Möchten Sie einen bestimmten Instagram-Post auf Ihrer Website anzeigen? Diese Anleitung zeigt Ihnen, wie Sie mit dem Instagram-Widget ganz einfach einen Beitrag auf Ihrer Checkdomain Homepage-Baukasten-Seite einfügen können.
Hinweis: Diese Funktion ist in den Homepage-Baukasten-Stufen Premium und Business + E-Commerce verfügbar. Wenn Sie derzeit die Starter-Version verwenden, können Sie Ihr Paket aktualisieren, um auf diese Funktion zuzugreifen.
Schritt 1 - Das Instagram-Widget auswählen
- Greifen Sie über das Checkdomain Kundencenter auf Ihren Homepage-Baukasten zu. Wählen Sie im Dashboard Website bearbeiten.
- Gehen Sie zu dem Bereich Ihrer Website, zu dem Sie das Instagram-Widget hinzufügen möchten.
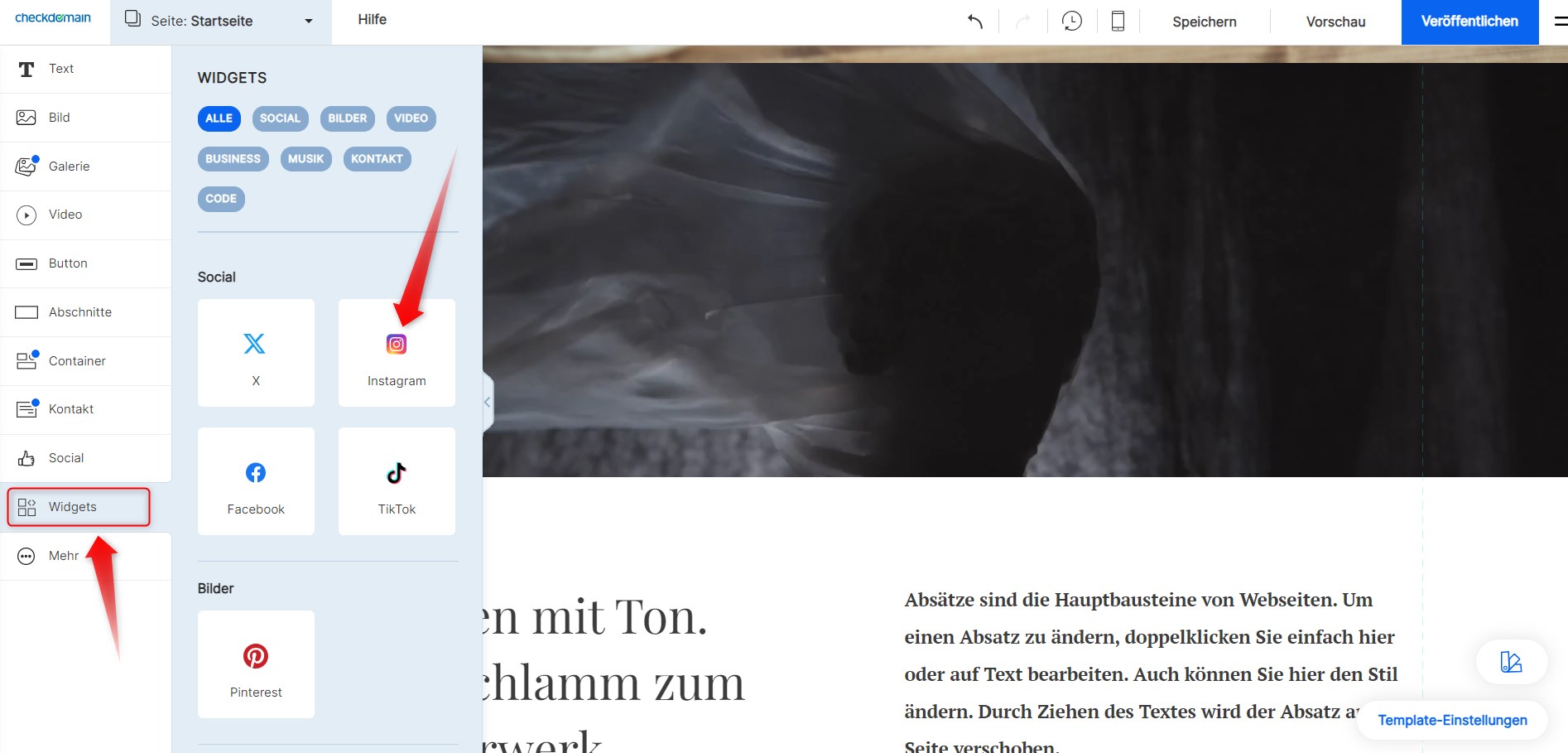
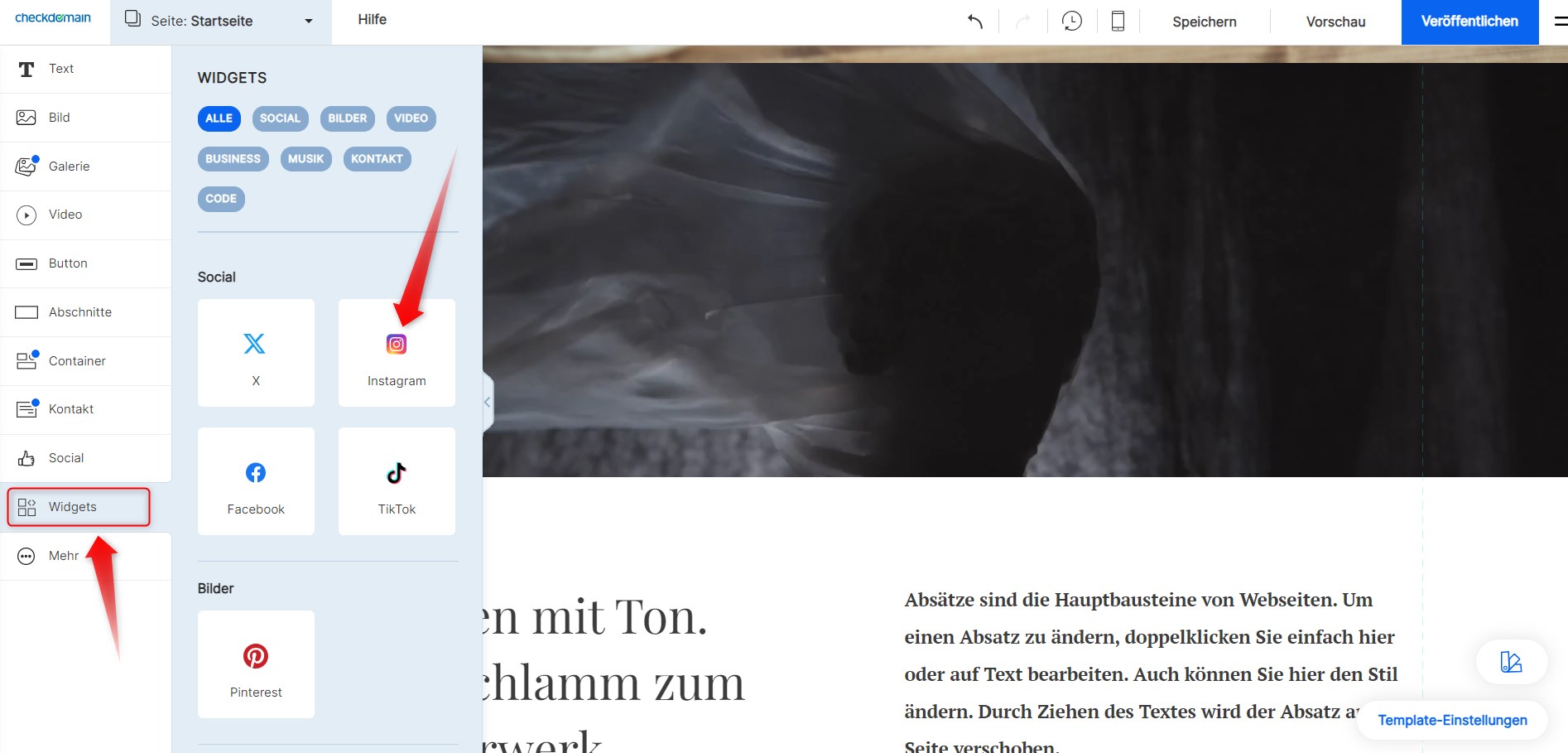
- Wählen Sie Widgets im Menü auf der linken Seite.
- Wählen Sie unter "Social" die Option Instagram.

Schritt 2 - Einen Post hinzufügen
-
Gehen Sie zu Instagram und suchen Sie den Post, den Sie zu Ihrer Homepage-Baukasten Website hinzufügen möchten.
- Klicken Sie auf das drei Punkte-Symbol ('...') oben rechts im Post und dann auf Einbetten. Hier wird Ihnen der Code zum Einbetten in Ihren Baukasten angezeigt.
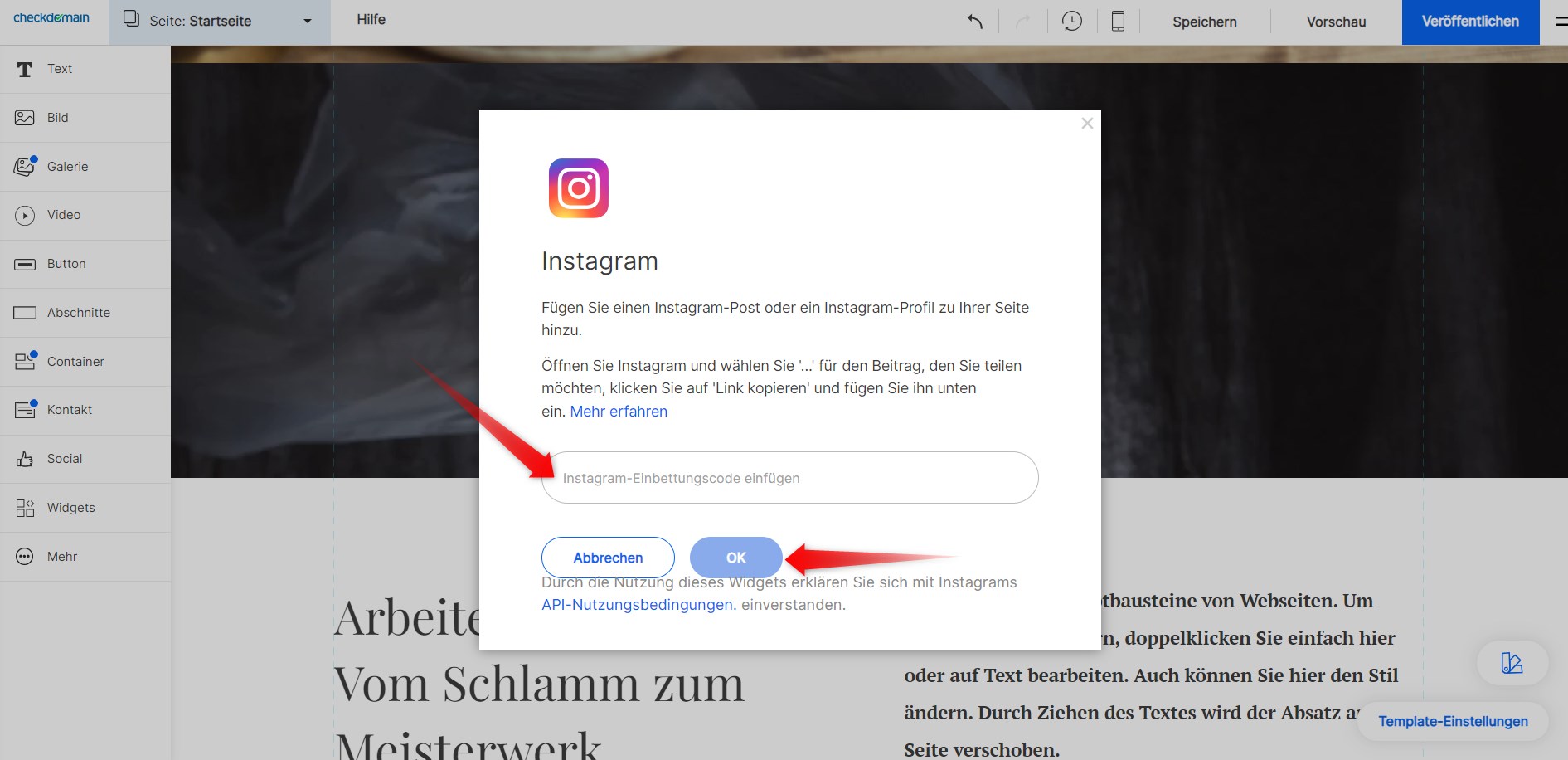
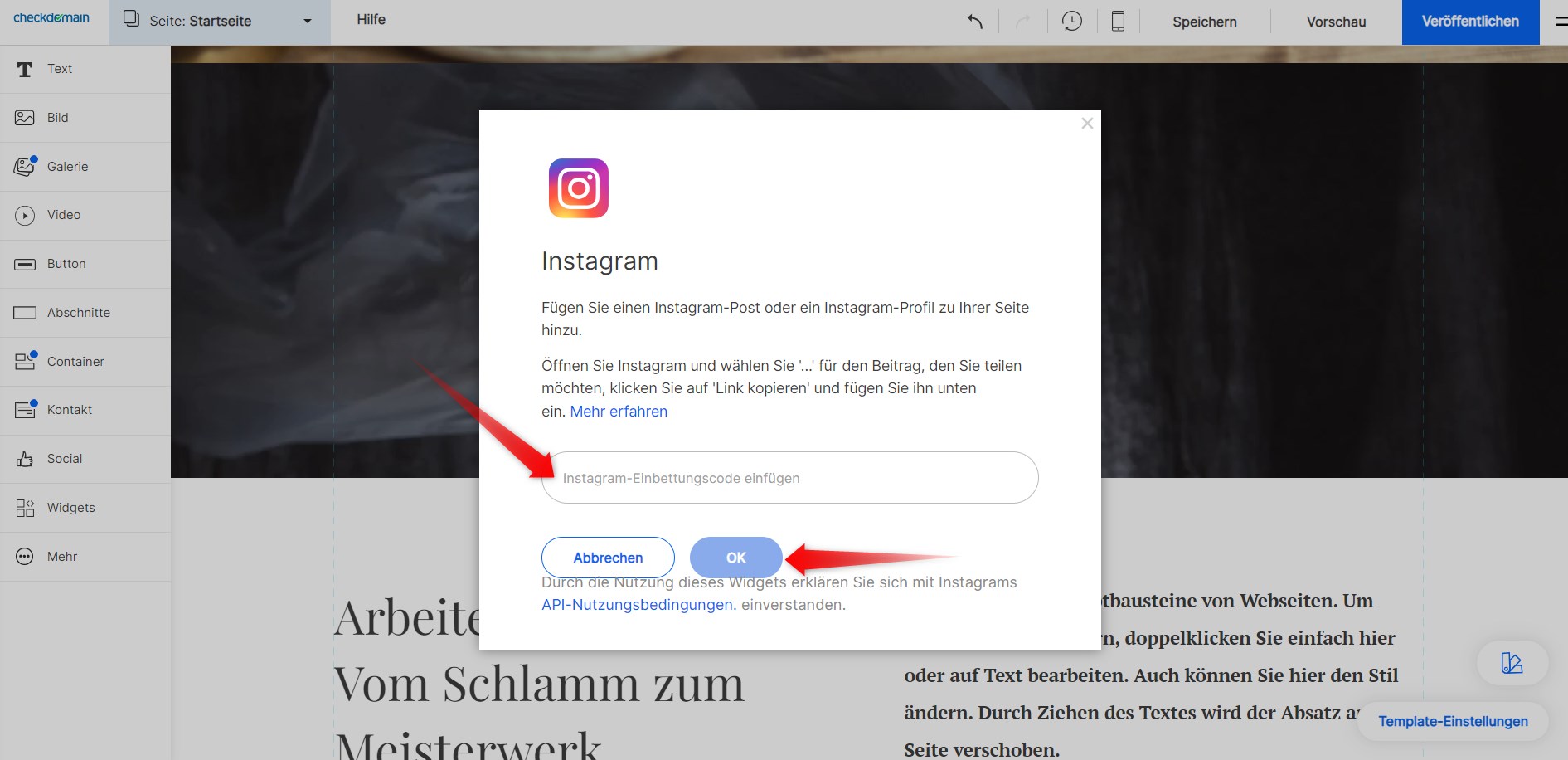
- Fügen Sie den Code in das Pop-up-Fenster im Homepage-Baukasten ein.
- Klicken Sie auf OK, um sie zu Ihrer Website hinzuzufügen.

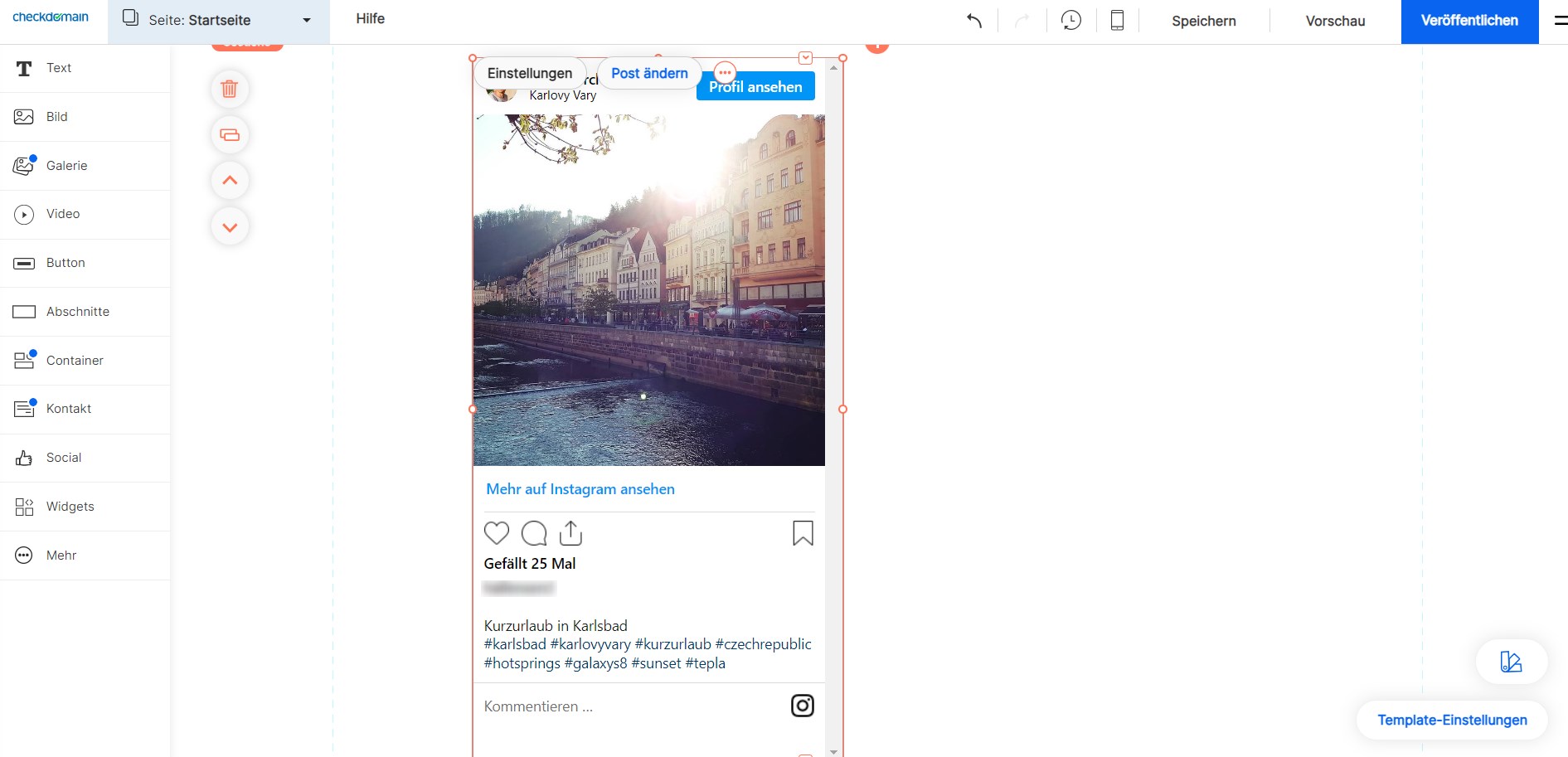
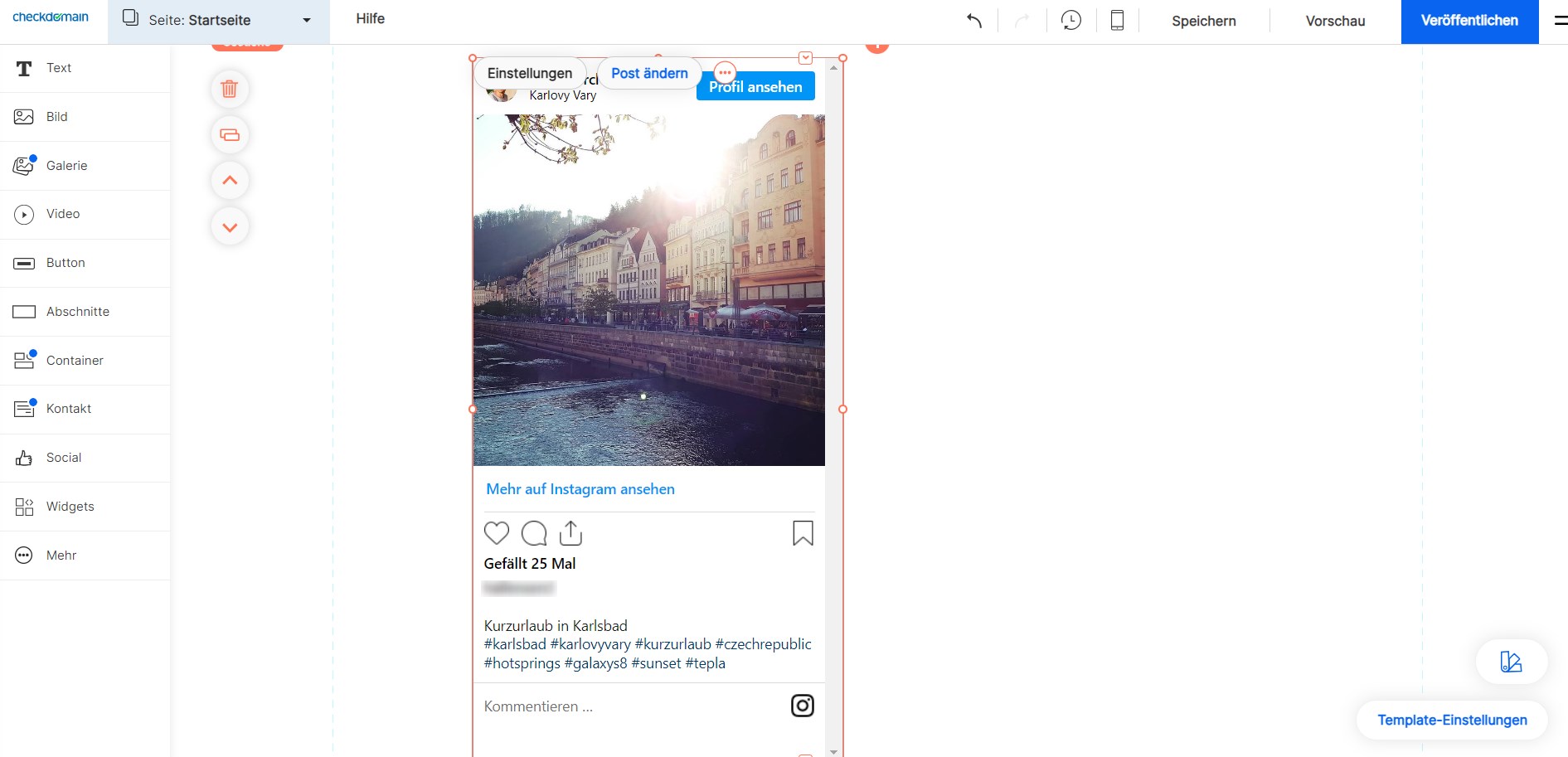
Das Instagram-Widget bearbeiten (optional)
Wie bei anderen Komponenten können Sie die Größe der Komponente selbst ändern, indem Sie an den Rändern über die orangefarbenen Griffe ziehen. Wenn Sie auf das Widget klicken, nachdem Sie es hinzugefügt haben, können Sie auch die folgenden Einstellungen ändern:
-
Einstellungen: Hier können Sie die Abmessungen der Komponente ändern, indem Sie bestimmte Werte eingeben, anstatt nur die Ränder der Komponente zu verschieben.
-
Post ändern: Mit dieser Option können Sie eine URL für einen anderen Post einfügen. Auf diese Weise können Sie den Post ändern, ohne die gesamte Komponente zu löschen.
Hinweis: Vergessen Sie nicht, Ihre Änderungen zu speichern und zu veröffentlichen, um sie auf Ihrer Live-Website zu sehen.