Sie können die mobile Ansicht Ihrer Homepage-Baukasten-Seite anpassen, ohne dass die Desktop-Version Ihrer Seite angetastet wird.
Folgende Einstellungen lassen sich vornehmen:
Tipp: Der Homepage-Baukasten wird fortlaufend um neue Funktionen ergänzt. Manche Verbesserungen greifen jedoch erst dann, wenn Sie Ihre Seite neu veröffentlicht haben. Wir raten Ihnen daher zu diesem Schritt, bevor Sie die mobile Ansicht bearbeiten.
Sie haben noch keine Website? Mit unserem nutzungsfreundlichen Homepage-Baukasten können Sie selbst eine professionelle Website erstellen, ganz ohne Programmierkenntnisse.
Siehe hier...
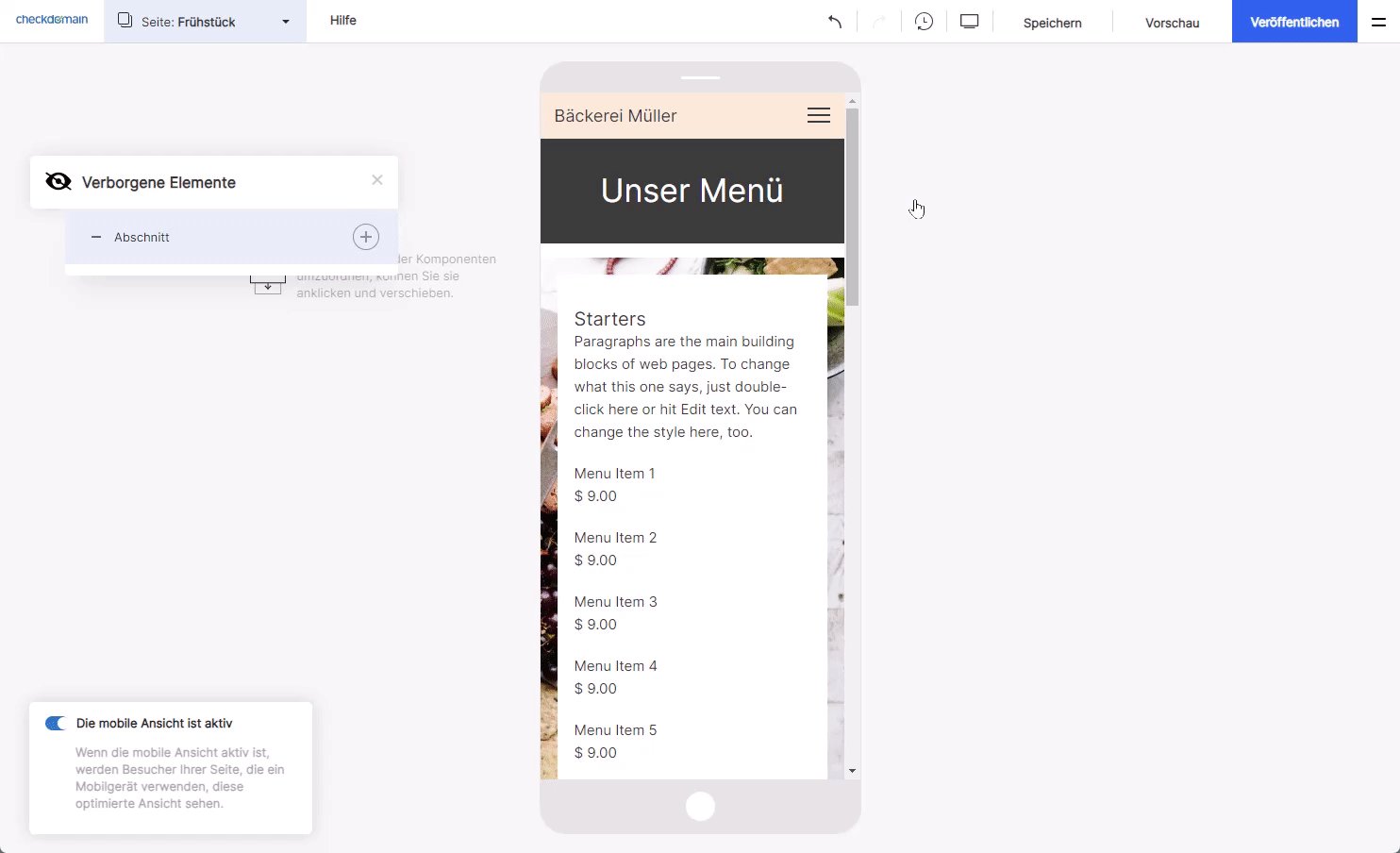
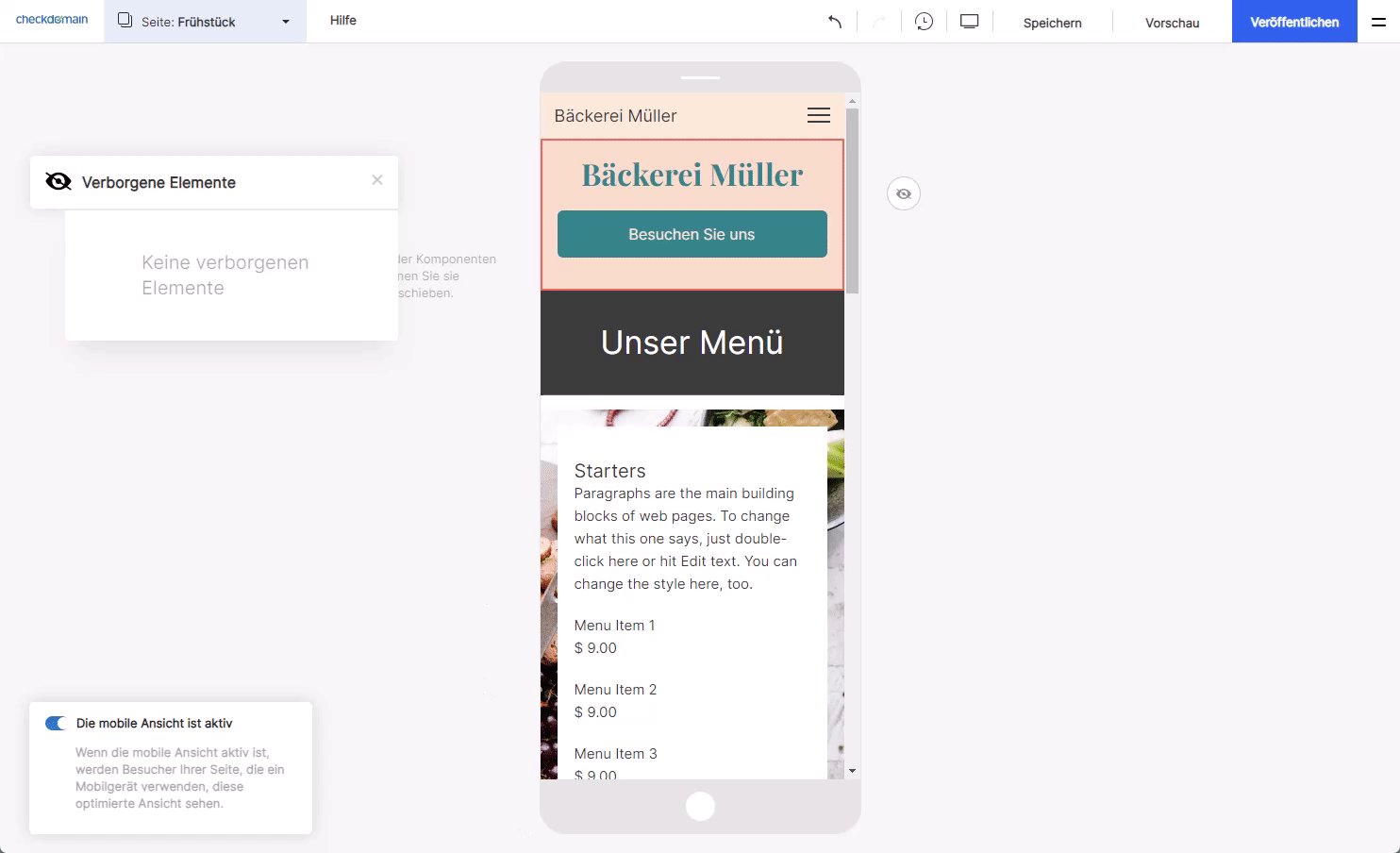
Elemente in der mobilen Ansicht verbergen
Sie können die Darstellung einzelner Komponenten in der mobilen Ansicht unterbinden, z.B. eine Überschrift, die in der Smartphone-Darstellung zu viel Platz beansprucht.
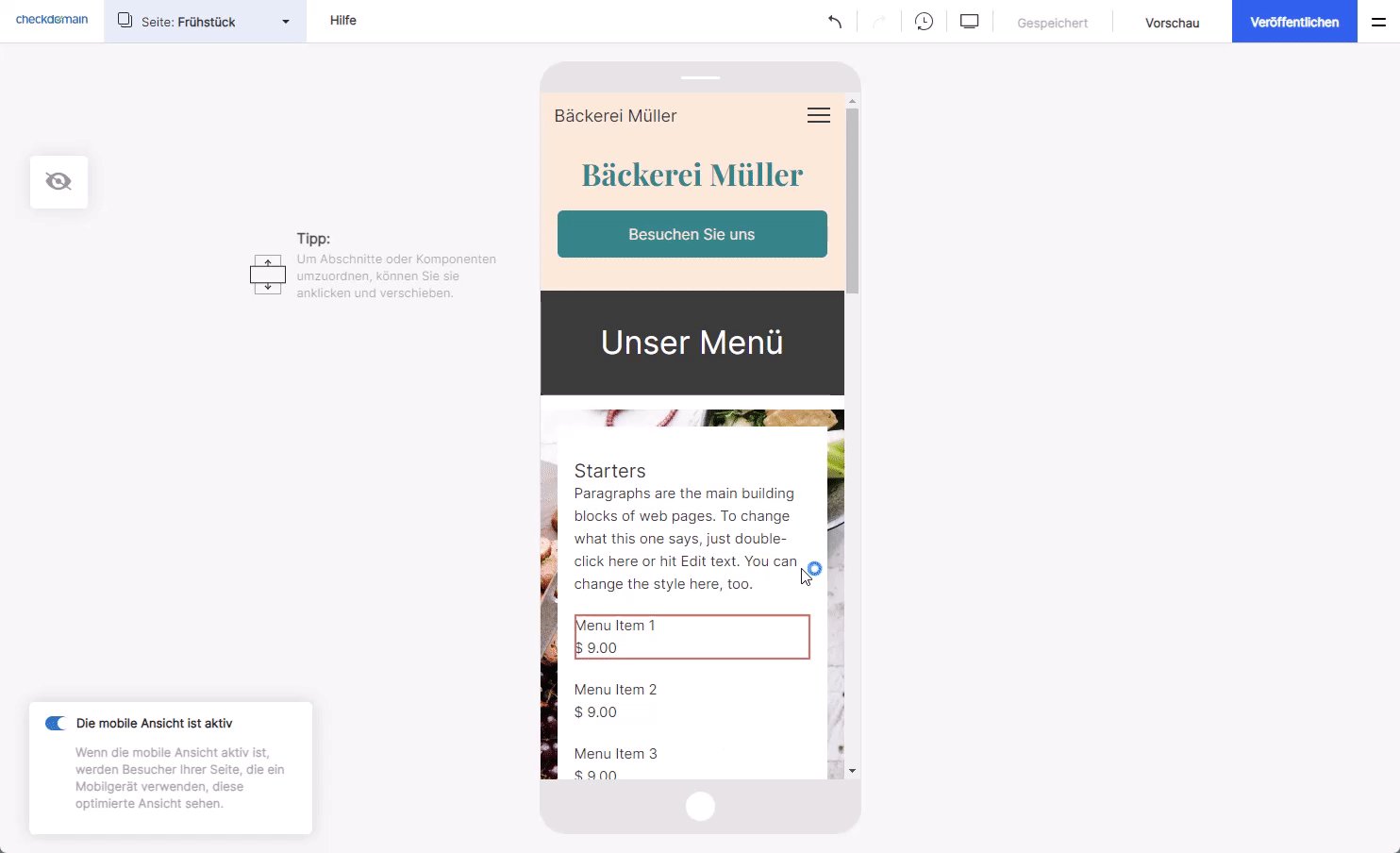
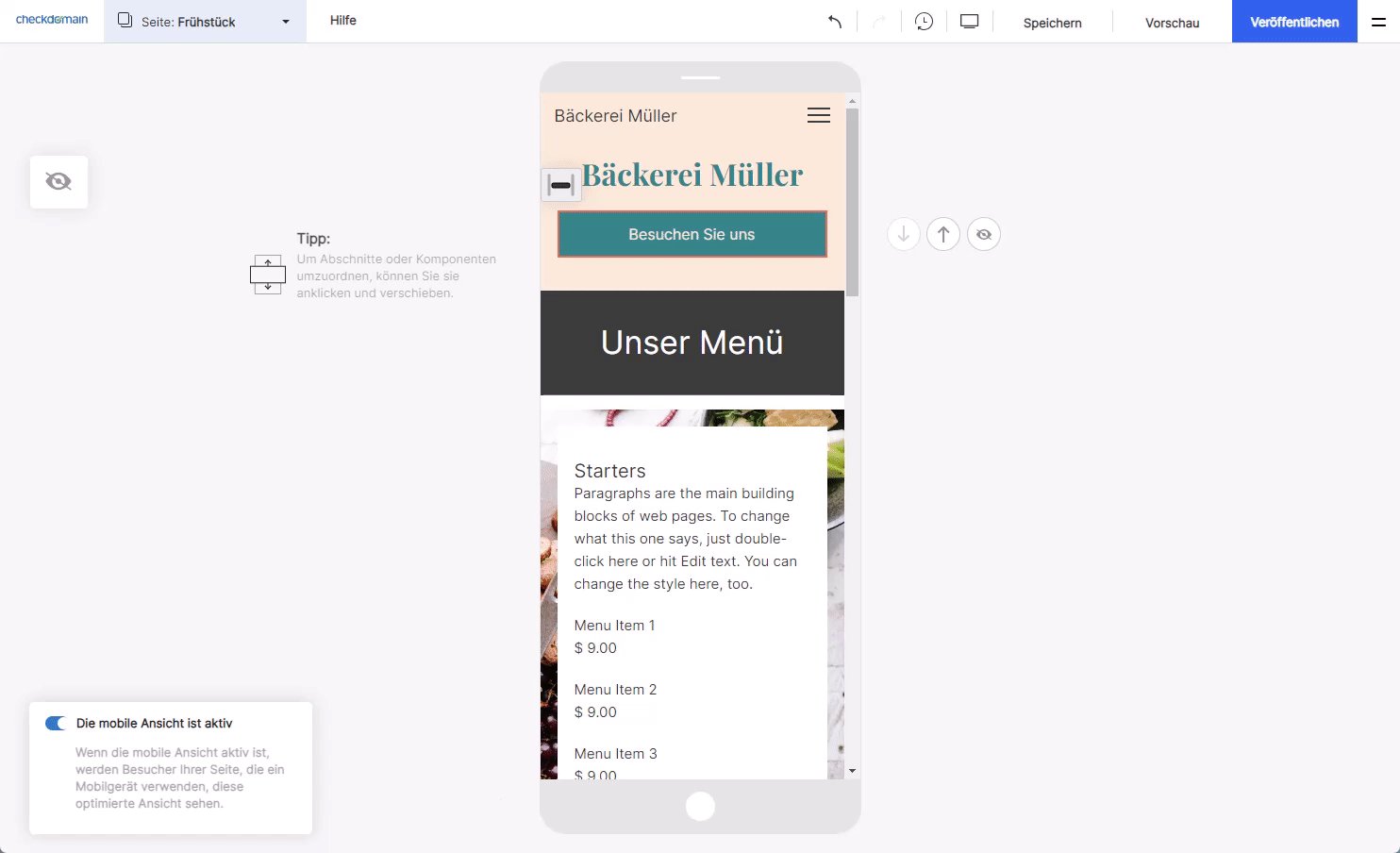
- Wählen Sie die Komponente aus, die Sie ausblenden möchten, und klicken Sie auf das Augensymbol rechts, um die Komponente auszublenden.
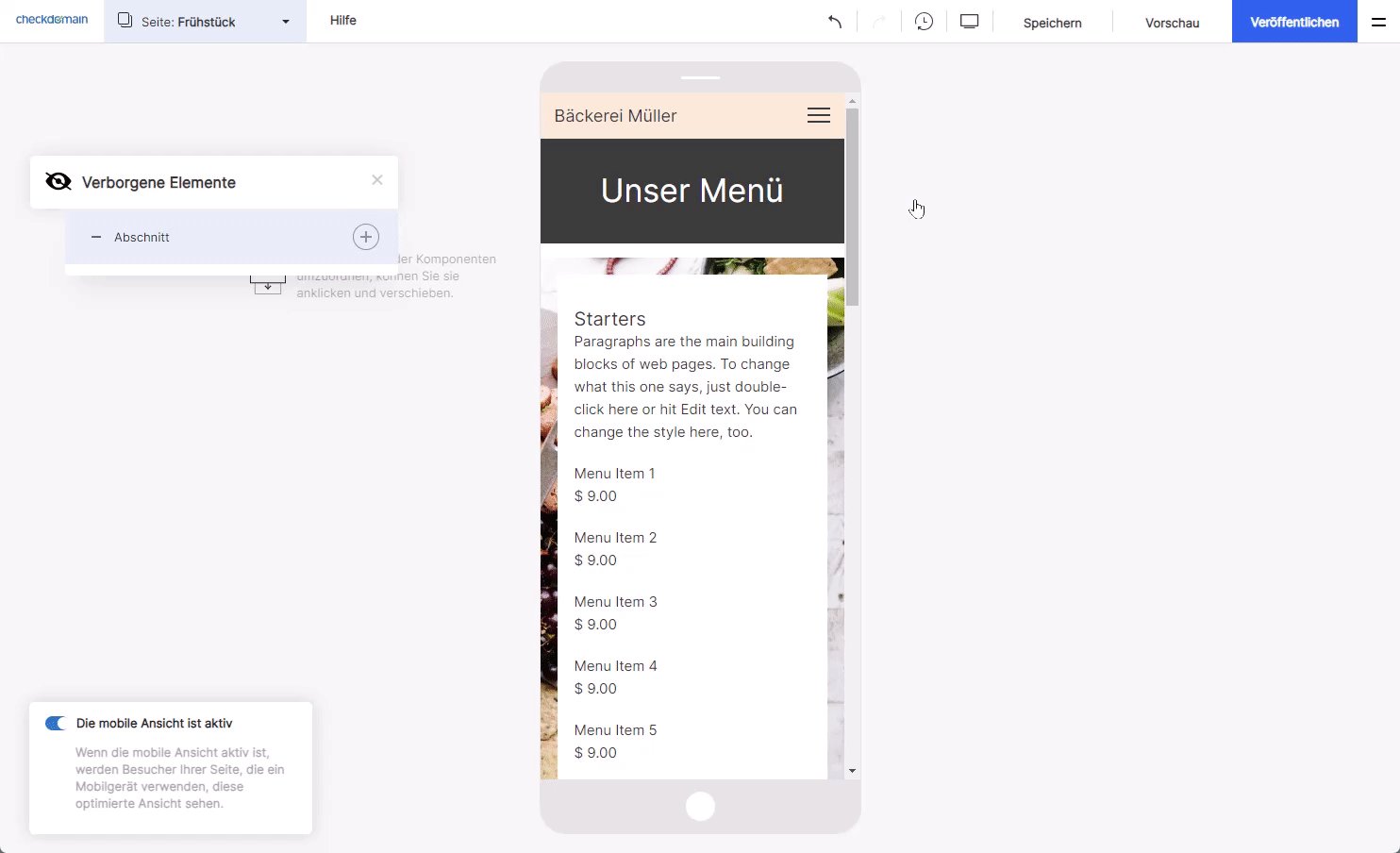
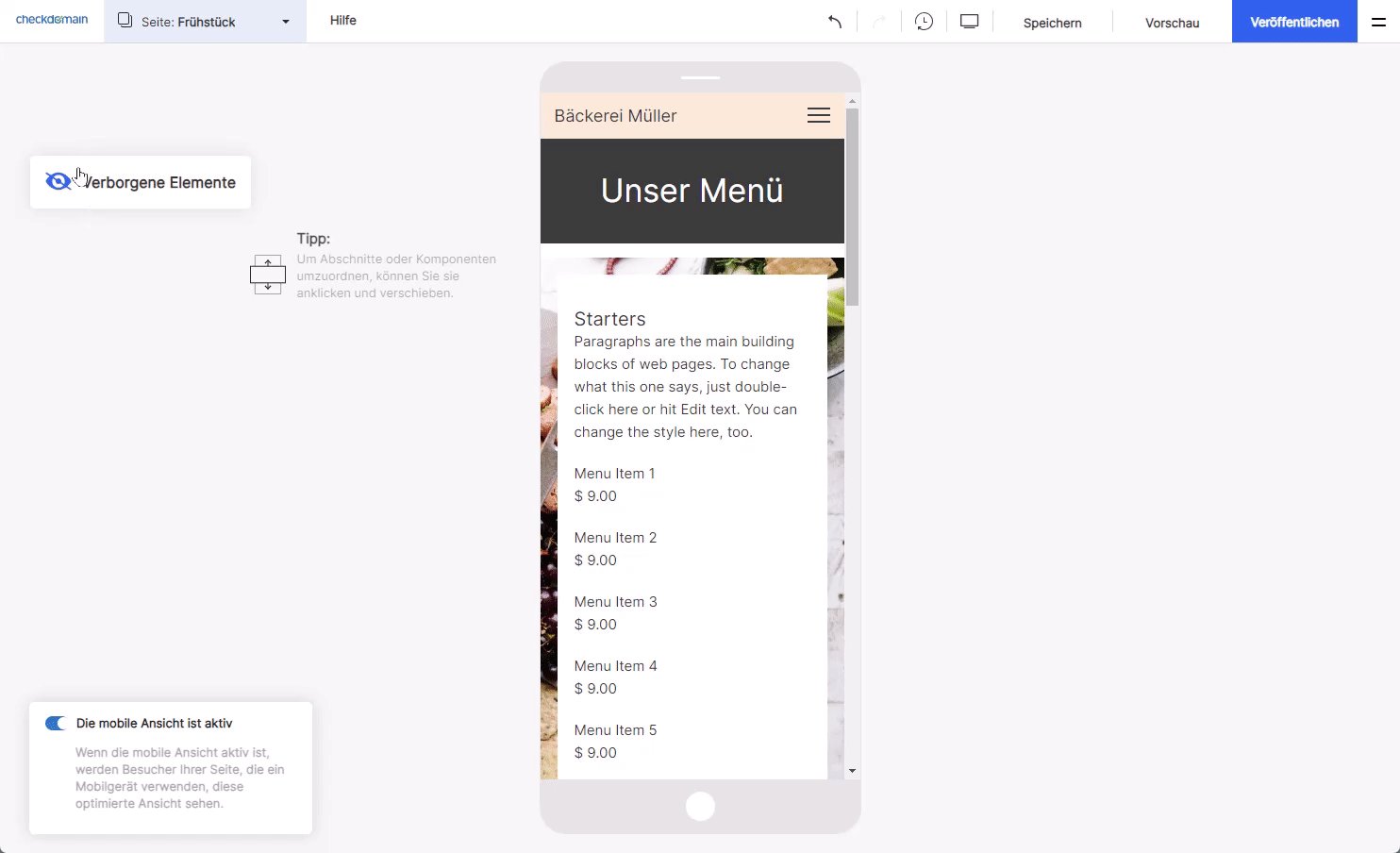
- Die Komponente wird nun in der Liste Verborgene Komponenten auf der linken Seite aufgeführt.
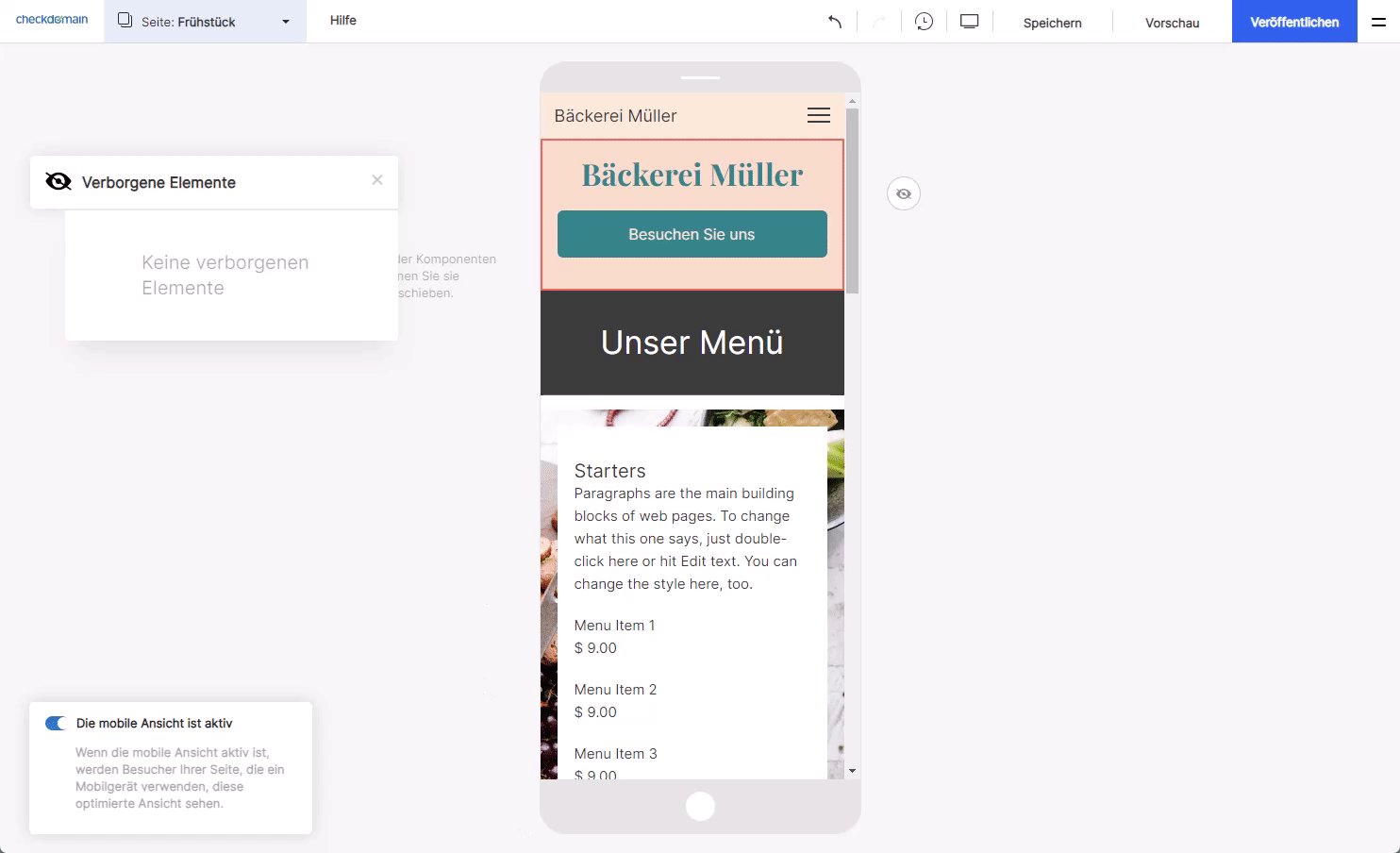
- Wenn Sie unter Verborgene Komponenten auf das Plus-Symbol klicken, wird die Komponente wieder mobil dargestellt.
Tipp: Die folgenden Tastenkombinationen können bei der Bearbeitung Ihrer Website für Mobilgeräte nützlich sein: Wechseln Sie mit Strg/Cmd+J zwischen dem mobilen und dem Desktop-Editor, und zeigen Sie mit Strg/Cmd+P eine Vorschau Ihrer Website an.

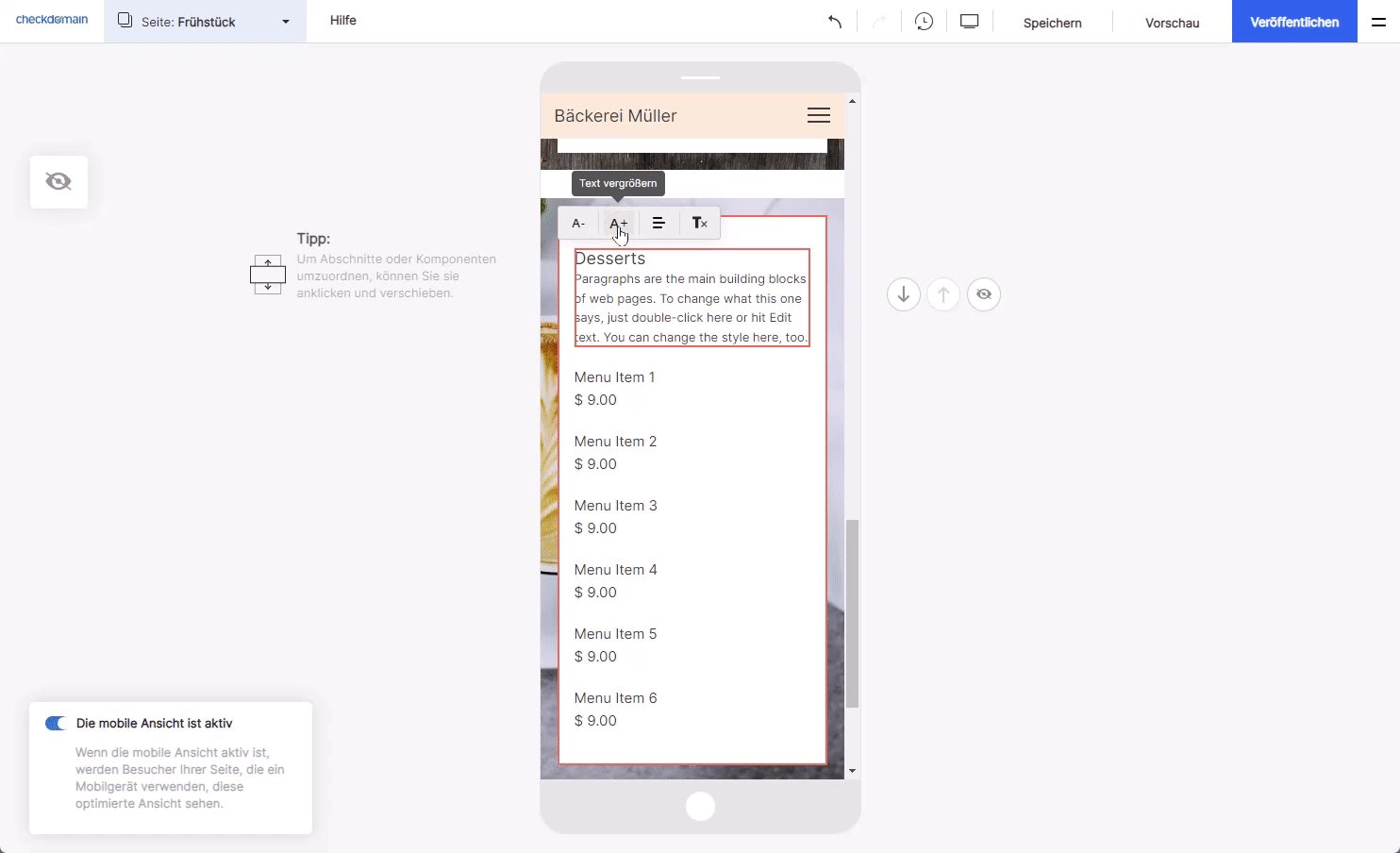
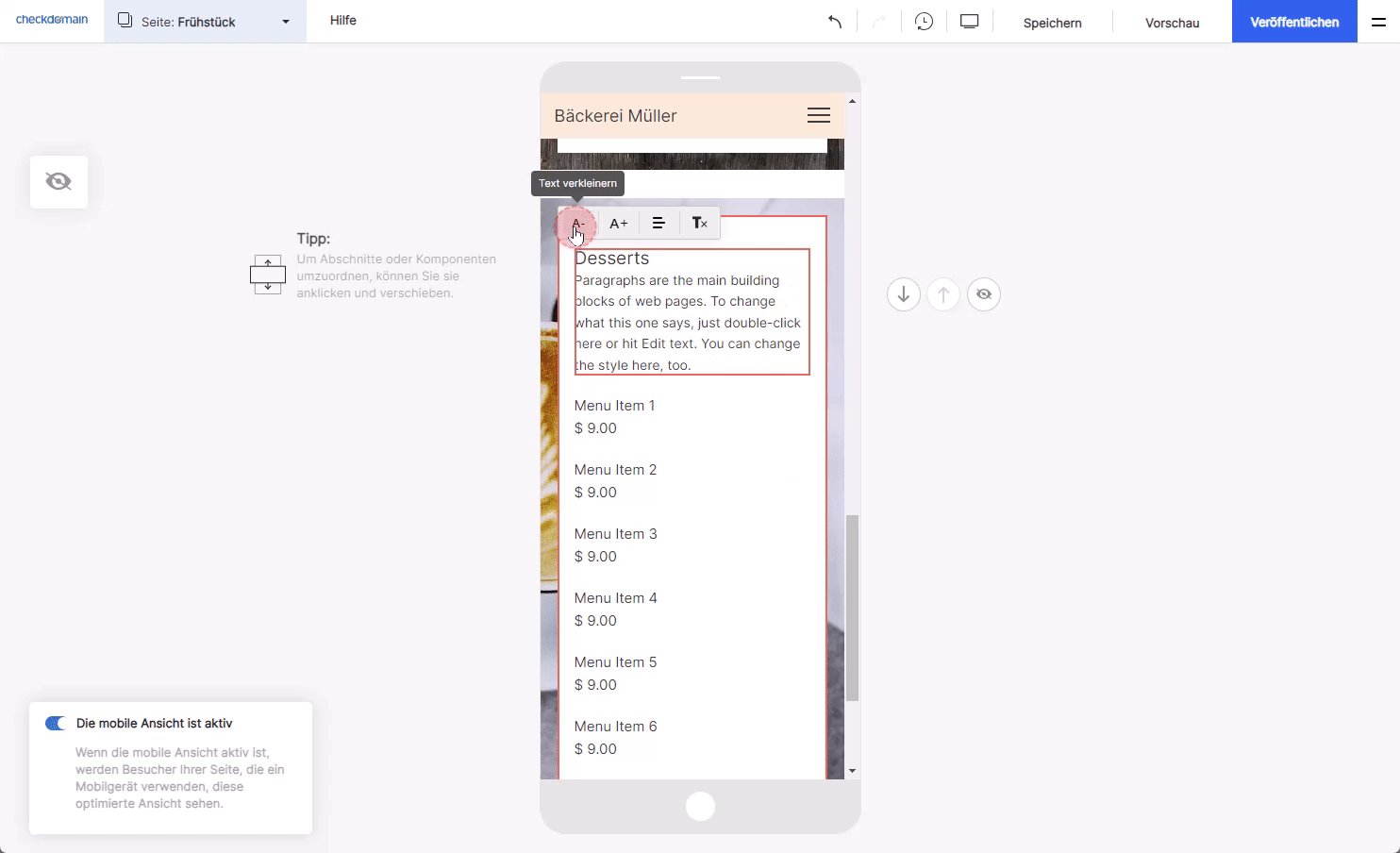
Schriftgrößen ändern
Sie können die Schriftgröße verkleinern oder vergrößern und die Ausrichtung (links, rechts, mittig, Blocksatz) ändern, wenn z. B. ein Titel nicht passt.
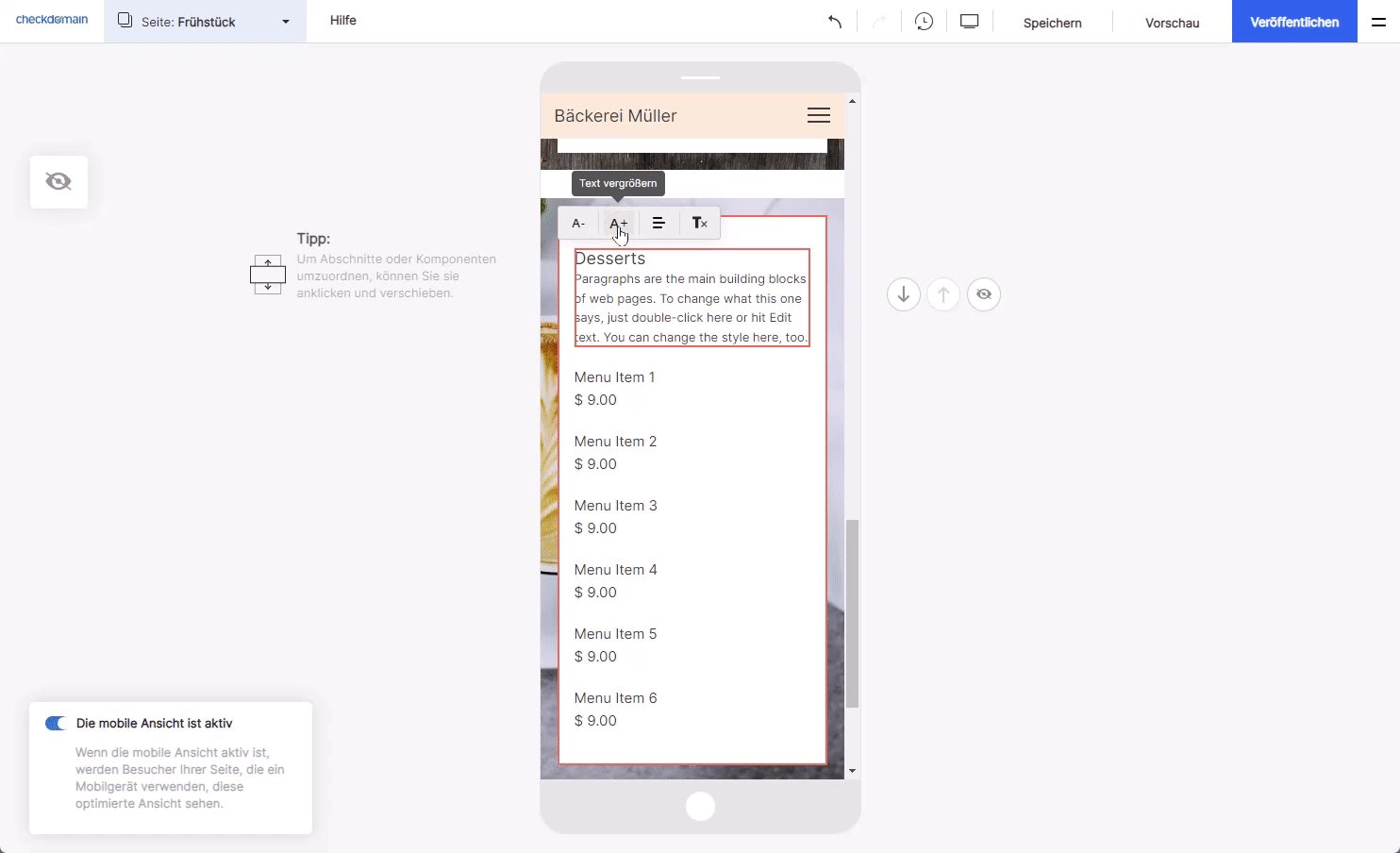
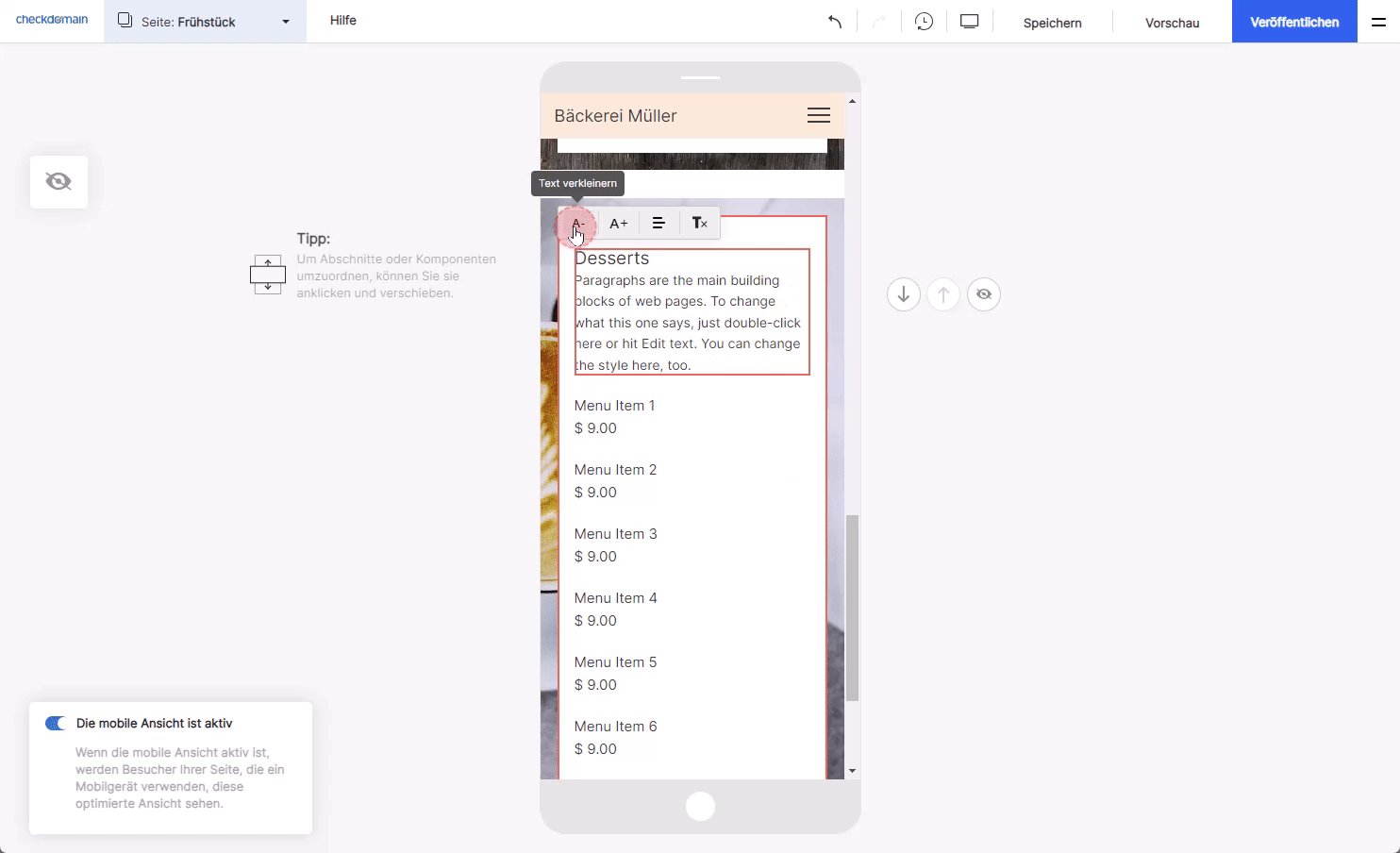
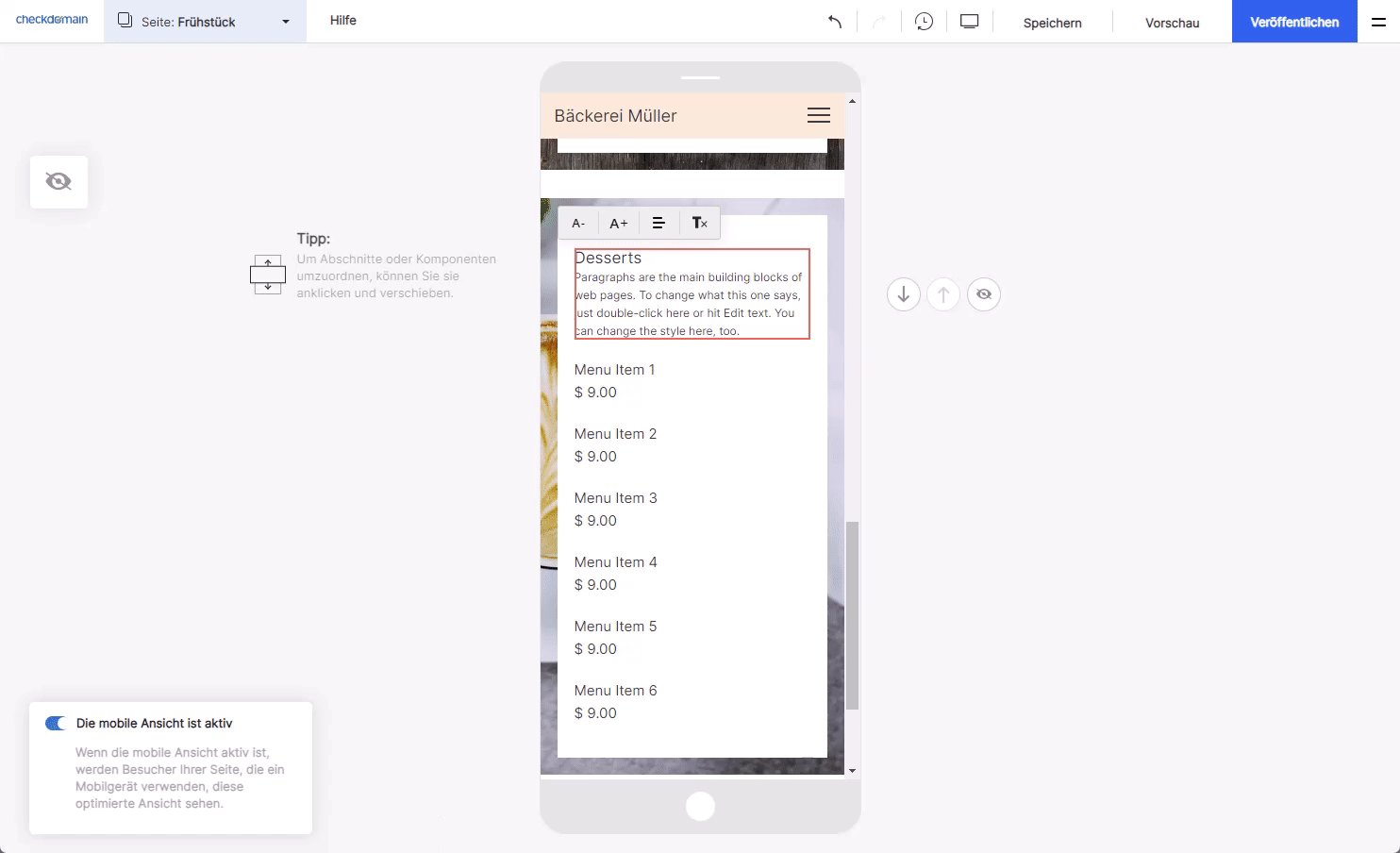
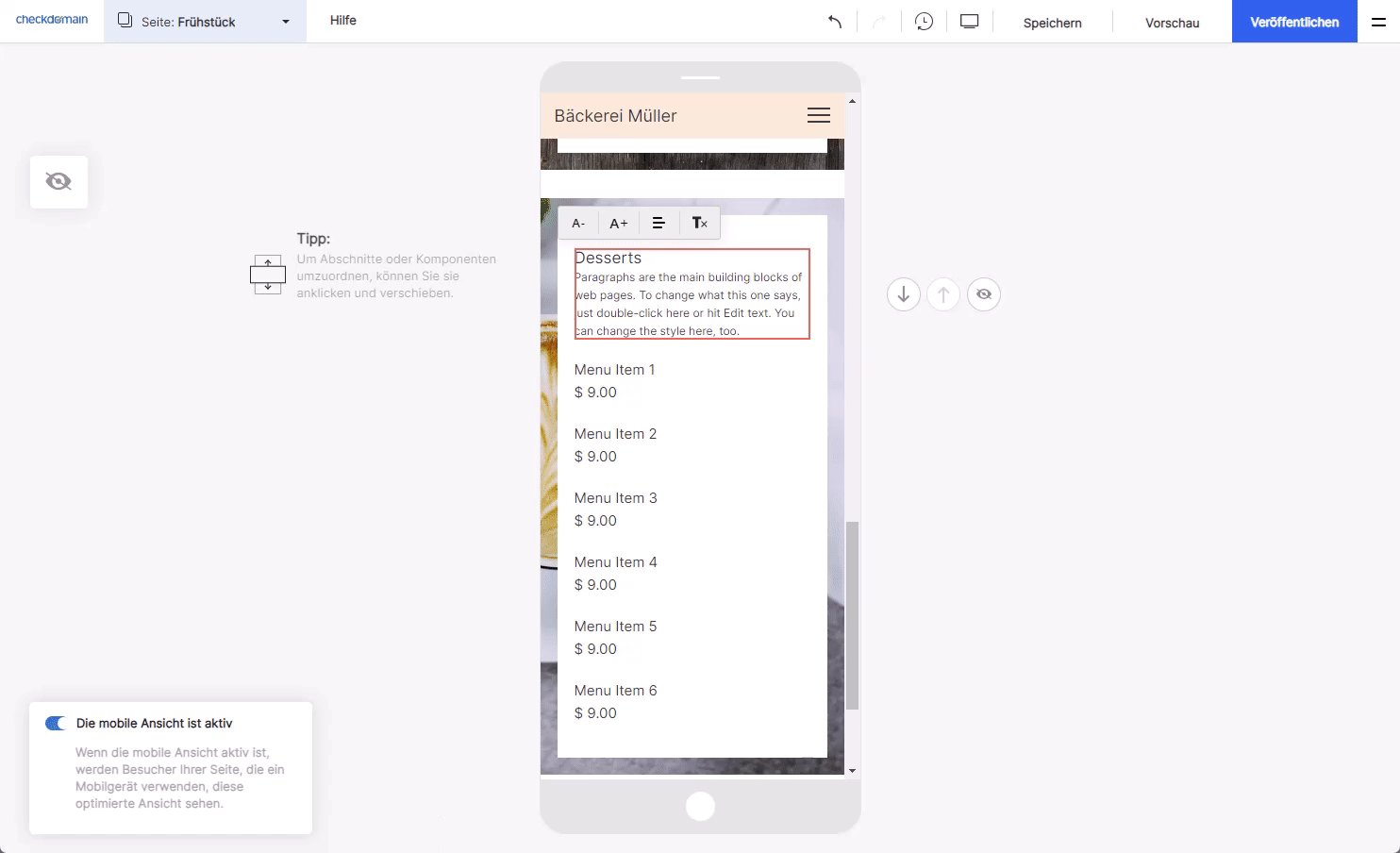
Klicken Sie auf die gewünschte Text-Komponente. Folgende Optionen werden Ihnen nun angezeigt:
- Verkleinern oder vergrößern Sie Ihren Text, indem Sie auf die Symbole A- und A+ klicken.
- Sie können Ihren Text links oder rechts ausrichten, zentrieren oder im Blocksatz ausrichten.
- Mit dem „Tx“-Button setzen Sie alle Formatierungen auf den Standardzustand zurück.

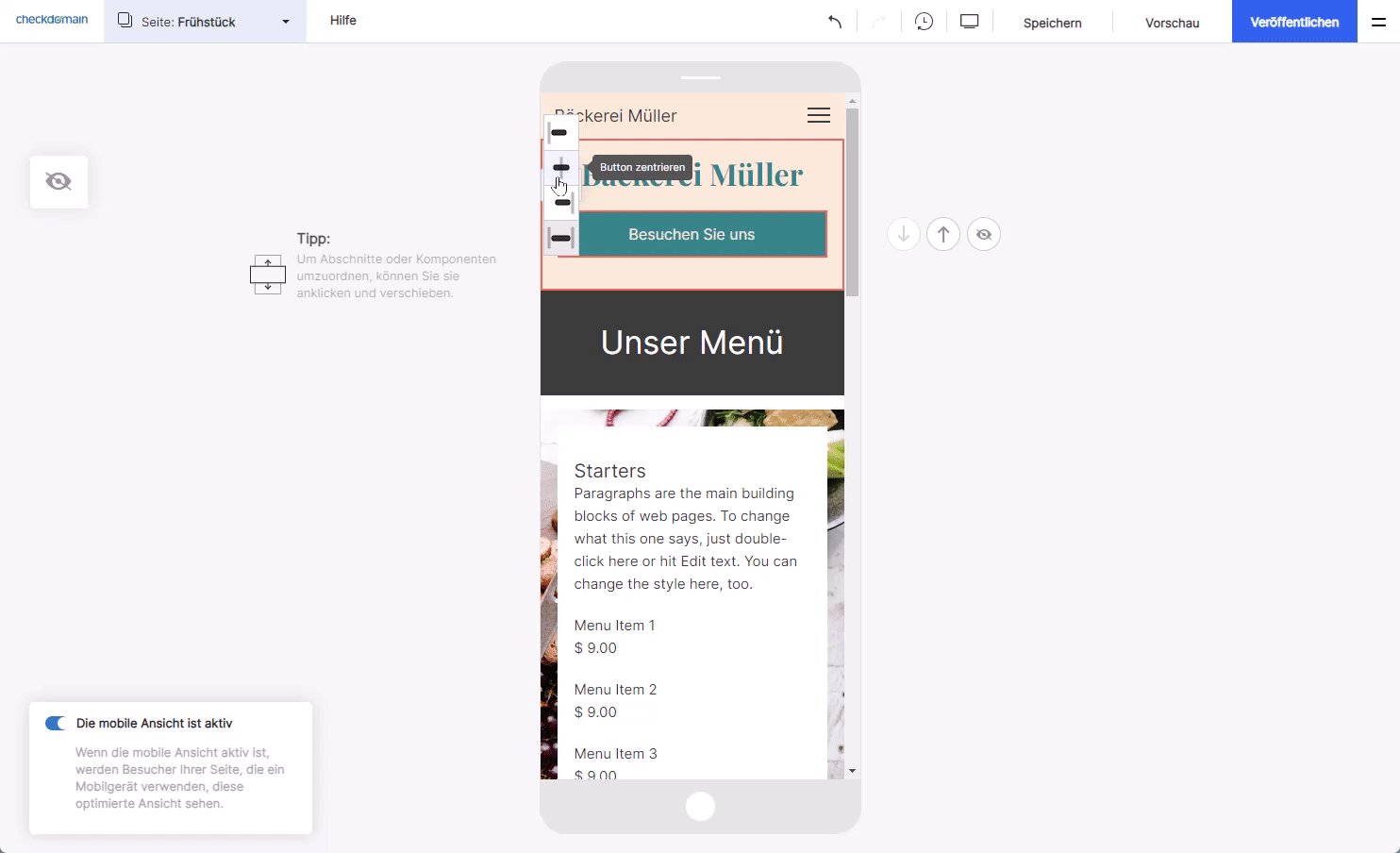
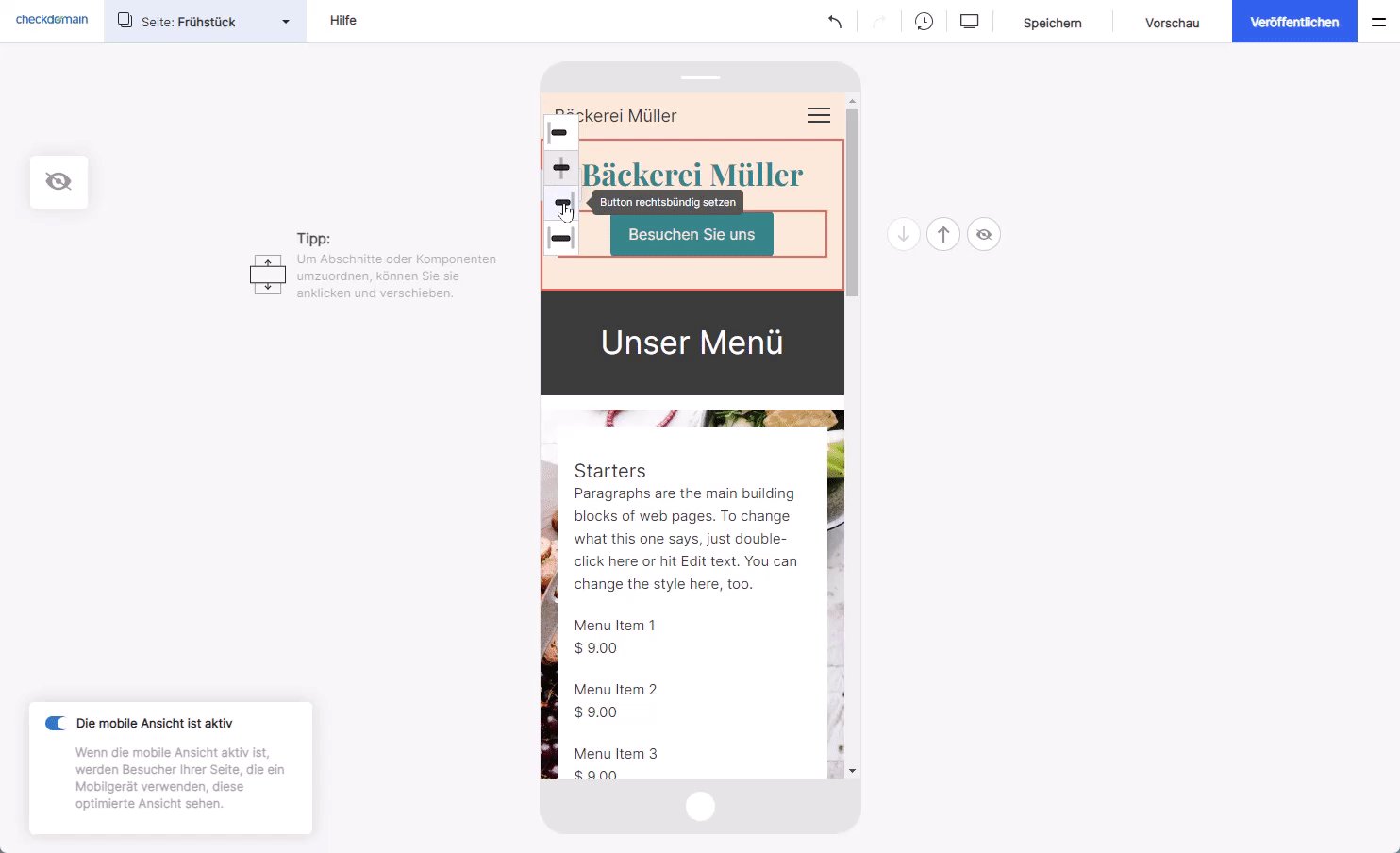
Buttons anordnen
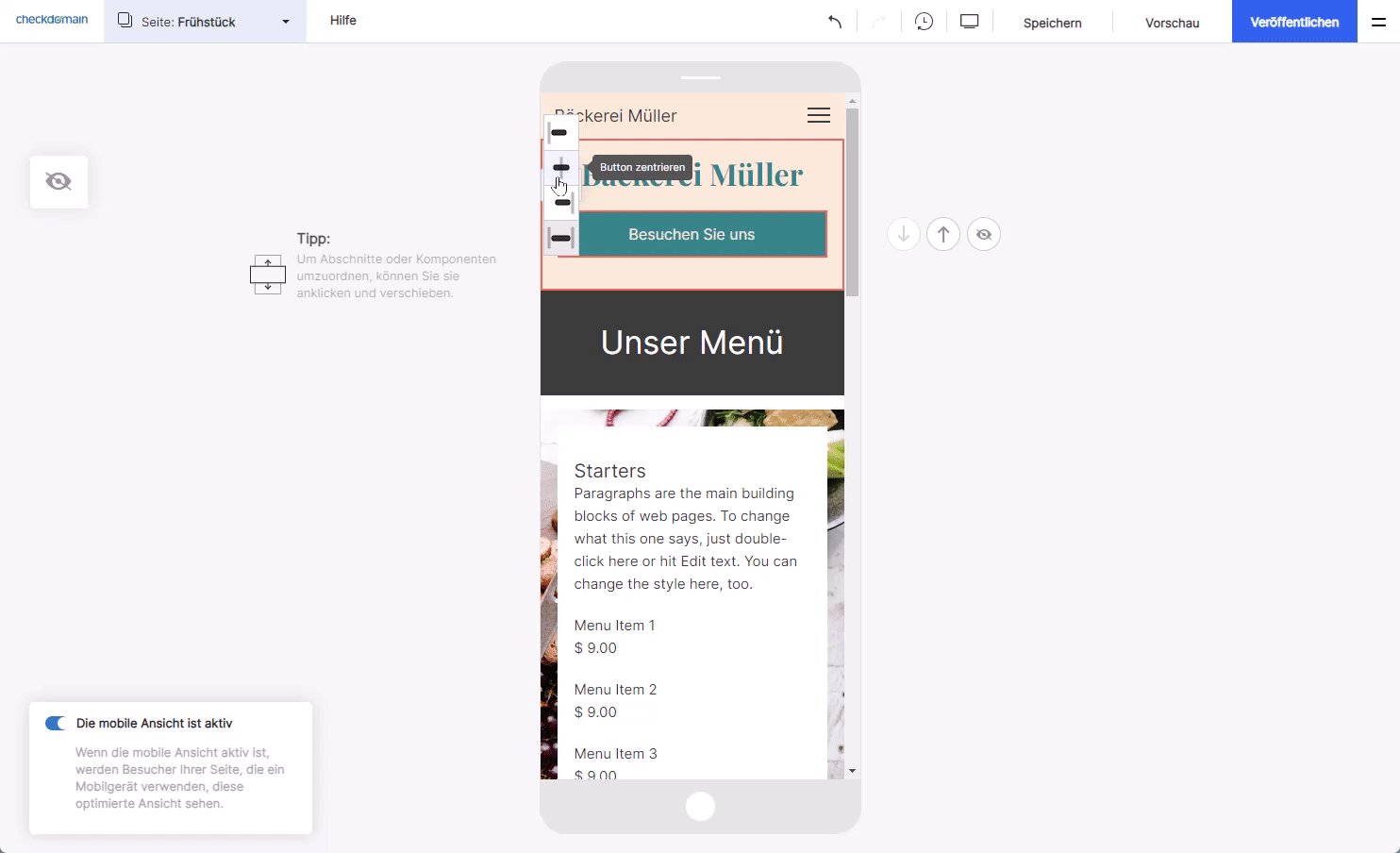
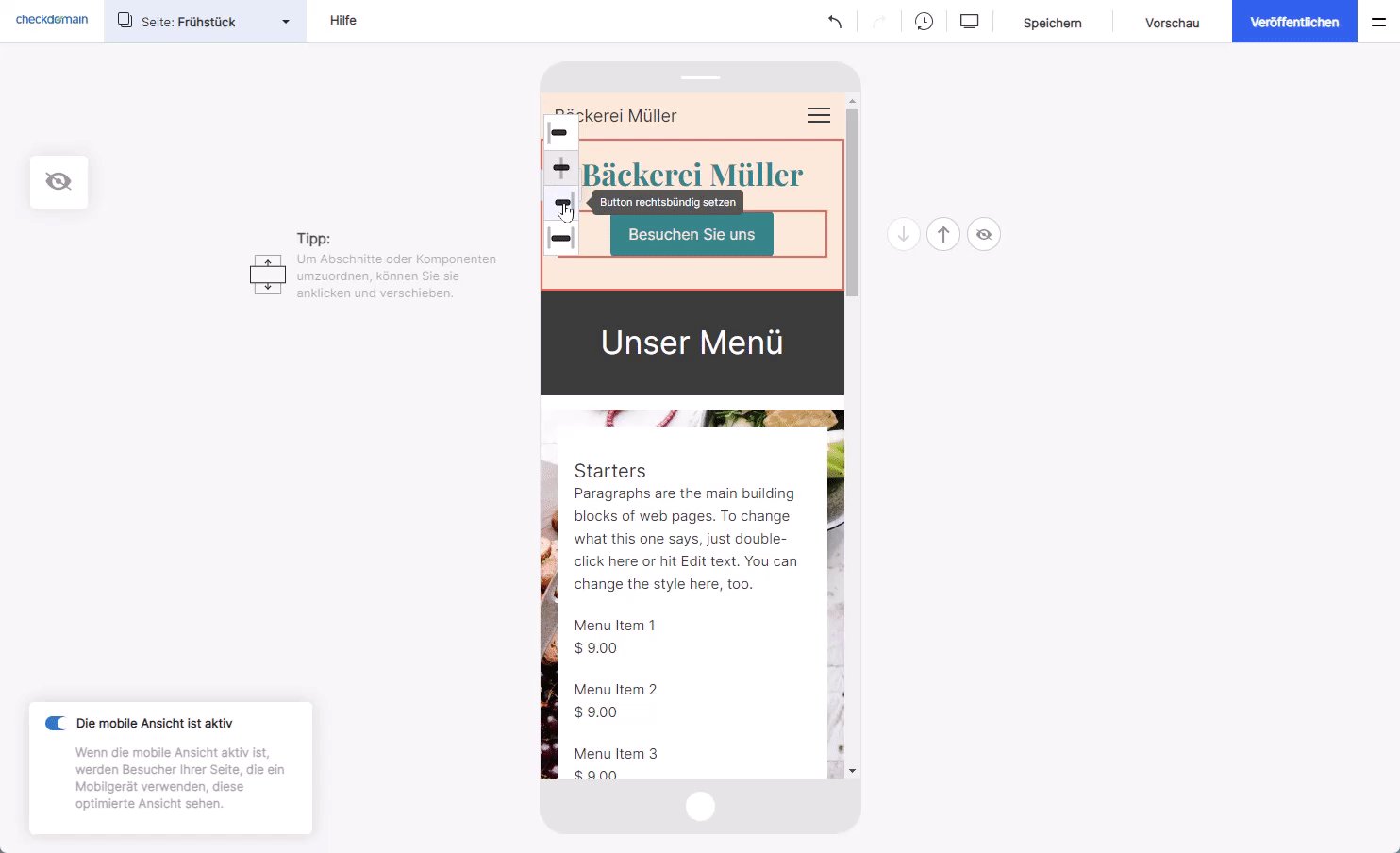
Sie können die Ausrichtung von Button-Komponenten in der mobilen Ansicht anpassen.
- Klicken Sie auf den Button, den Sie anpassen möchten, und wählen Sie aus, ob dieser links, mittig, rechts oder im Blocksatz ausgerichtet werden soll.
- Wird eine Button-Komponente im Blocksatz ausgerichtet, erstreckt sie sich über die volle Seitenbreite.

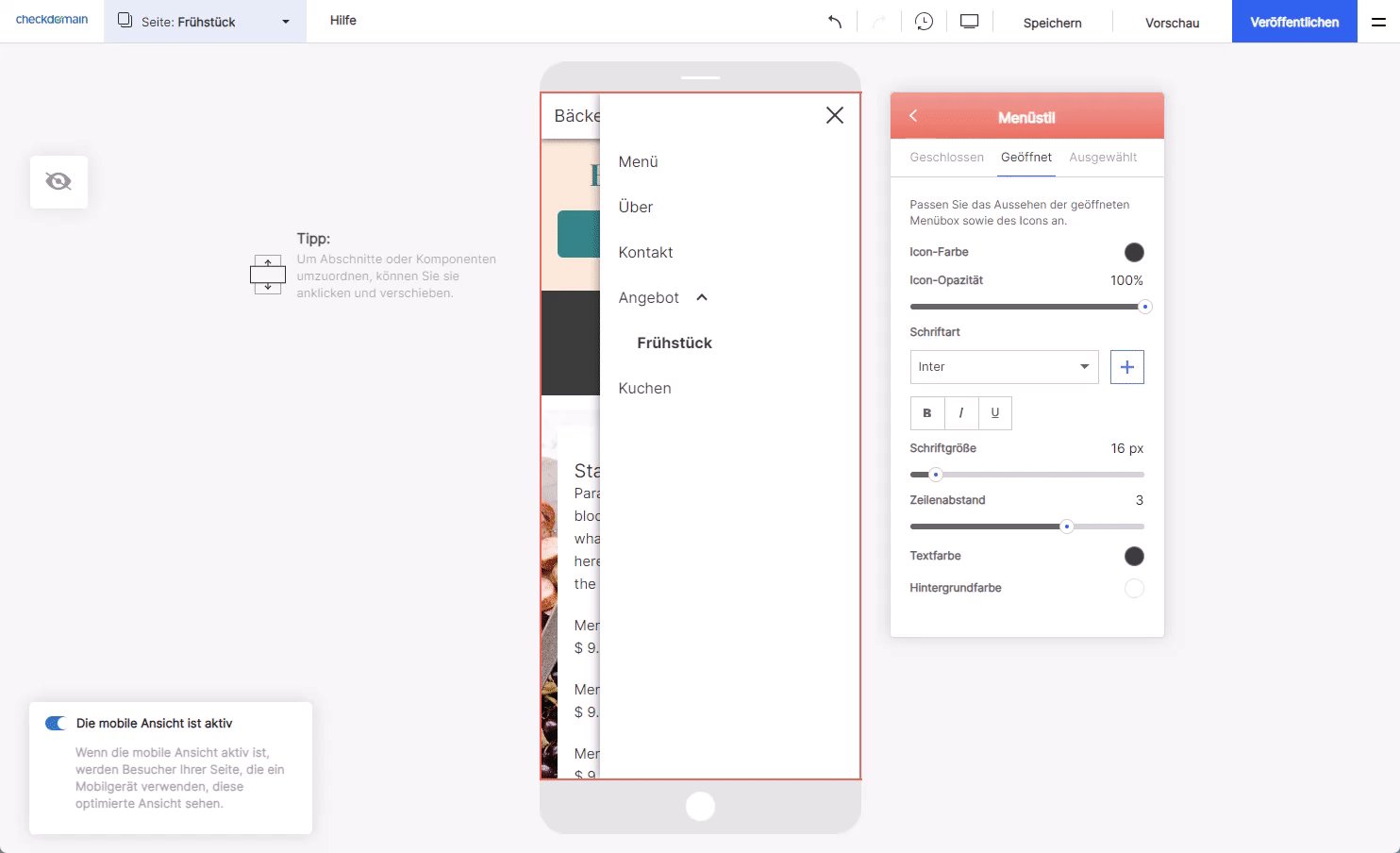
Kopfzeile und Menü anpassen
Sie können das Aussehen der Kopfzeile am oberen Rand des Bildschirms bearbeiten, um es an Ihre Website anzupassen. Standardmäßig ist der Seitenname in der oberen linken Ecke sichtbar, das Menüsymbol befindet sich rechts, und das Design der Kopfzeile basiert auf Ihrer Vorlage.
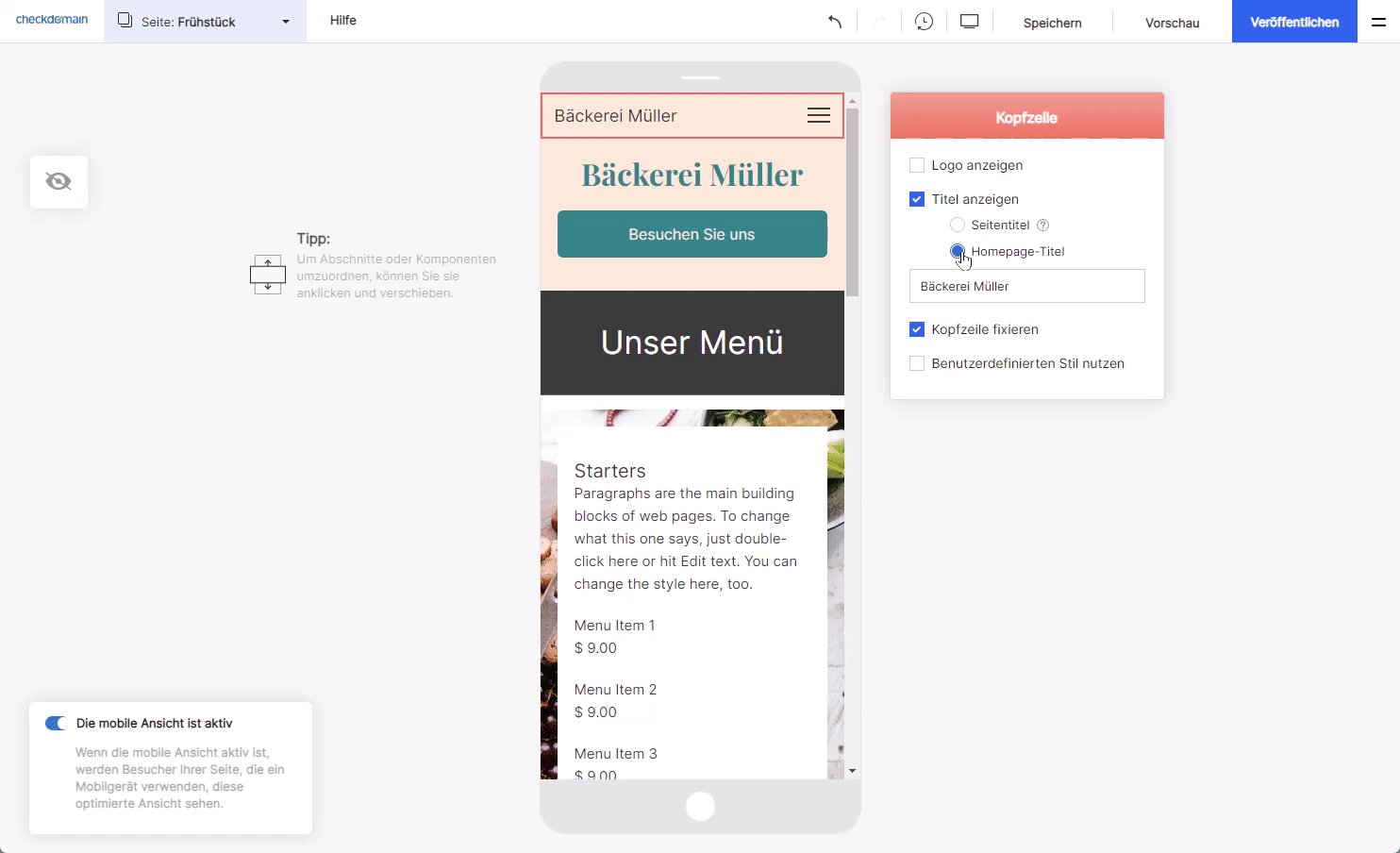
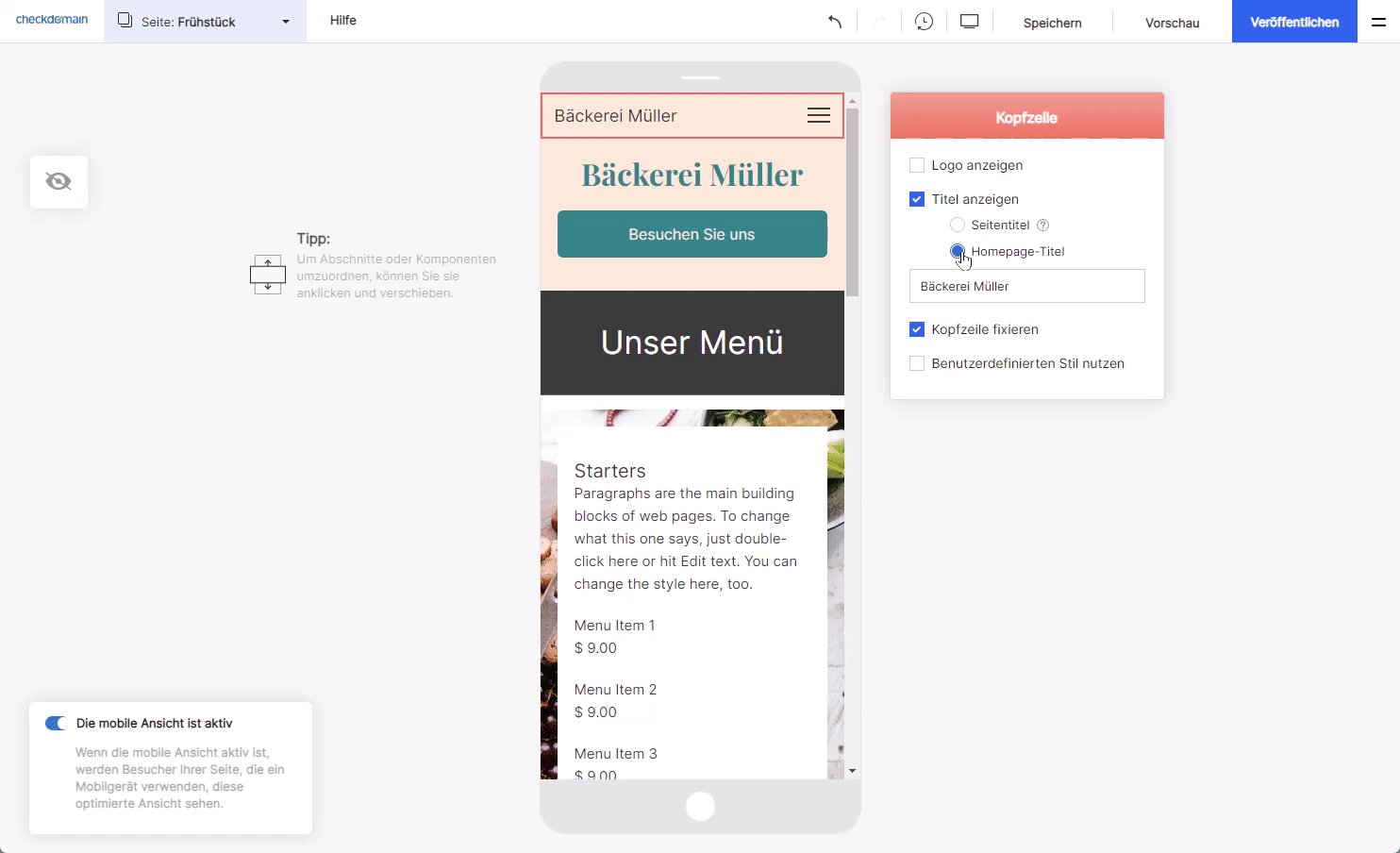
Klicken Sie auf das Menü-Symbol oben rechts auf Ihrer Seitenvorschau. Nun erscheinen die Kopfzeilen-Einstellungen mit folgenden Optionen:
-
Logo anzeigen: - Wird diese Option aktiviert, können Sie ein beliebiges Bild hochladen bzw. auswählen, damit es oben links auf Ihrer mobilen Seite erscheint. Wir empfehlen, eine Grafik mit transparentem Hintergrund auszuwählen.
-
Titel anzeigen - Standardmäßig wird der Seitentitel angezeigt, aber Sie können auch wählen, ob stattdessen der Titel der Website angezeigt werden soll.
-
Fixierte Kopfzeile - Wird diese Option aktiviert, dann bleibt die Kopfzeile oben an ihrer Position fixiert, auch wenn man nach unten scrollt.
-
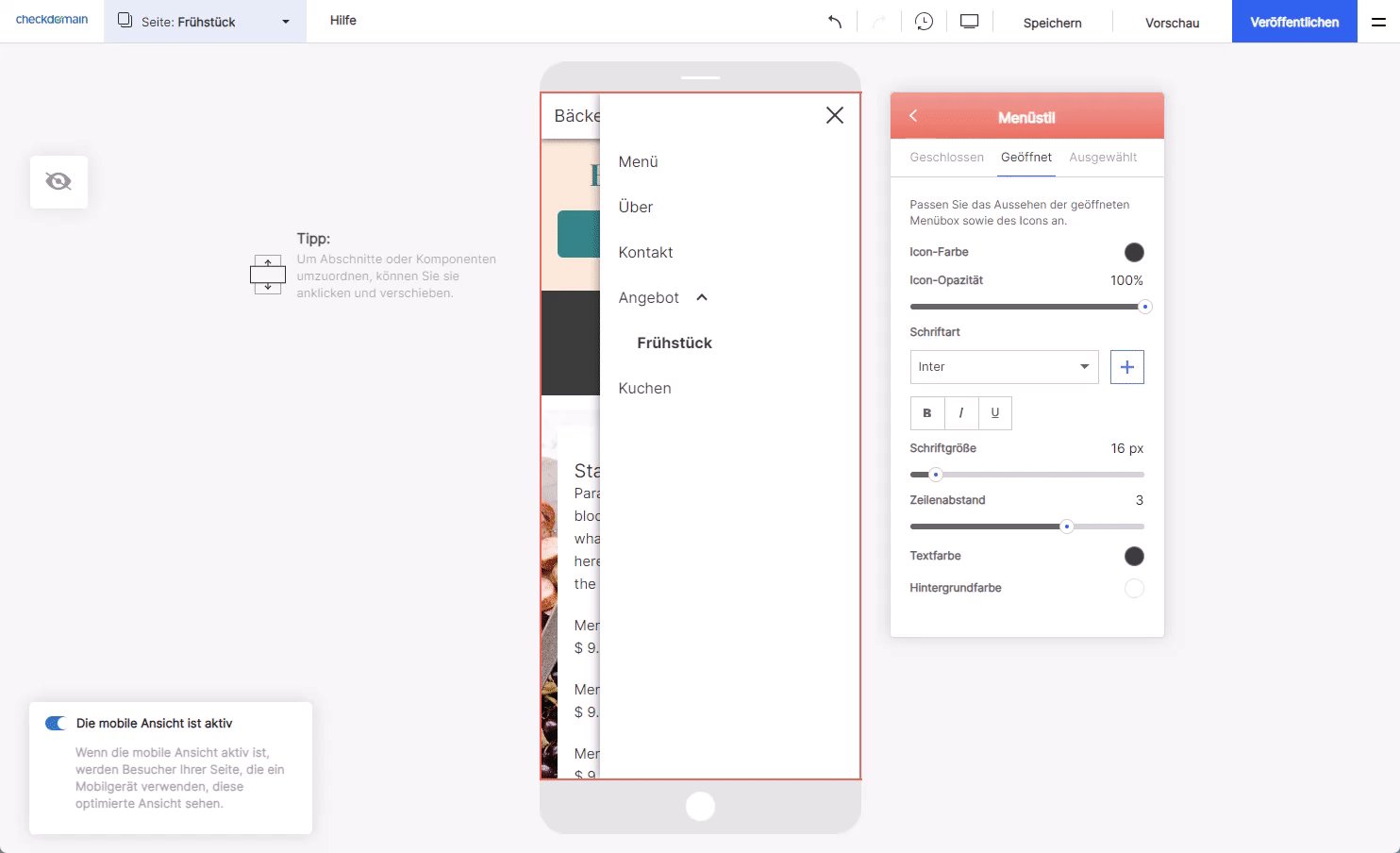
Benutzerdefinierten Stil nutzen - Wird diese Option aktiviert, können Sie das Design von Titel, Menü und Hintergrund bearbeiten. Sie können die Schriftart, die Farbe und die Hintergrundfarbe ändern. Unter Menüstil können Sie den Stil des geschlossenen Menüs, des offenen Menüs und das Aussehen einer ausgewählten Seite im offenen Menü bearbeiten.
Standardmäßig ist diese Option nicht aktiviert, und es wird das Design Ihres Templates verwendet.

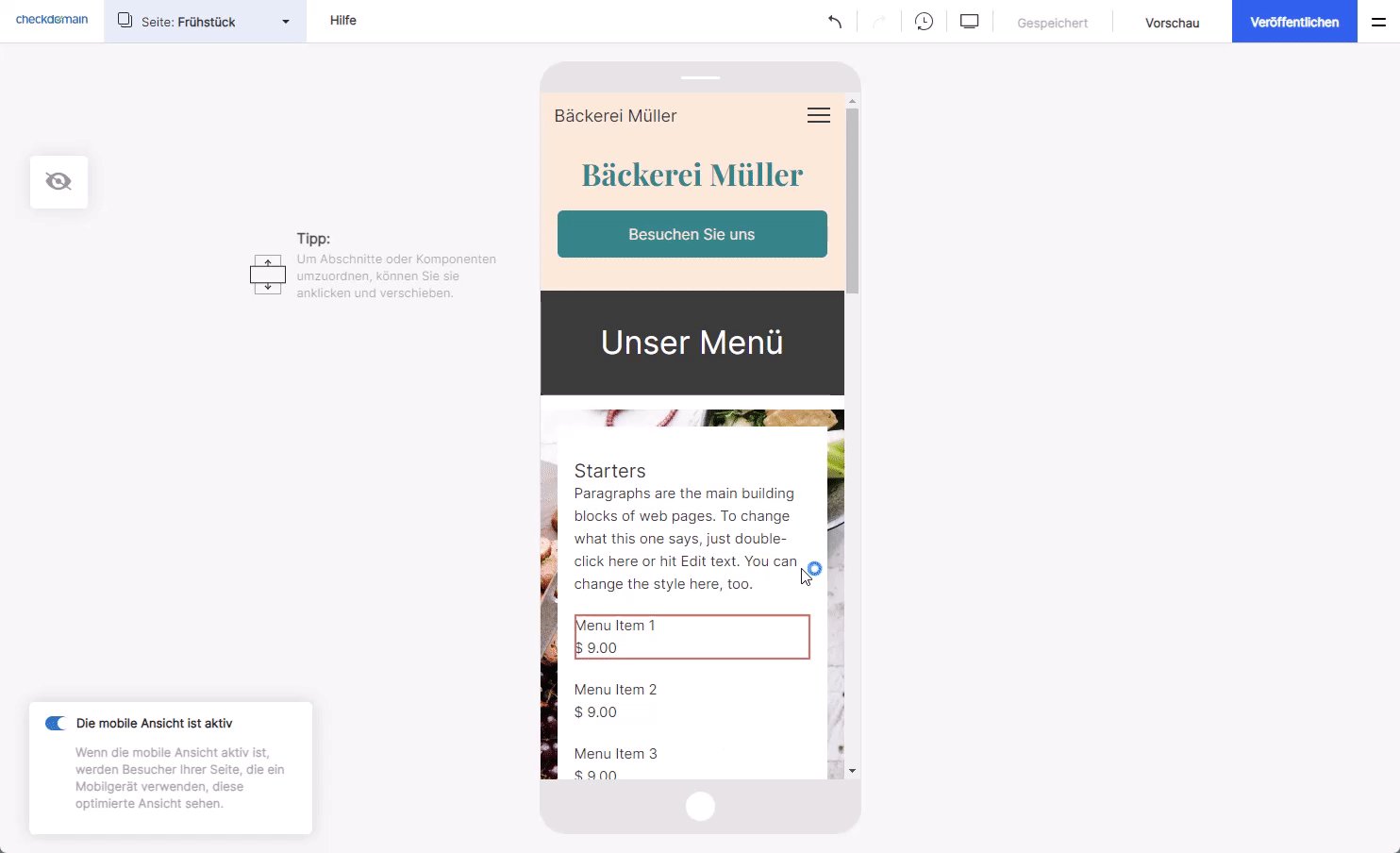
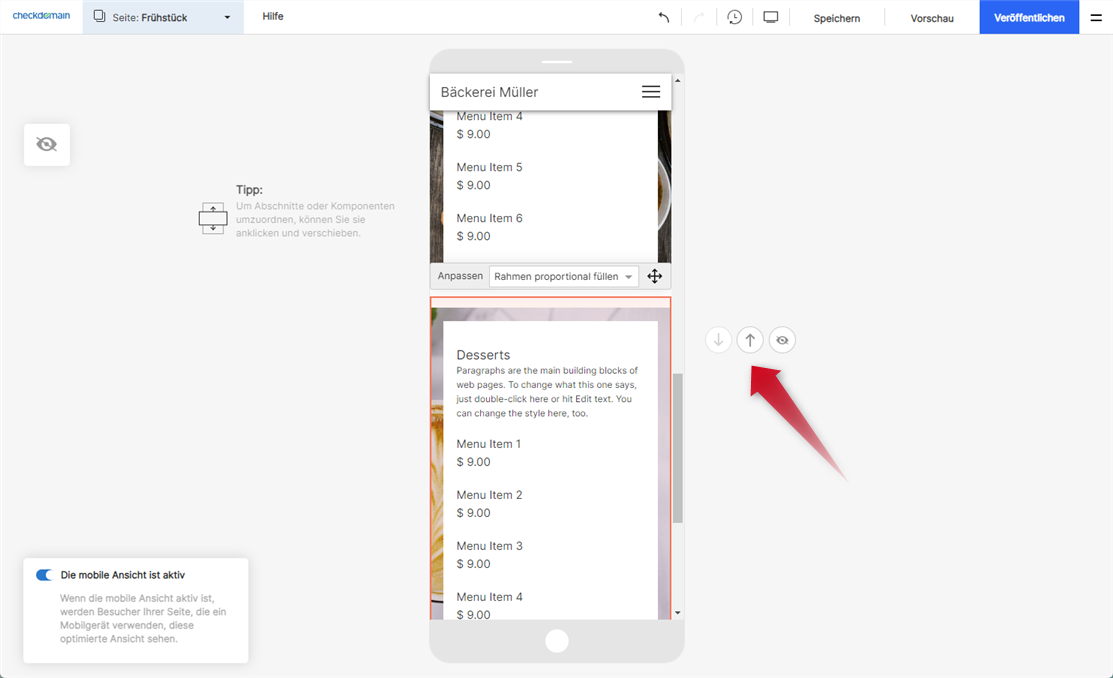
Die Reihenfolge Ihrer Komponenten ändern
Sie können Komponenten nach oben oder unten verschieben.
- Klicken Sie auf die Komponente, die Sie verschieben möchten, und halten Sie die Maus gedrückt, während Sie sie nach oben oder unten ziehen.
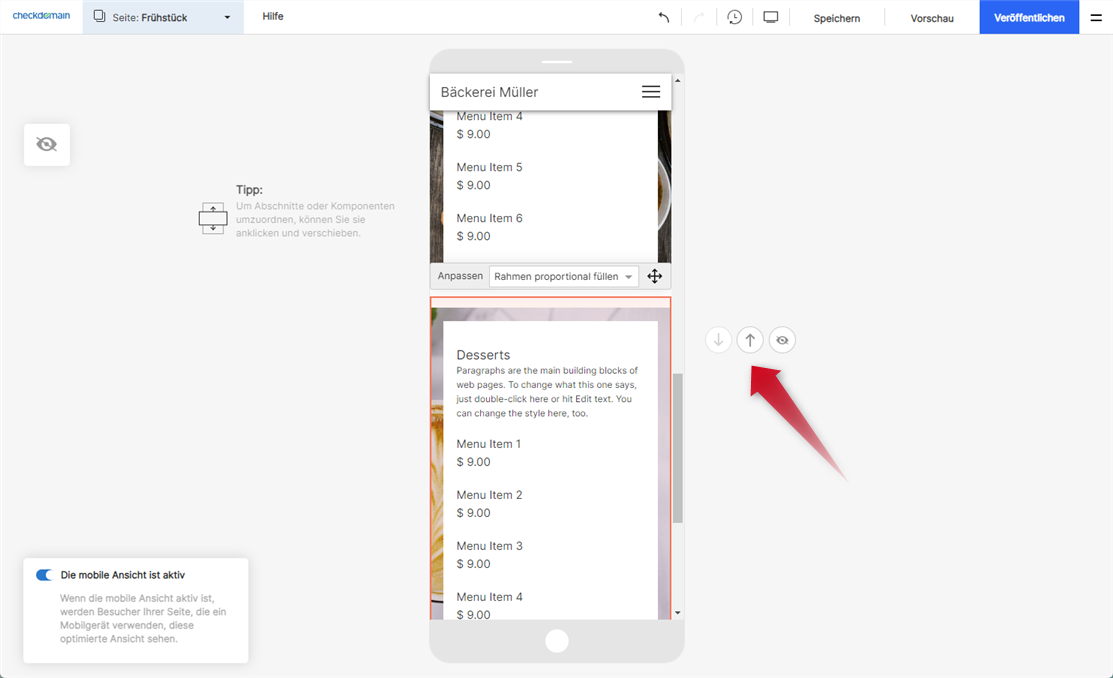
- Alternativ können Sie eine Komponente auch anklicken und anschließend die Pfeile auf der rechten Seite nutzen.
- Manche Komponenten wurden in einer Box-Komponente gruppiert und lassen sich daher nicht außerhalb dessen verschieben. Sie können in dem Fall die gesamte Box verschieben.

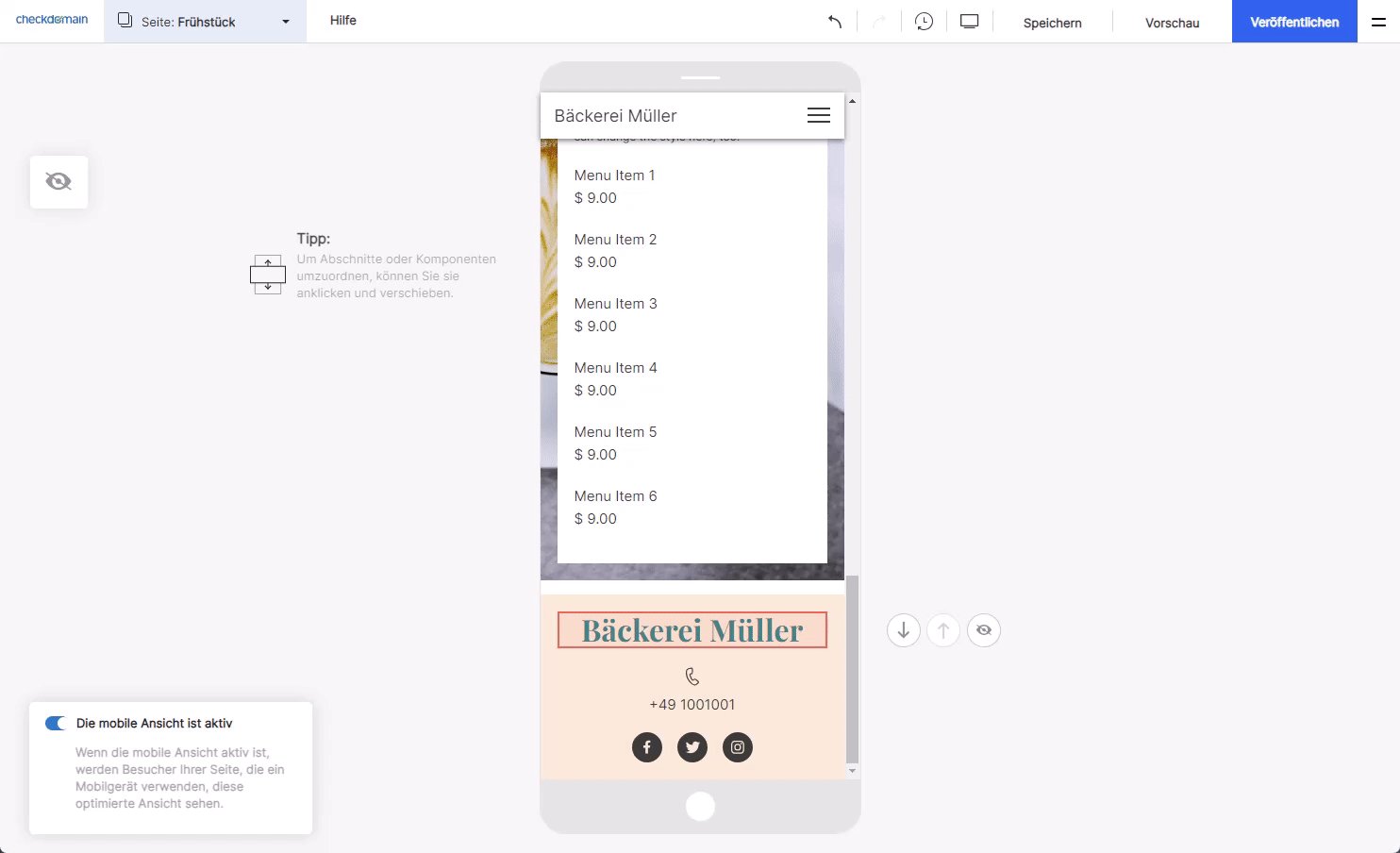
Komponenten ans Seitenende verschieben
Komponenten, die Teil des Templates (in der Fußzeile) sind, können am unteren Rand Ihrer Seiten fixiert werden.
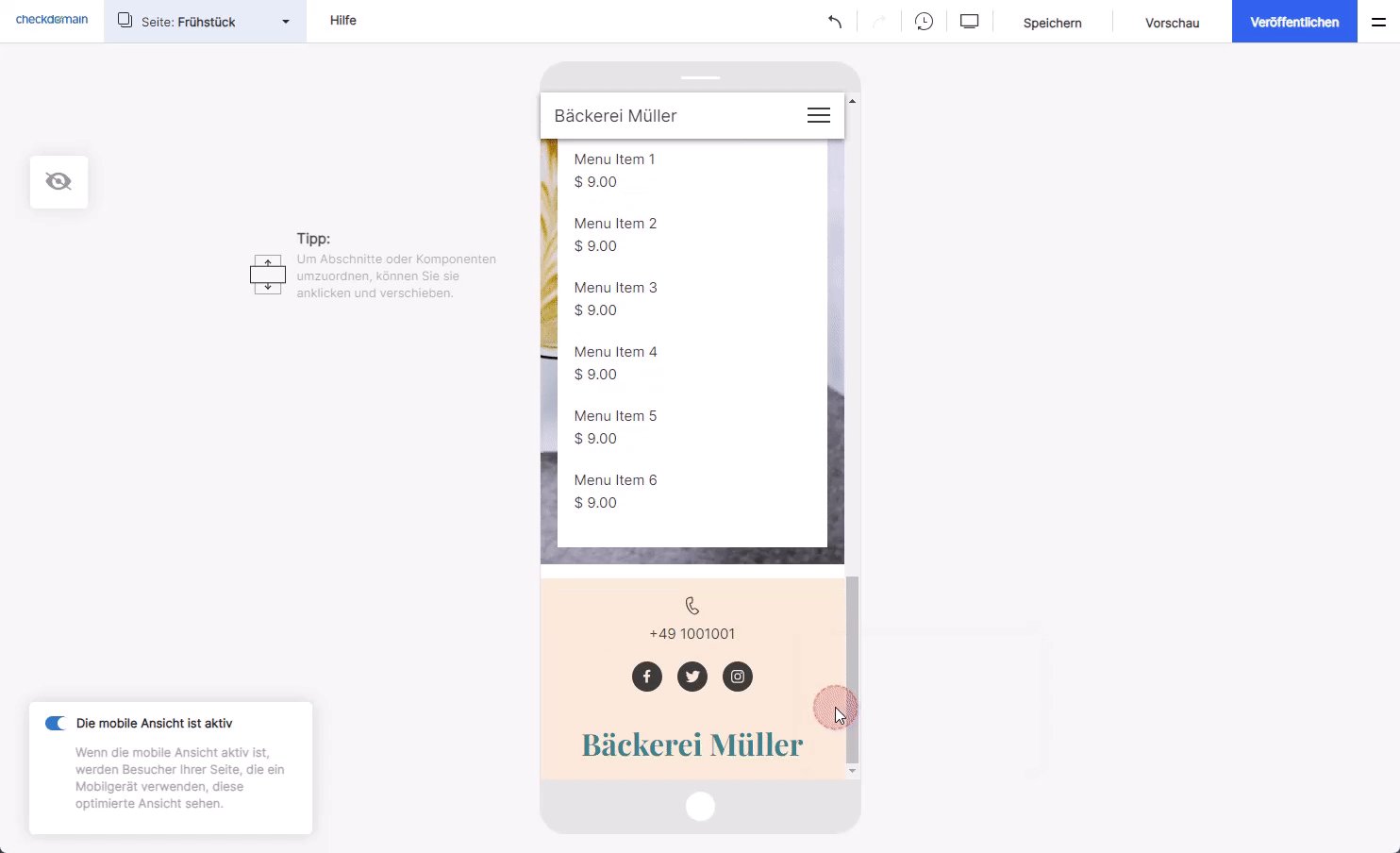
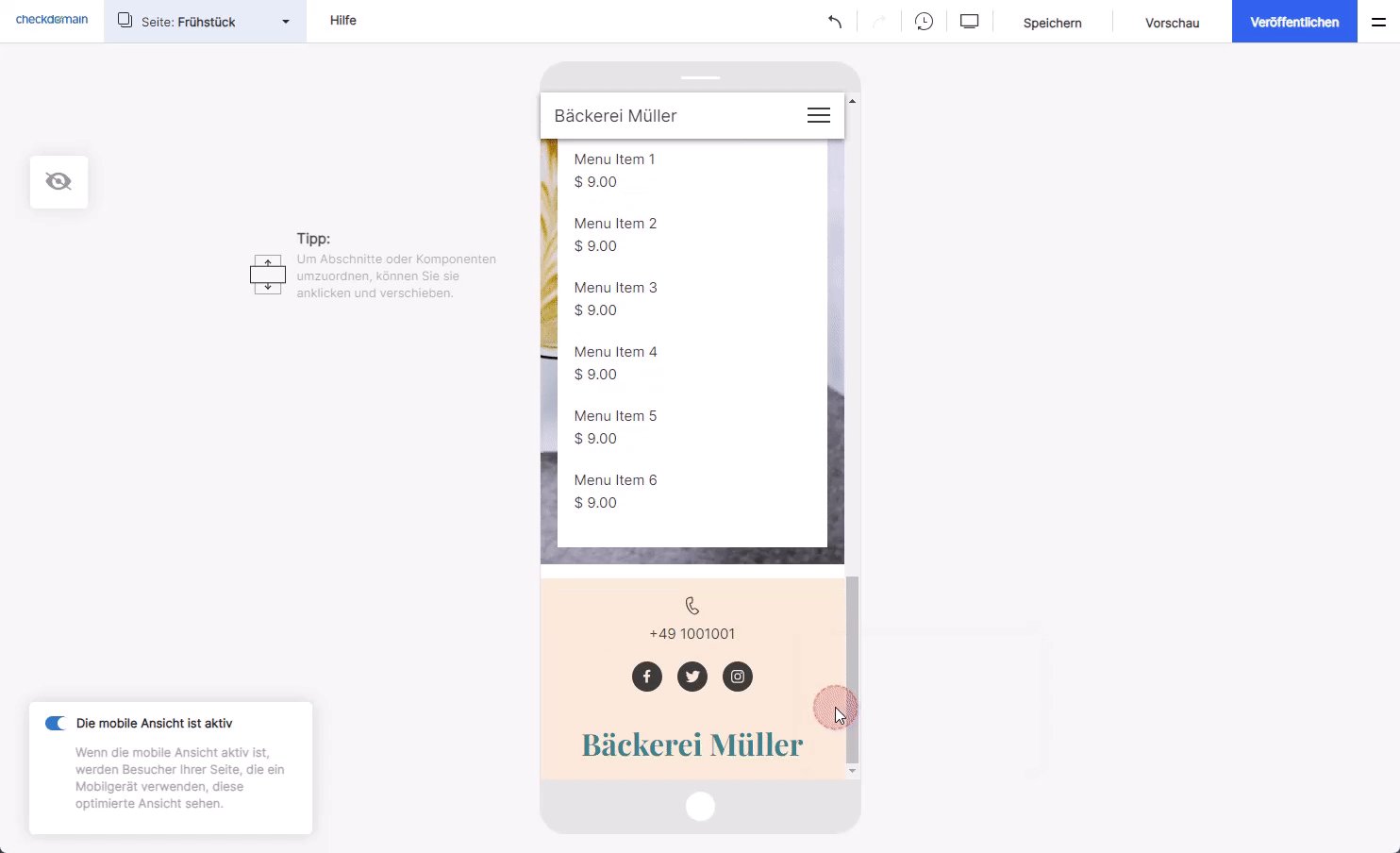
- Klicken Sie mit der rechten Maustaste auf die gewünschte Komponente und wählen im Kontextmenü den Punkt Ans Seitenende verschieben aus.
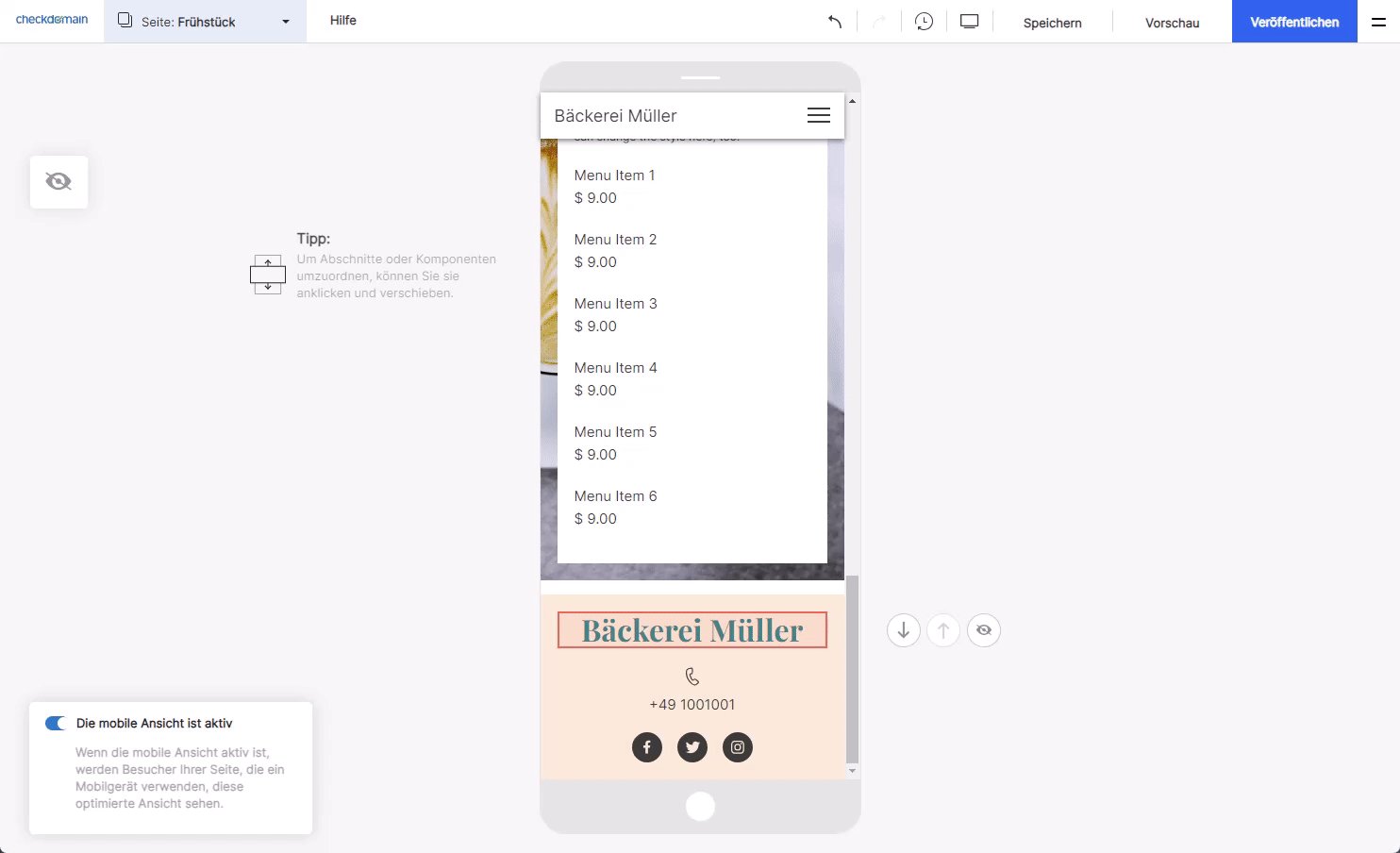
- Am Seitenende fixierte Komponenten werden durch eine blaue Kontur hervorgehoben, wenn Sie mit dem Mauszeiger darüber fahren. Die Anordnung solcher Komponenten lässt sich nicht anpassen und ist am unteren Seitenende befestigt.
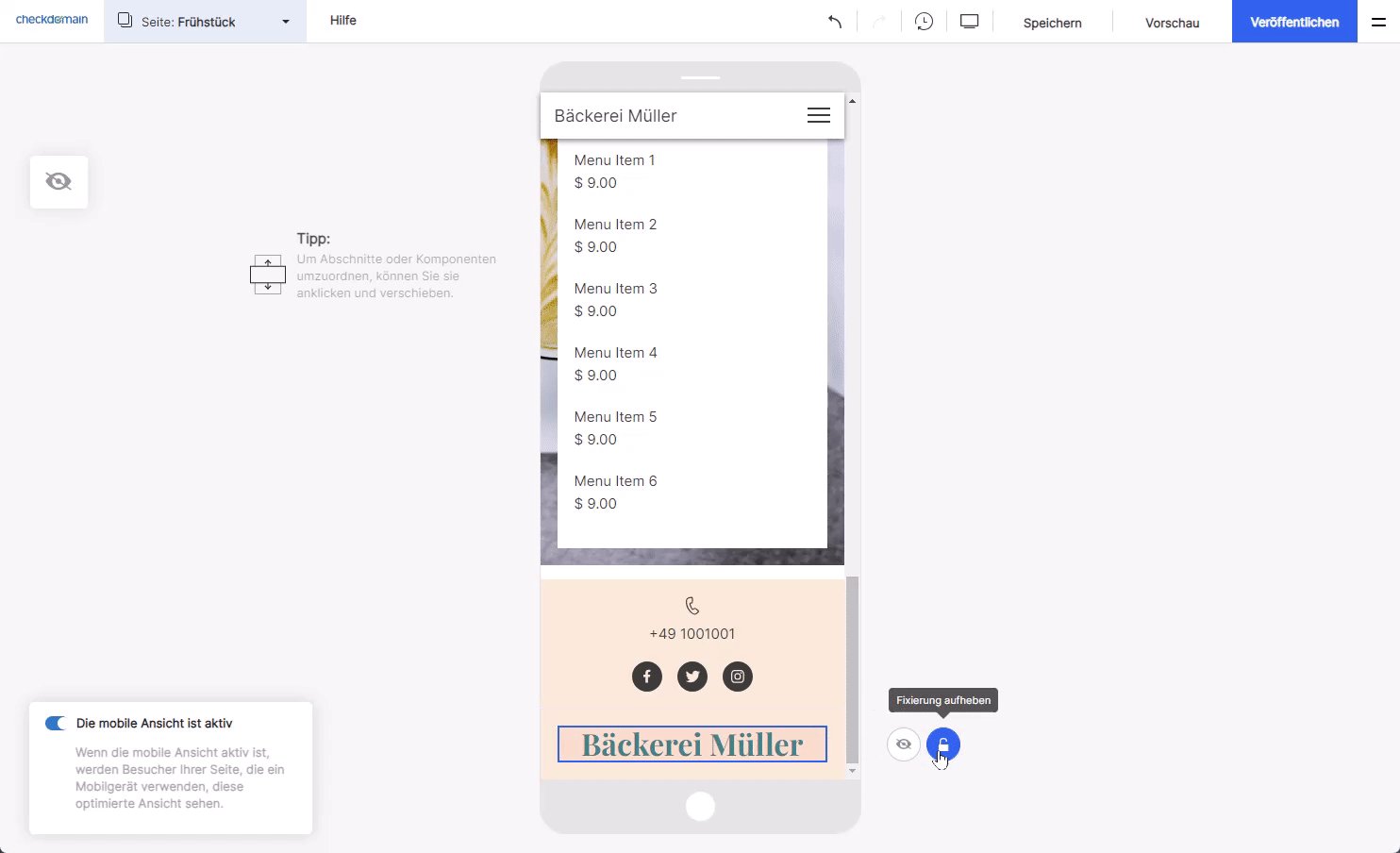
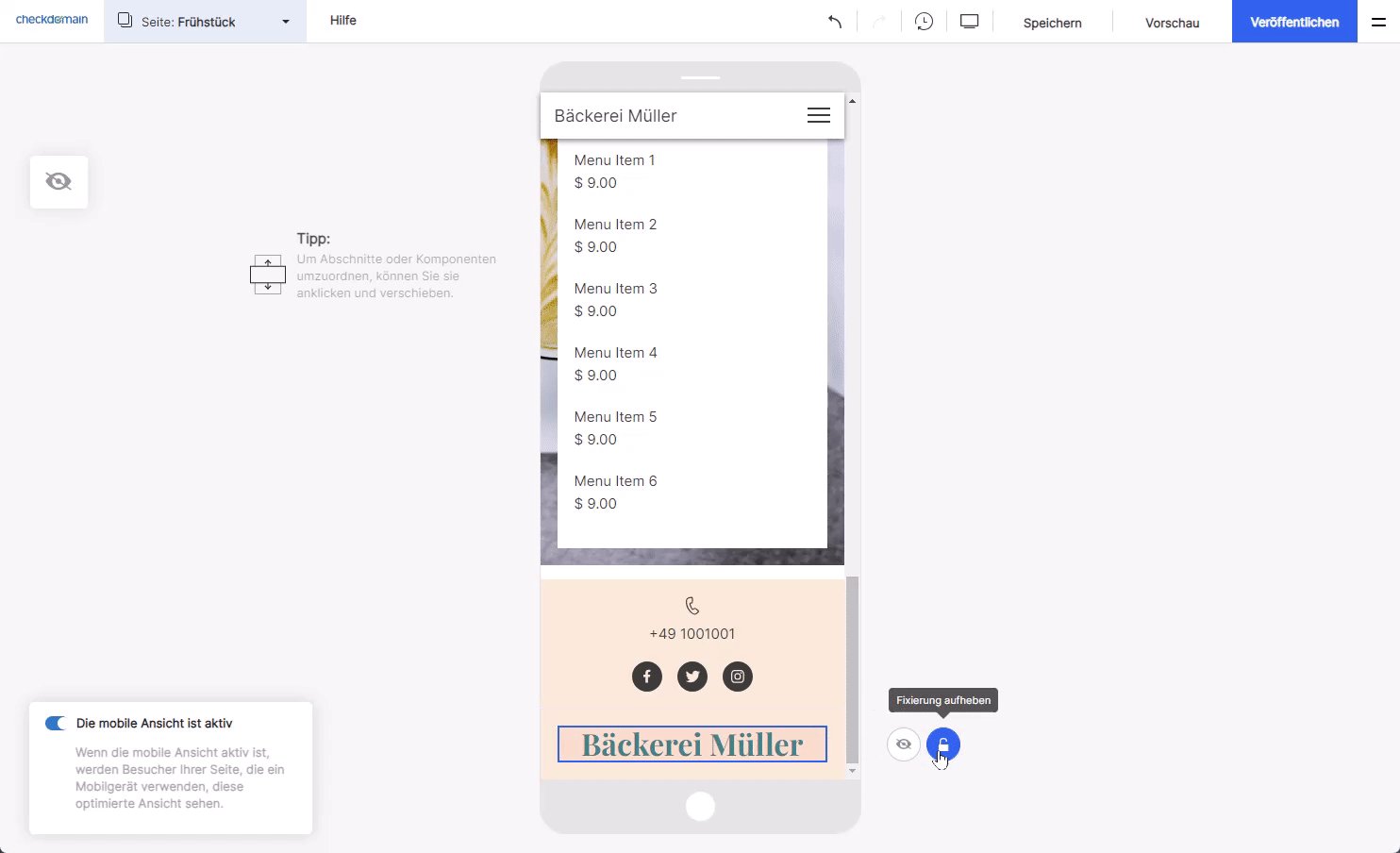
- Um die Fixierung einer solchen Komponente wieder aufzuheben, klicken Sie darauf. Auf der rechten Seite erscheint nun ein Vorhängeschloss-Symbol, auf das Sie nun bitte klicken.
Tipp: Sie können die gesamte Fußzeile oder nur Teile davon am unteren Rand fixieren.