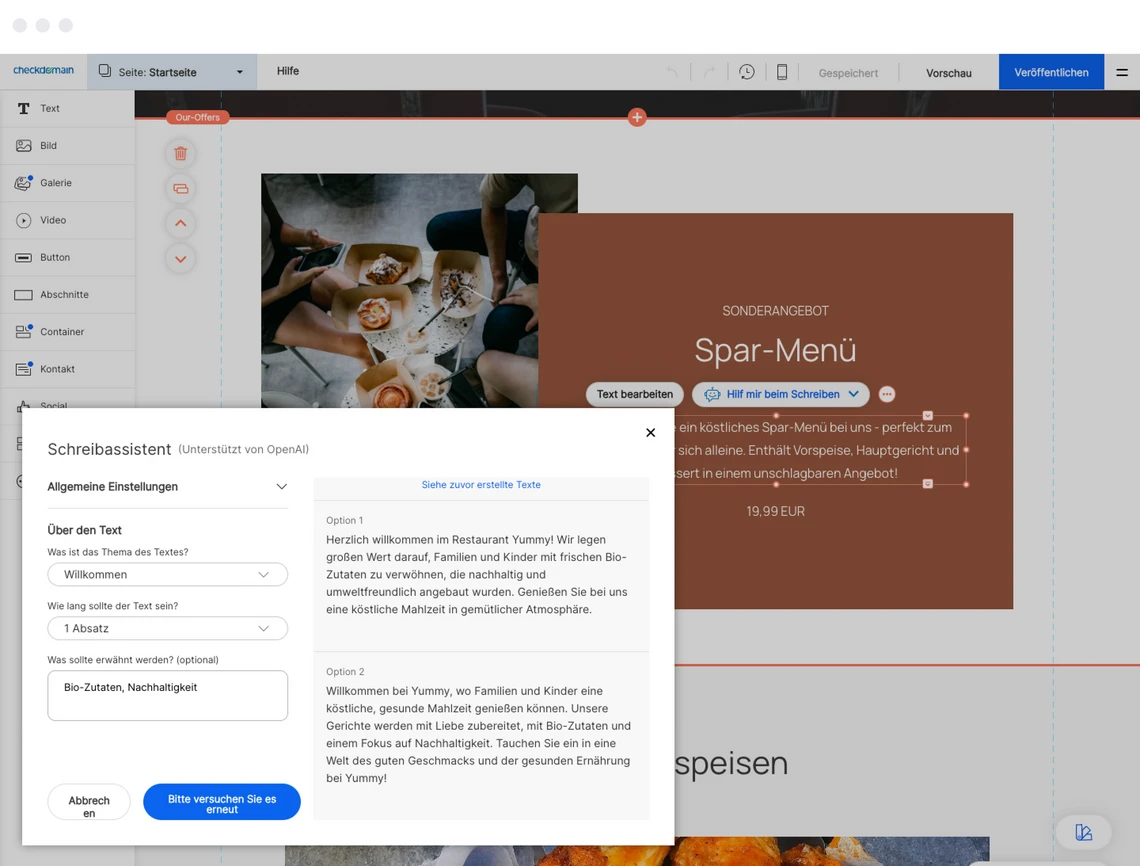
Spüre den Unterschied, wenn sich deine Gedanken in fesselnde Inhalte verwandeln: Unser KI-gesteuerter Schreibassistent nimmt dich an die Hand und sorgt dafür, dass jedes Wort ankommt und dein Publikum in seinen Bann zieht. Verabschiede dich von Tippfehlern und freue dich auf einen ansprechenden, fehlerfreien Text, der begeistert.


Mit dem Homepage Baukasten profitierst du von einem Komplettpaket, um dein Geschäft erfolgreich zu machen. Mit einer professionellen E-Mail-Adresse bist du deinem Erfolg einen Schritt näher. Lege mehrere E-Mail-Adressen für deine Domain an - ein Muss, um bei deinen Kontakten einen professionellen Eindruck zu hinterlassen.

Ein Bild sagt mehr als 1000 Worte. Ein einprägsames Foto unterstreicht deine Geschichte und verleiht deiner Website das gewünschte Aussehen und Gefühl. Kostenlose Fotos findest du in der Mediathek des Homepage Baukastens.
Drag-and-drop Homepage-Baukasten
5 veröffentlichte Seiten
Websiteerstellung mit KI
KI-Schreibassistent
Anpassbare Templates
Keine Werbung
SSL-Zertifikat inklusive
5 E-Mail Postfächer
5 GB Mailspeicher
Google Maps
Widgets
Drag-and-drop Homepage-Baukasten
Unbegrenzte Anzahl veröffentlichter Seiten
Websiteerstellung mit KI
KI-Schreibassistent
Kostenlose Bilder
Anpassbare Templates
Keine Werbung
SSL-Zertifikat inklusive
5 E-Mail Postfächer
5 GB Mailspeicher
Google Maps
Premium Widgets
1 kostenlose Domain 1
Social-Media-Kanäle
Eigenen Code einbetten
Unterstützt HD-Bilder
Schnellere Ladezeiten
Backup & Wiederherstellen der Website
Drag-and-drop Homepage-Baukasten
Unbegrenzte Anzahl veröffentlichter Seiten
Websiteerstellung mit KI
KI-Schreibassistent
Kostenlose Bilder
Anpassbare Templates
Keine Werbung
SSL-Zertifikat inklusive
5 E-Mail Postfächer
5 GB Mailspeicher
Google Maps
Premium Widgets
1 kostenlose Domain 1
Social-Media-Kanäle
Eigenen Code einbetten
Unterstützt HD-Bilder
Schnellere Ladezeiten
Backup & Wiederherstellen der Website
Google Rezensionen
Onlineshop Funktionen
Unbegrenzt viele Produkte hinzufügen
Zahlungen empfangen
Erstelle, was du möchtest und wie du es möchtest. Mit unserem Drag-and-Drop-Editor kannst du ganz einfach Bilder, Text und mehr an der richtigen Stelle platzieren, ohne eine Zeile Code schreiben zu müssen.
Die Hälfte des weltweiten Internetverkehrs ist mobil. Der Homepage Baukasten passt deine Website automatisch für mobile Endgeräte an und macht sie responsive.
Bei mehr als 140 anpassbaren Vorlagen ist für jeden etwas dabei.
Über tausende von Kunden vertrauen täglich auf den Service von checkdomain