Im Checkdomain Homepage-Baukasten sind Container-Komponenten Bausteine, die sehr vielseitig eingesetzt werden können. Sie können als Hintergrund und Designelemente genutzt werden, oder auch um andere Komponenten zusammenzuhalten. Wenn Sie sich das Template, das Sie gewählt haben, einmal ganz genau ansehen, werden Sie feststellen, dass dieses aus vielen Container-Komponenten besteht.

Es gibt vier Arten von Containern:
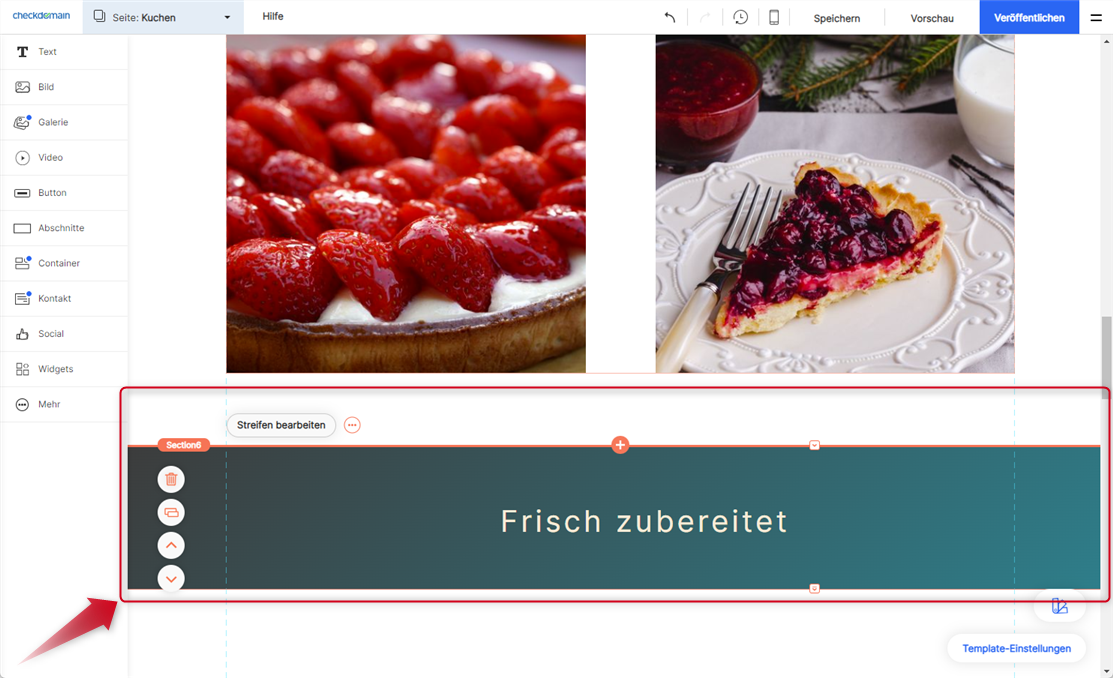
Die Streifen-Komponente erstreckt sich immer über die gesamte Breite Ihrer Seite. Sie ist als Hintergrund und Banner gut geeignet und gibt Ihnen außerdem die Möglichkeit, eine Gruppe von Komponenten an den Anfang oder das Ende der Seite anzuheften oder Scroll-Effekte hinzuzufügen.

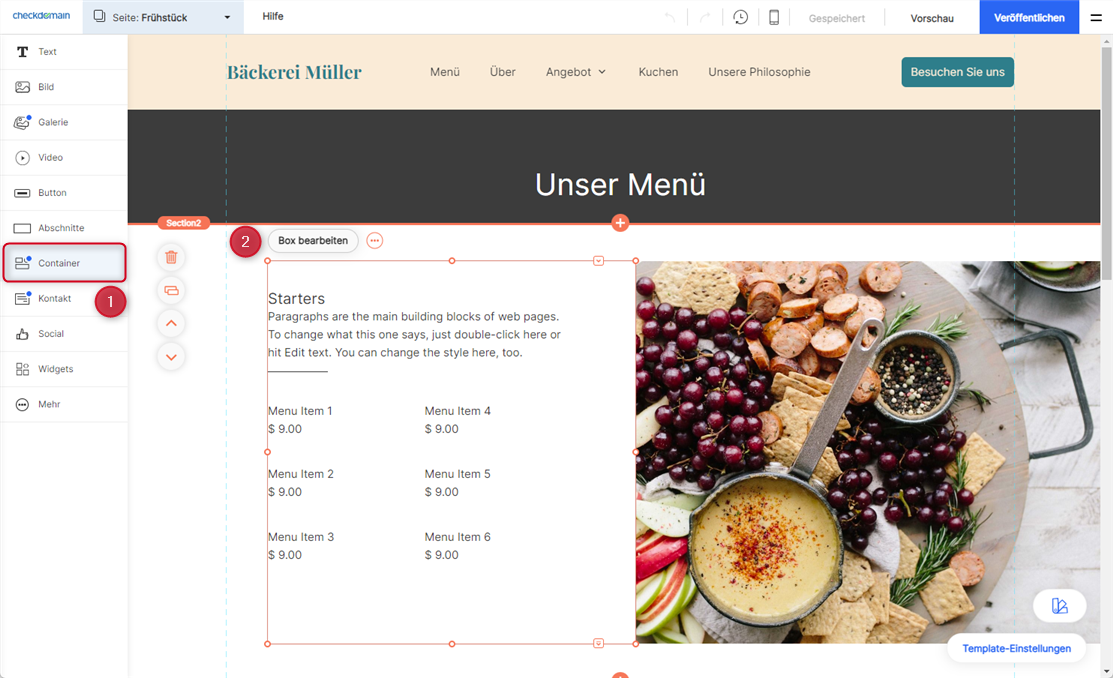
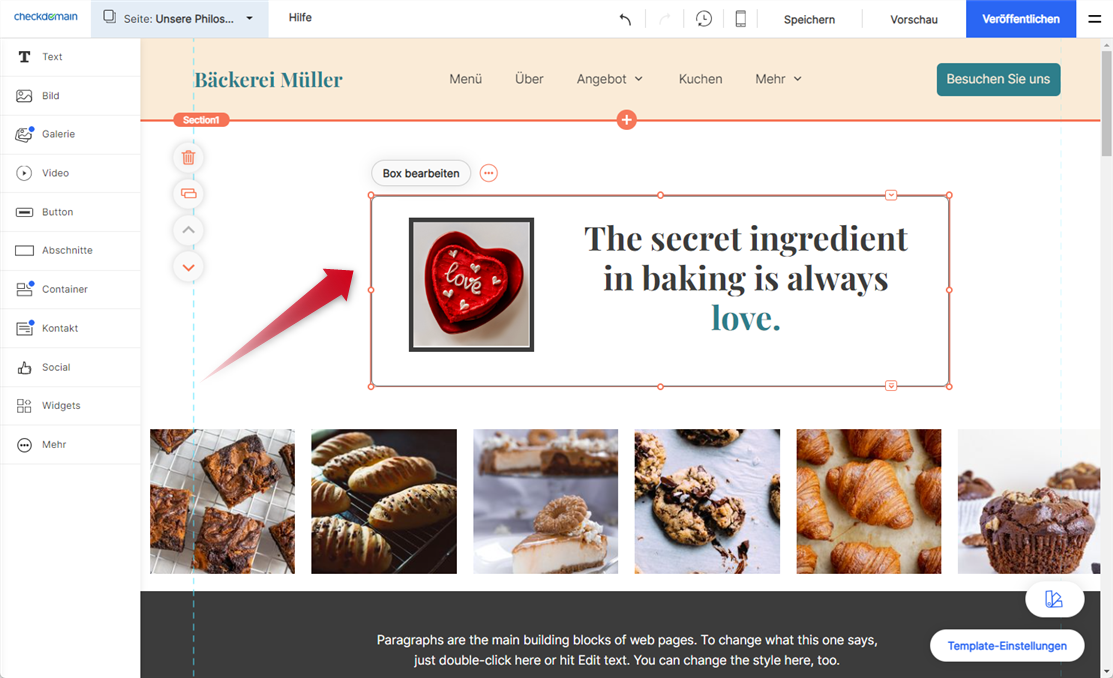
Die Box-Komponente ist die am häufigsten verwendete Art, Komponenten zu gruppieren, um sicherzustellen, dass Sie diese Komponenten als eine Einheit bewegen können. Durch die Gruppierung in einer Box wird auch sichergestellt, dass sie in der mobilen Ansicht zusammenbleiben. Sie können die Box auch als Hintergrund verwenden.

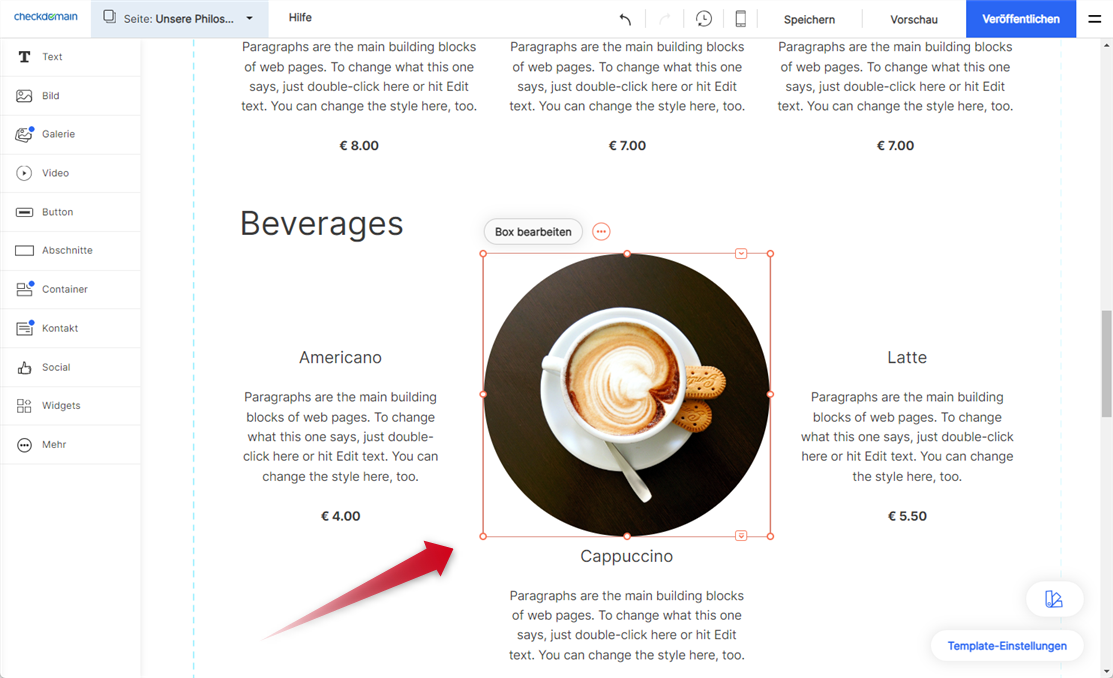
Die Kreis-Komponente funktioniert auf die gleiche Weise wie eine Box. Der einzige Unterschied besteht darin, dass die Ecken dieser Komponente abgerundet wurden, um der Box eine runde Form zu geben. Mit anderen Worten: Wenn Sie runde Boxen verwenden möchten, haben wir sie bereits für Sie erstellt!

Die Hoverbox ermöglicht es Ihnen, interaktive Elemente auf Ihrer Website zu erstellen. Das heißt, wenn man mit dem Mauszeiger über das Feld fährt, wird es eine Art von Effekt abspielen, je nachdem, wie Sie die Komponente zusammengestellt haben.
Es funktioniert folgendermaßen: Wenn Sie eine Hoverbox auf Ihre Arbeitsfläche ziehen, sehen Sie oben auf der Box zwei Registerkarten: Standard und Hover. Das erste ist das, was Ihre Besucher sehen, wenn sie auf der Seite sind und das Feld sehen. Das zweite ist das, was angezeigt wird, wenn sie den Mauszeiger über das Feld halten.
Sie können diesen beiden "Fenstern" Dinge hinzufügen, je nachdem, was der Besucher in den beiden Fenstern sehen soll. Fügen Sie Bilder, Textfelder, Buttons und mehr hinzu, um einen einzigartigen Effekt zu erzielen. Um das Ganze abzurunden, fügen Sie einfach den gewünschten Effekt beim Darüberfahren hinzu, indem Sie auf die Registerkarte Hoverbox bearbeiten klicken und dann im angezeigten Menü den Hover-Effekt auswählen.
Tipp: Wenn Sie Ihre Hoverbox in Aktion sehen möchten, können Sie in die Vorschau wechseln und den Mauszeiger über die Box halten.
