Wenn Sie mit Ihrer Kundschaft in Kontakt bleiben und deren Interesse an den Inhalten Ihrer Website erhöhen möchten, warum sollten Sie sie nicht dazu ermutigen, sich per E-Mail anzumelden? Mailchimp ist eine der beliebtesten E-Mail-Marketing-Plattformen, die Sie problemlos auf Ihrer Homepage-Baukasten Seite nutzen können.
Diese Anleitung zeigt Ihnen, wie Sie ein Mailchimp-Formular über das Mailchimp-Widget auf Ihrer Homepage-Baukasten Seite einbetten.
Hinweis: Diese Funktion ist in den Homepage-Baukasten-Stufen Premium und Business + E-Commerce verfügbar.
Schritt 1 - Wählen Sie das Mailchimp-Widget
- Öffnen Sie Ihren Homepage-Baukasten im Checkdomain Kundencenter. Klicken Sie im Dashboard auf den blauen Button Website bearbeiten, um Ihren Homepage-Baukasten-Editor zu öffnen.
- Gehen Sie zu der Seite oder dem Abschnitt Ihrer Website, wo Sie das Mailchimp-Formular über das Widget hinzufügen möchten.
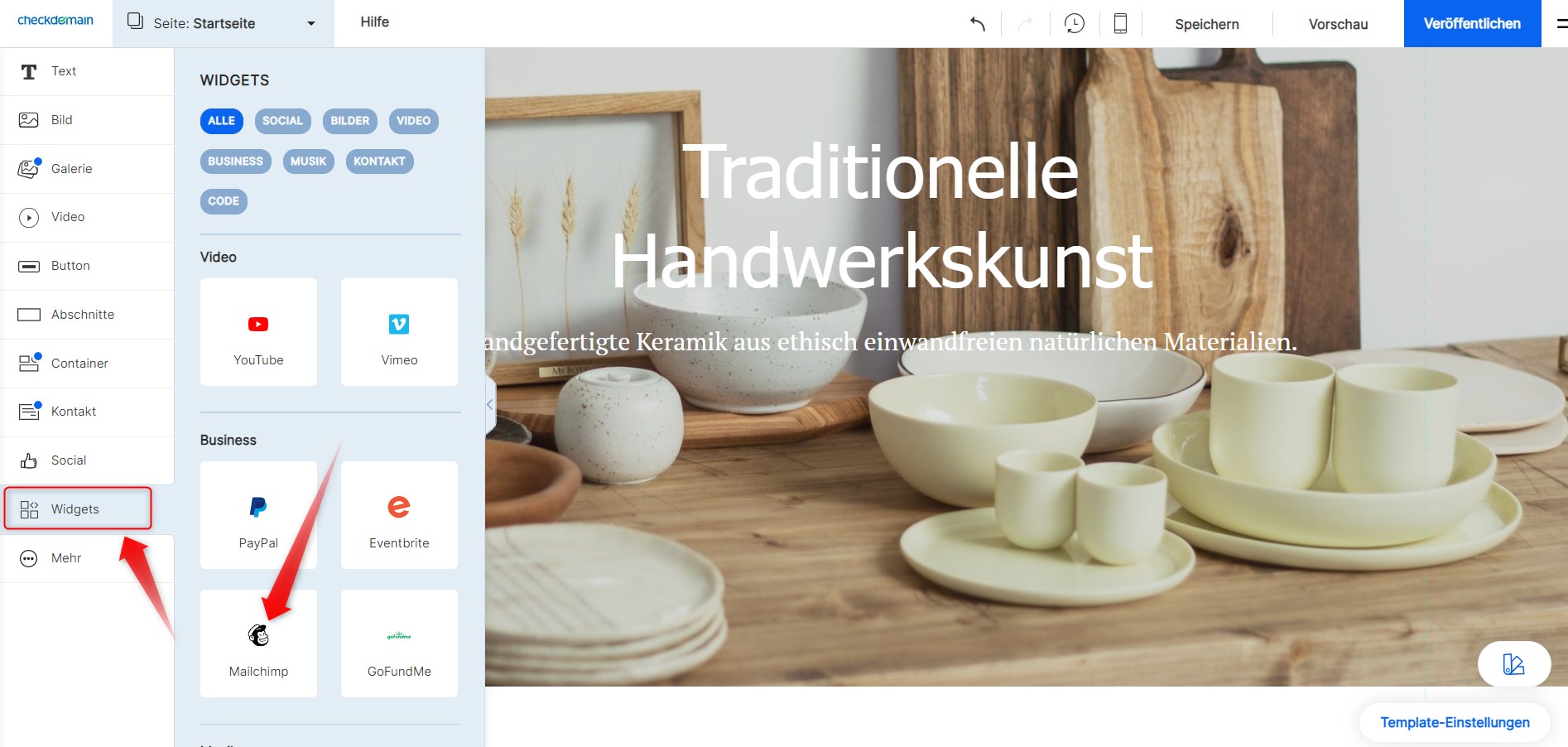
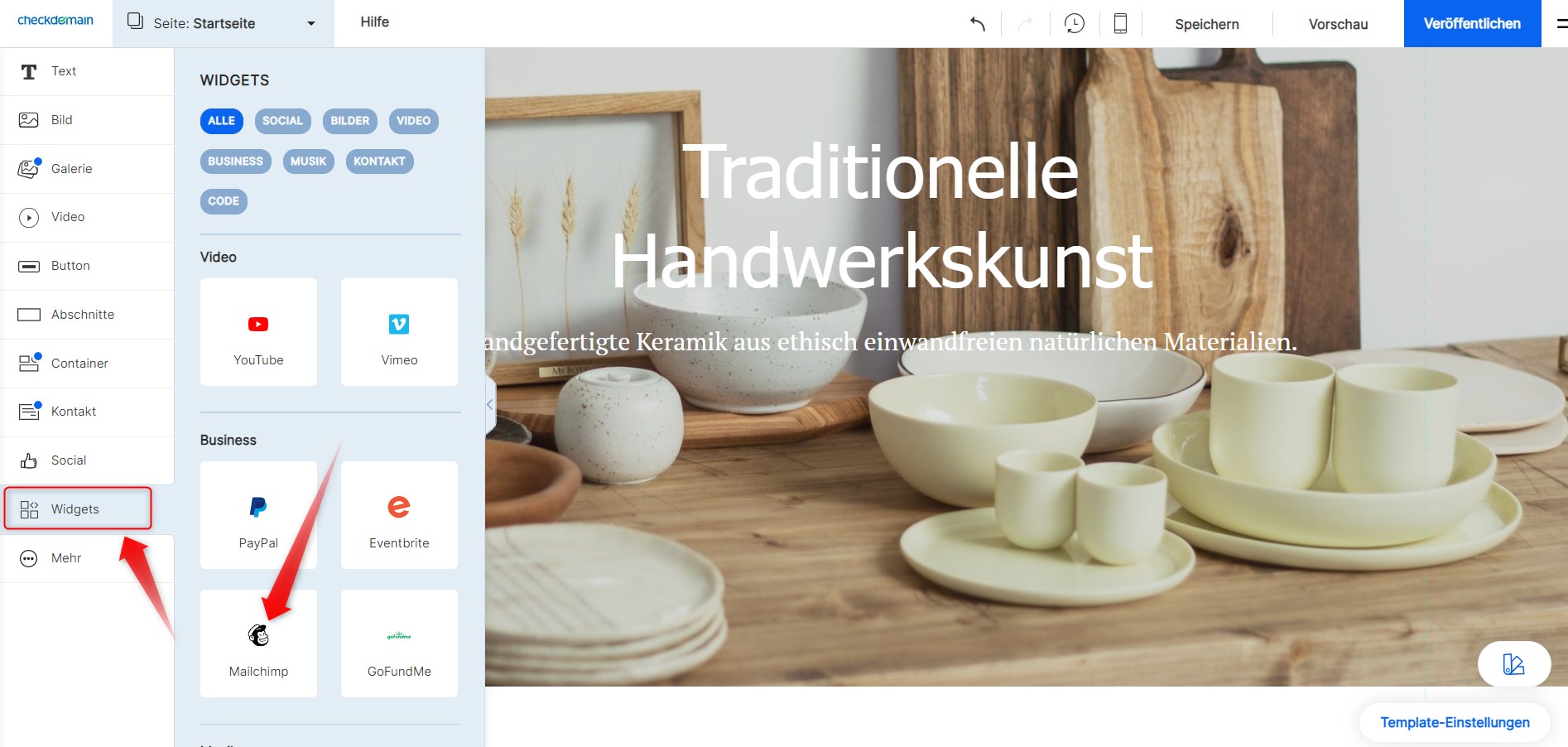
- Wählen Sie Widgets im Menü auf der linken Seite.
- Wählen Sie unter Business die Option Mailchimp.

Schritt 2 - Den Einbettungscode hinzufügen
Hinweis: Bevor Sie die folgenden Schritte ausführen, müssen Sie den Code für Ihr Formular anpassen. Weitere Informationen dazu finden Sie in der Anleitung von Mailchimp.
-
Gehen Sie zu Ihrem Mailchimp-Dashboard und erstellen Sie den Einbettungscode für Ihr Formular. In der Mailchimp-Anleitung zur Erstellung eines Einbettungscodes sehen Sie, wie Sie dies Schritt für Schritt tun.
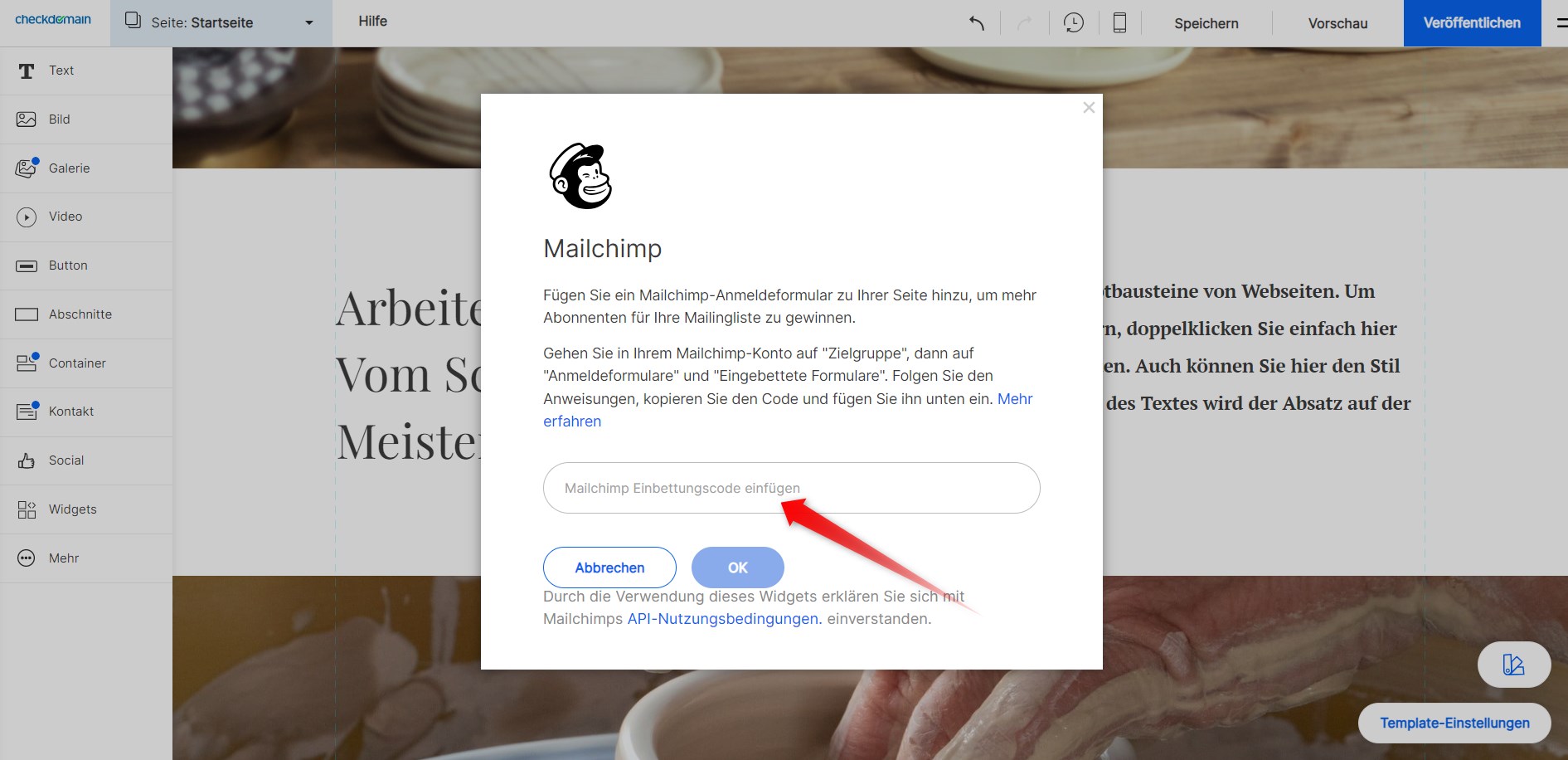
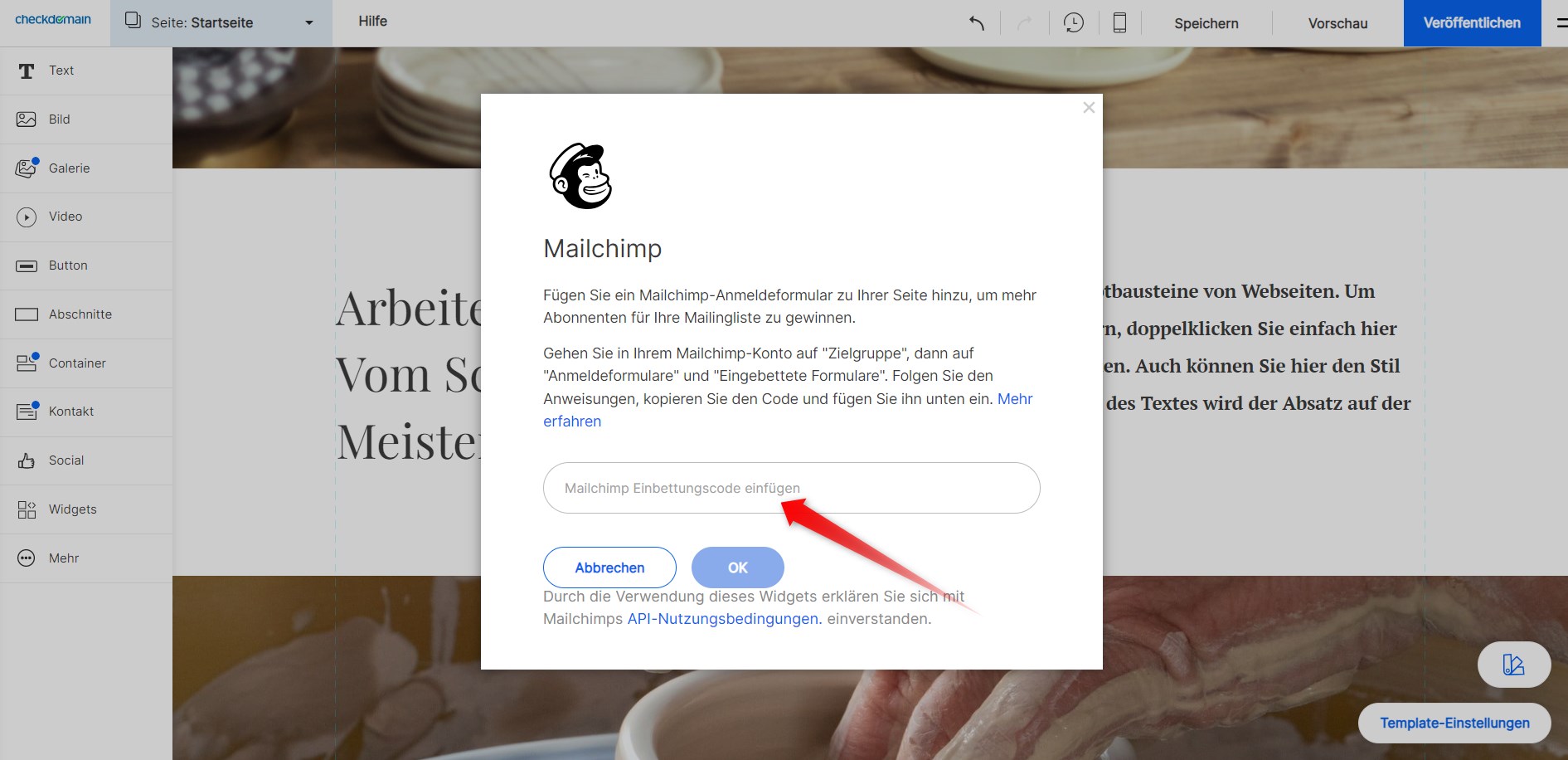
- Gehen Sie zurück zu Ihrem Homepage-Baukasten und fügen Sie den kopierten Code in das Mailchimp-Pop-up-Fenster ein.
- Klicken Sie auf OK, um es zu Ihrer Website hinzuzufügen.

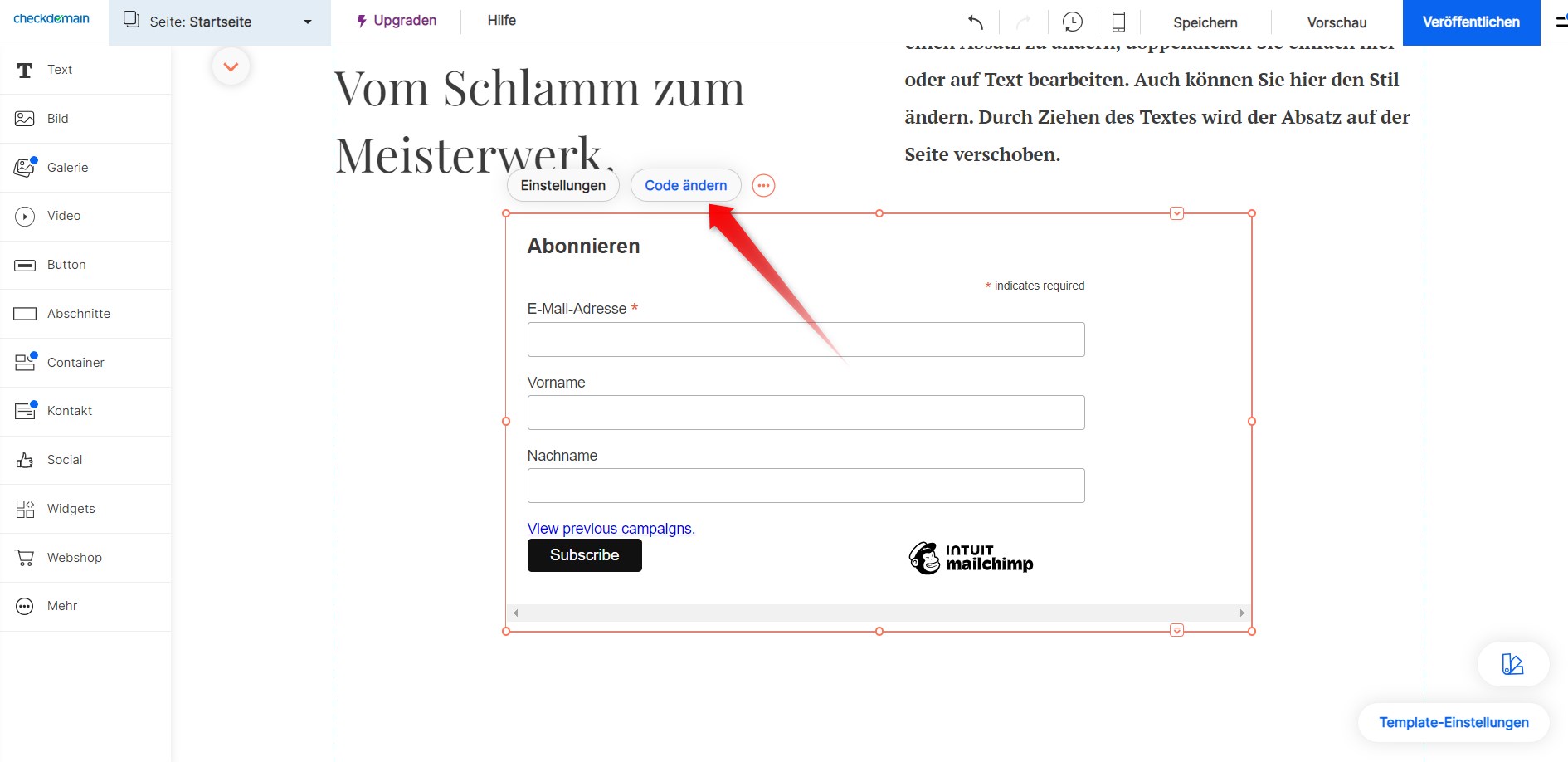
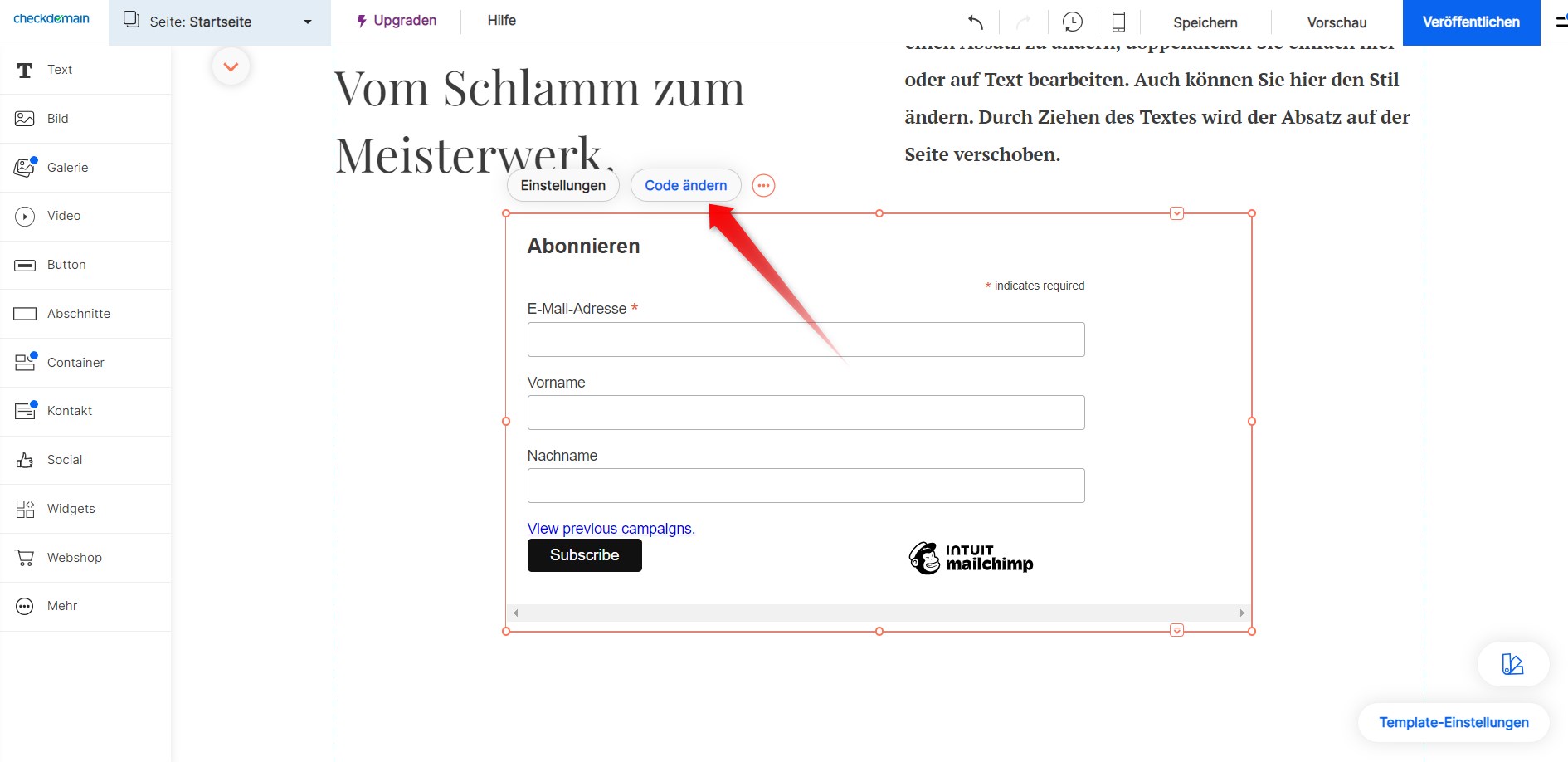
Mailchimp-Widget-Einstellungen bearbeiten
Sobald Sie das Widget eingefügt haben, können Sie die folgenden Einstellungen bearbeiten, indem Sie die Komponente auswählen und auf die Registerkarten darüber klicken:
-
Einstellungen: Hier können Sie die Maße der Komponente ändern, indem Sie sie in die Textfelder eingeben. Beachten Sie, dass Sie die Größe auch durch Ziehen der Ränder anpassen können.
-
Code ändern: Klicken Sie auf diese Option, um den Code in Ihrer Komponente zu ersetzen.
Vergessen Sie nicht, Ihre Website zu speichern und veröffentlichen. Ihre Änderungen werden erst dann auf Ihrer Live-Website angezeigt.