Derzeit steht die Funktion leider nicht zur Verfügung. Wir stehen aber im engen Austausch mit Meta um den Messenger Chat wieder verfügbar zu machen.
Erleichtern Sie es Ihren Website-Besuchern, mit Ihnen in Kontakt zu treten, indem Sie den Facebook Messenger Chat zu Ihrem Homepage-Baukasten hinzufügen. Fügen Sie einfach die Chat-Komponente zu Ihrer Website hinzu und beginnen Sie sofort mit Ihren Kunden zu chatten.
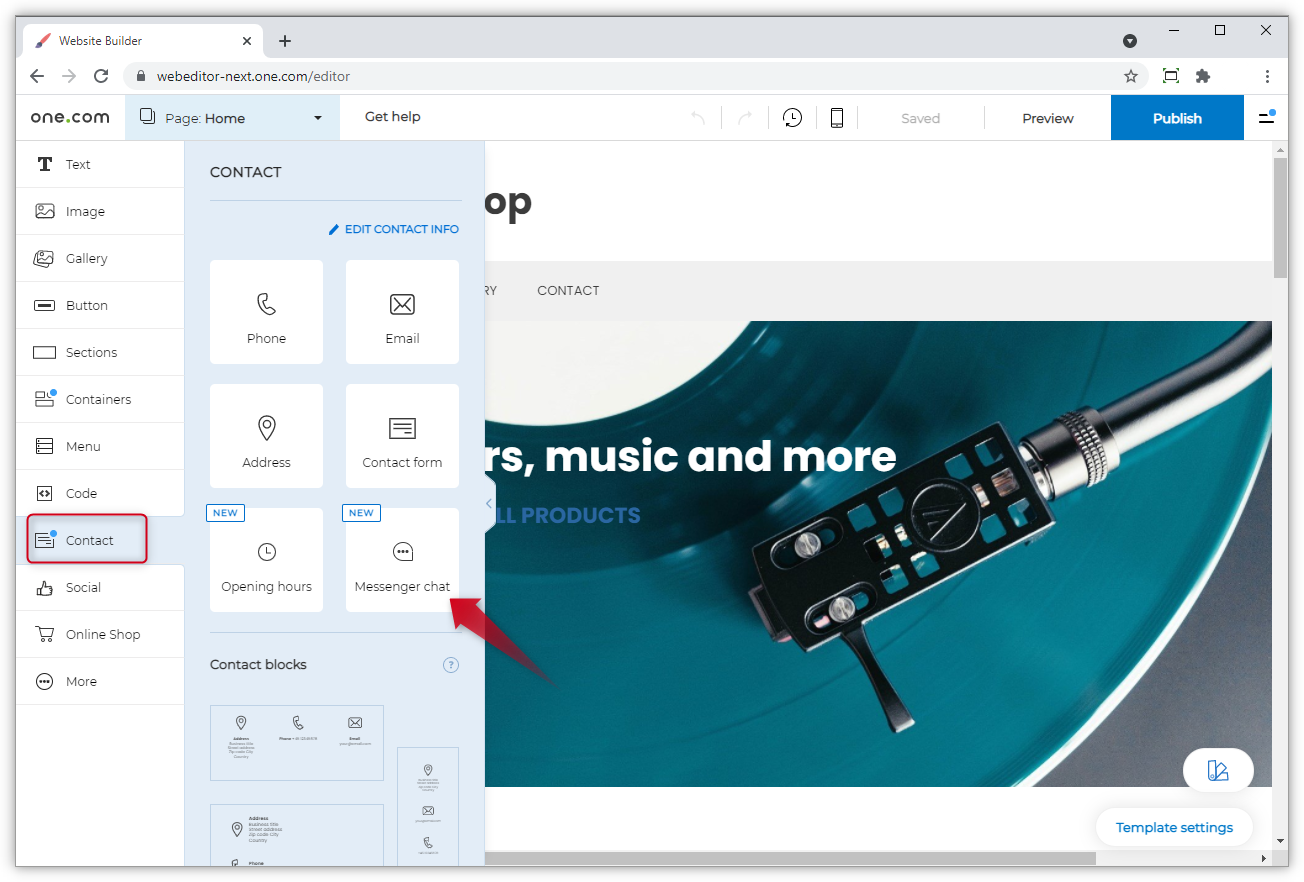
Sie finden die Chat-Komponente zusammen mit den anderen Kontaktkomponenten im Homepage-Baukasten Menü.
Hinweis: Sie benötigen eine Facebook Unternehmensseite, um das Chat-Widget im Homepage-Baukasten verwenden zu können. Es ist nicht möglich, es mit einem privaten Profil zu verwenden. Wie Sie eine Unternehmensseite erstellen, erfahren Sie im Facebook Hilfe-Artikel.

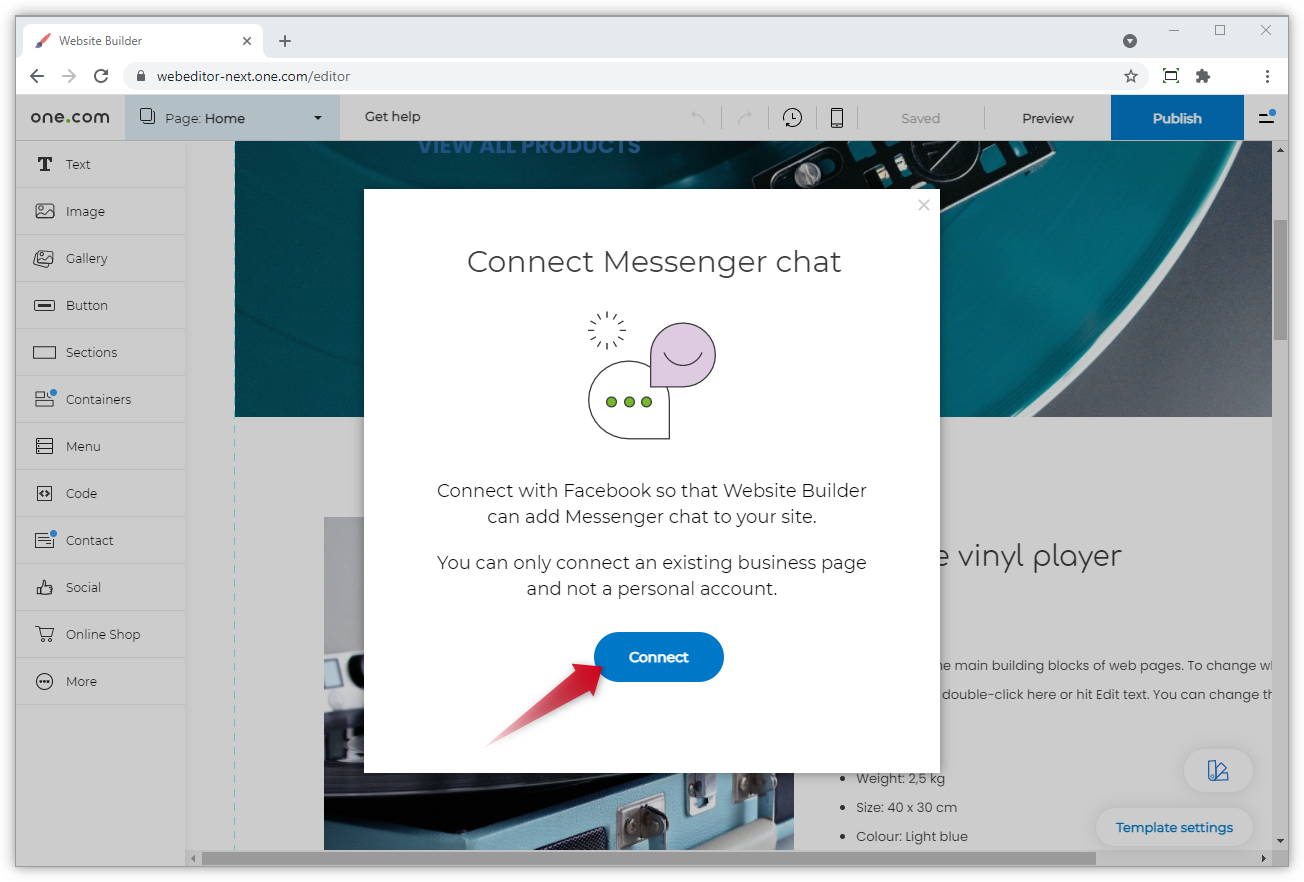
Sobald Sie die Messenger Chat-Komponente zu Ihrem Arbeitsbereich hinzugefügt haben, erscheint ein Fenster, in dem Sie aufgefordert werden, eine Verbindung zum Messenger Chat herzustellen.

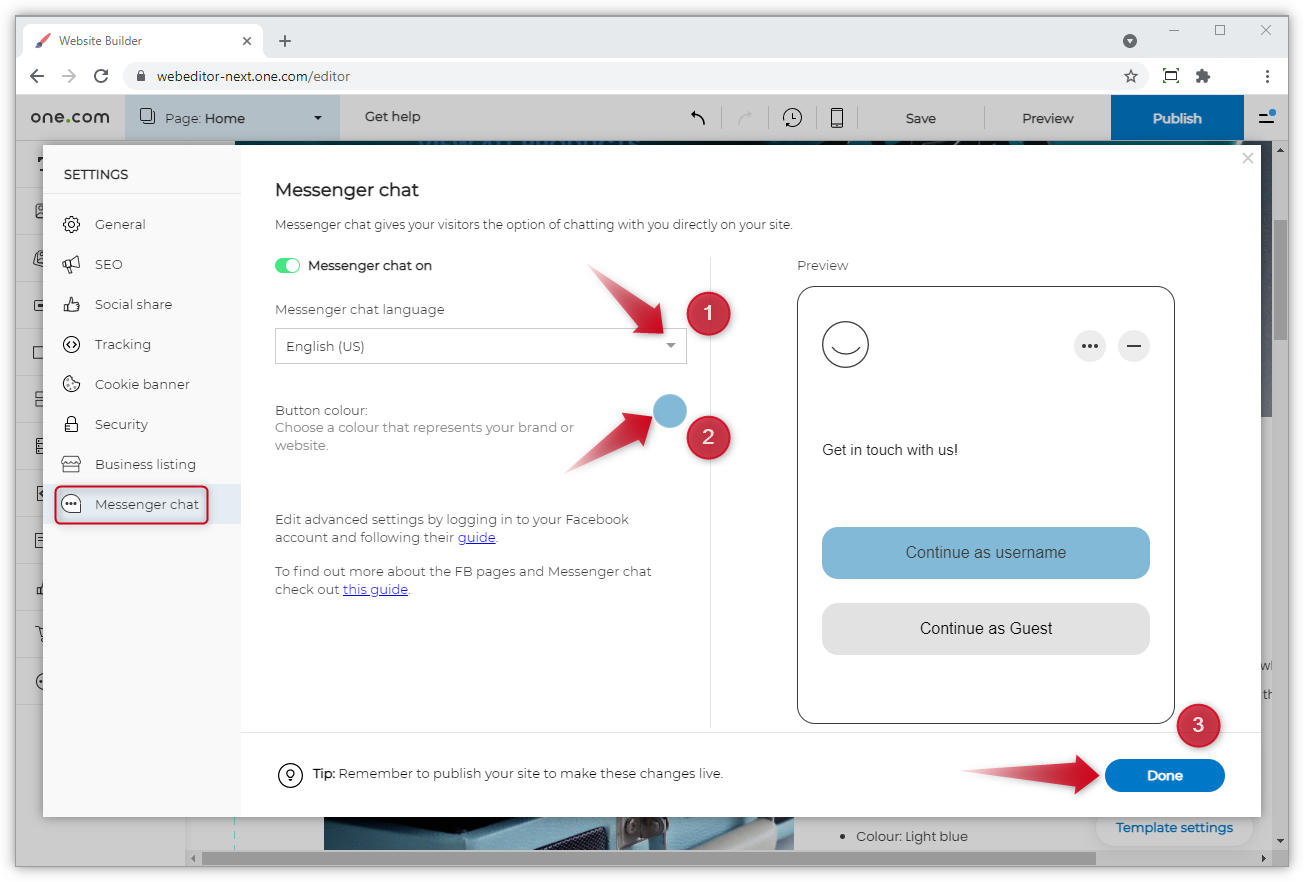
Sie sehen nun die Einstellungen des Homepage-Baukastens, und es wird angezeigt, dass der Messenger Chat aktiviert ist. In der Vorschau auf der rechten Seite sehen Sie, wie das Chat-Fenster für die Besucher Ihrer Website aussehen wird.

Tipp: Sie können die erweiterten Einstellungen für den Chat in Ihrem Facebook Unternehmens-Konto bearbeiten.
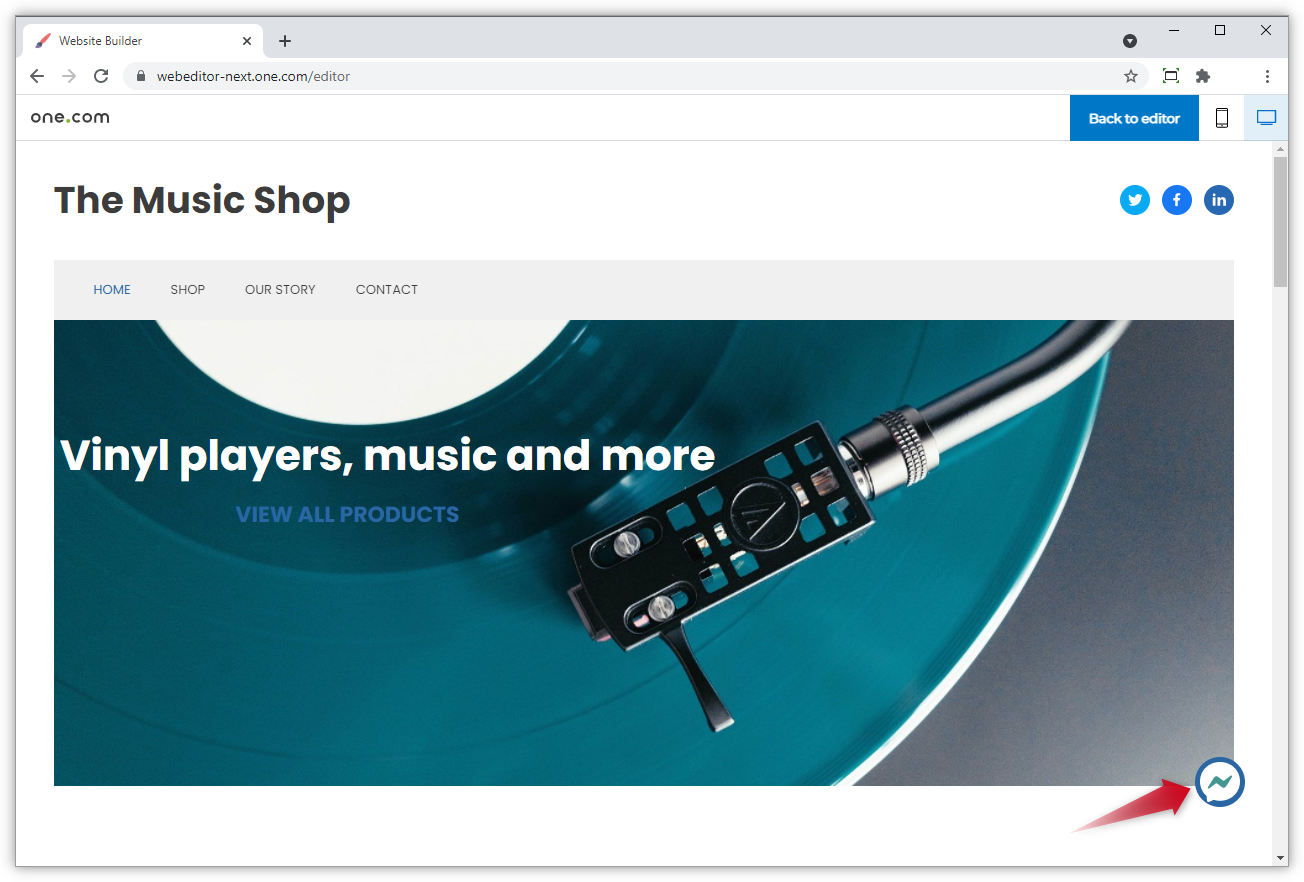
Erledigt! Sie haben jetzt den Facebook Messenger Chat Ihrer Unternehmensseite mit Ihrem Homepage-Baukasten verbunden. Sobald Sie Ihre aktualisierte Website veröffentlicht haben, können Ihre Besucher Sie per Chat kontaktieren.

Hinweis: Sie werden das Facebook Messenger-Symbol in Ihrem Homepage-Baukasten-Editor nicht sehen können, auch wenn Sie es aktiviert haben. Um zu sehen, wie das Symbol auf Ihrer Live-Website aussieht, öffnen Sie die Vorschau für Ihre Seite.
Wenn Sie ein Cookie-Banner für Ihre Website aktiviert haben, müssen Kunden alle Cookies akzeptieren, um die Facebook Messenger Chat-Funktion zu sehen. Wurden die Cookies abgelehnt, dann ist auch die Chat-Funktion nicht sichtbar.